October 2020 release of Adobe XD: Get to final faster with 3D Transforms, Creative Cloud Libraries, Visual Studio Code, and more

It’s that time of year again - Adobe MAX and with it comes another birthday for Adobe XD! This year marks three years since we first brought Adobe XD out of beta, and we want to thank our community of over a million designers who turn to XD every day to design websites, web and mobile apps, digital marketing campaigns…and so much more. This year, we’re excited to share MAX is a free virtual event so everyone can check out all the keynotes, sessions, labs, workshops, and more from anywhere in the world.
With Adobe XD’s MAX release, we’re empowering you to create without limits with complete flexibility for your workflow. From exploring new dimensions to connecting designers and developers, we have exciting updates to share to help you design experiences that look and feel like the real thing and help you and your team move to final faster. Read on to learn more!
Create without limits with 3D Transforms
The world of digital experiences is ever evolving. Our devices and operating systems constantly change. Interfaces continue to become more rich and immersive. And new types of experiences like augmented and virtual reality are becoming more and more mainstream. And yet, the tools we use to design these experiences are limited to flat, two-dimensional design styles.
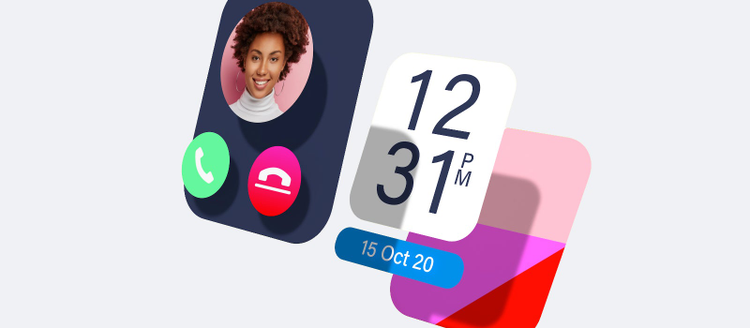
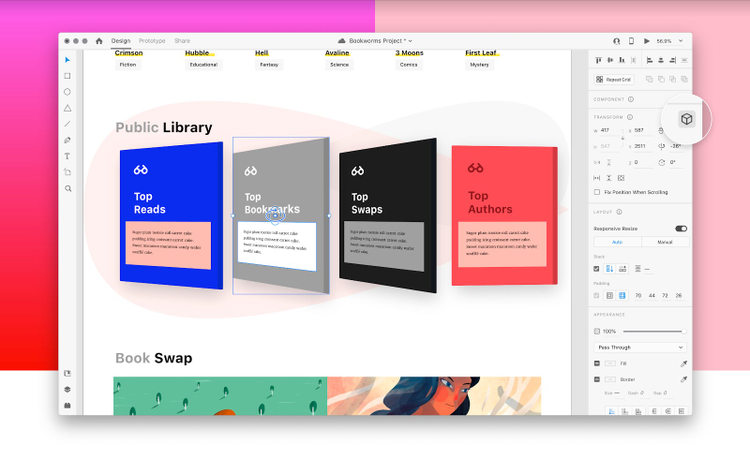
That’s why today, we’re introducing an entirely new way to design in XD with 3D Transforms. Now, you can move and rotate objects forwards, backwards, and across planes to bring depth and perspective to your designs and create new types of user experiences.
There are so many ways to use 3D Transforms and take designs to the next level. Overlay UI elements in physical spaces to design augmented reality experiences. Flip and rotate objects for playful interactions and animations. Stack objects in depth to create layered effects. Tilt and turn designs and showcase mockups in perspective. The possibilities are endless for how you can use 3D Transforms.

You can apply 3D Transforms to shapes, text, or groups, so there are no limits on what you can create. Paste objects into a transformed group and XD automatically applies the transformations to the pasted objects. 3D Transforms also works with other features in XD like Scroll Groups, Repeat Grid, and Auto-Animate.
3D Transforms is powerful yet easy to use. Select an object and enable 3D Transforms in the Properties Inspector (or by pressing ⌘/Ctrl + T). You’ll see a new control on your canvas to move and rotate objects across different planes. It’s that simple!
We are so incredibly excited to see everything you all create with 3D Transforms. Feel free to share your creations on social media using #CreateWithAdobeXD for a chance to be featured on our channels. See our guide on Let’s XD to explore different ways you can use 3D Transforms.
Design at scale with Creative Cloud Libraries
As design teams scale, it is critical teams stay connