Behind the scenes of redesigning Adobe Illustrator for the iPad

I’ve used Illustrator for 20 years. It was the first piece of software that I saved up for and bought off the shelf. It’s my instrument – my brain has fused with its core and I love creating with it. Illustrator has become the lens through which I look at the world and approach design, and I know I’m not alone. Thousands of people talk about the tool with such a sweet fondness. So for me, bringing Illustrator to the iPad was a dream project. It was a massive opportunity to take something that I have an incredible amount of respect and love for and rethink how it could evolve to new surfaces.
But how do you take a 30-year-old product and modernize it for a whole new platform? The iPad and similar devices are an opportunity for us to experiment and push boundaries in UX design. We get to rethink workflows and new features in a way that we can’t do for the desktop. But we also knew we had one chance to get it right. What we do matters to other people’s productivity, artistry, and livelihood. So, we explored many directions and did our due diligence, complete with user research, testing, and prototyping to maximize this chance and create something incredible.

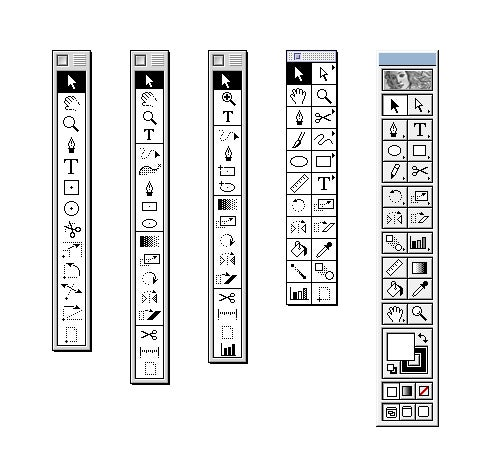
Desktop Illustrator toolbars over the years
To tackle this complex challenge, our team was given a staggering amount of leeway and time to deconstruct workflows, tools, and even the ethos of the product. We weren’t associated with any product team and essentially started with a blank slate, which also meant we could address user feedback about the desktop version from the ground up. When a company puts that kind of trust in you, it sharpens the work and gives you a huge reason to do your best.
Streamlining a compact and focused toolset
I’ve heard it said that looking at a complete feature list is like looking at the rings of a tree stump – you can see the whole history of a product. New features are awesome but users also want stability, performance, and continuity. They don’t need us to bring in every obscure feature that was put into Illustrator over the last 30 years. Illustrator on the desktop has around 87 tools and more than 150 panels. That’s untenable for a smaller screen.
Instead, our challenge was to completely rethink Illustrator – the workflows, the UI, the interaction models – to ensure that the iPad version is streamlined and as focused as possible on vector creation.
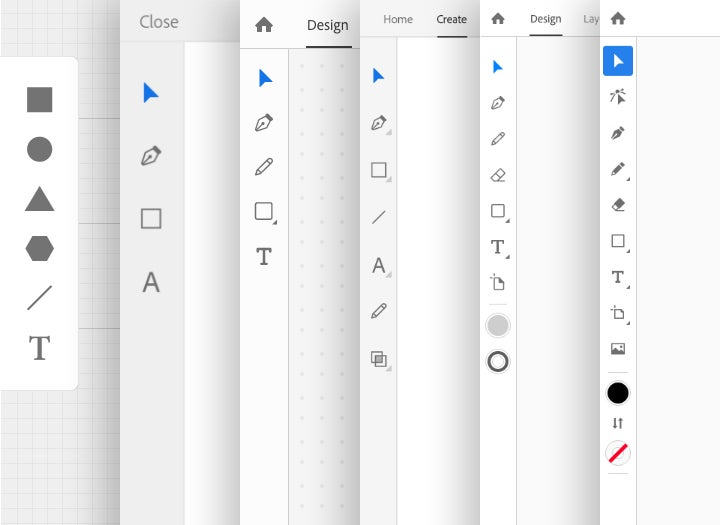
Early comps of the Illustrator toolbar, for example, had just three or four tools. It became accepted that Illustrator on the iPad was going to have a very compact and focused toolset. Only through this would we be able to accomplish our goal of creating an iPad tool that is as useful as it is easy to use.
Our mantra from day one has been “80 percent of the functionality with 20 percent of the tools.” We made sure that we weren’t just removing tools for the sake of simplicity or aesthetics. We analyzed every tool and asked ourselves if it was really a tool, an action, or a mode, then refactored the UI accordingly. For that purpose, we needed a very strict definition of what really constitutes a tool. If it doesn’t put something on your canvas or allow you to select items on your canvas, then it’s not really a tool - it needs to go somewhere else. The Shape Builder tool on the desktop, for example, is more of an action that you perform on selected objects. As a result, we simplified the toolbar and made it more direct and easy to understand to set the user up for success.

Evolution of the toolbar in Illustrator on the iPad.
Designing more directly, naturally, and expressively
Of course, desktop and iPad experiences have vastly different interaction patterns. A major obstacle we had to overcome in adapting Illustrator was the lack of a hover state for the cursor on the iPad. Only very recently has Apple started supporting a hover state on the iPad with the Magic Keyboard and trackpads. It remains a major use case to solve for, so we had to get creative.
On desktop, hover states are so incredibly informative. Not only do you get cursors that change states depending on what you’ve moused over, but there are tool tips and even line projections that are constantly feeding information back to the designer. To lose all that on the iPad was a huge thing to overcome. But, naturally, we just had to find a way to make it work for us.
Luckily, there are a few advantages to the iPad that help make up for it. Firstly, our research has found that users are more likely to explore and play on the iPad – more so than on the desktop where the fear of failure is more elevated. Secondly, direct manipulation is so natural on touch devices that we need to communicate fewer rules in order for the user to be successful. It reduces cognitive load. The iPad really excels at that.
A simple example would be moving an object. On the desktop, you move your mouse over an object and the hover state changes to an icon (like a hand or grabber) that indicates that you can click and drag the object to move it. You’re not able to draw as naturally as you’d like. But you don’t need that kind of feedback in the real world. On the iPad, you have the ability to work directly on the object. It very much mimics pen and paper. There’s no abstraction at all. If you have an object on your canvas, you don’t have to go to the Move tool. You just grab and move it.
Illustrator on the iPad works intuitively with your Apple Pencil, which allows for an incredible combination of natural strokes and drawing with precision vectors. It opens up new avenues of expression for everyone, whether you’re a seasoned Illustrator pro or just starting out. The iPad can now, essentially, become a sketchbook, and we wanted to create tools that took advantage of that association. There is so much power and control in Bézier curves and tweaking handles, but it has to be learned and honed as a skill. We challenged ourselves to (re)invent the pencil tool that enables you to draw expressively and naturally on the canvas but still have a beautiful vector path with minimal points.
Drawing naturally with the pencil tool.
Another area where we’ve been able to innovate is the common actions menu. This is a small menu of icons that appears below a selected object and gives the user quick access to common tasks like duplicate and delete. We always knew it was going to be important to make these tasks easy for the user to find and perform, but it wasn’t until a user told us they felt like they were drawing the golden arches all the time – moving their hand back and forth over the iPad – that we felt we had permission to solve the problem is a unique way. Placing this menu right below the object, instead of in a corner of the screen, gives it prominence but doesn’t distract. This closeness allows users to focus on their artwork and not be distracted by opening panels or menus. They can get into that wonderful state of ‘flow,’ unencumbered by the technology. We knew we had created something unique and useful when users began asking for more actions and a customizable menu.
Complementing desktop workflows
It’s amazing to see what our beta users are already creating with Illustrator on the iPad (we’ve even had one designer who, amid a power outage at their house, was still able to finish their client presentation with the iPad version). Its value lies overwhelmingly in its convenience. Illustrator on the iPad complements your other workflows, so you can choose which tool is most appropriate for what you’re trying to create. We always envisioned people going back and forth between the desktop and iPad versions; the trick was to avoid making the switch a chore.
Already, the iPad and desktop versions work really well together. As you can store your documents in Adobe’s cloud and they sync automatically, it means you can access them online or offline directly from within Illustrator. You don’t have to do anything to get your iPad documents on the desktop, and vice-versa. The work just follows you, and you can always access the latest version of your files on any of your devices. This freedom also allows for inspiration to hit anytime – just pick up your iPad and create (and even finish) your work wherever you are.
The 1.0 release is just the beginning. Our team is hugely excited to engage with more and more users and together build something truly transformative – a new way to look at the world and our own creativity. It’s the next major step in the evolution of Illustrator, and I can’t wait to see what, and how, you will design with it in the future.
Adobe Illustrator on the iPad is now available in the App Store and will launch officially at Adobe MAX.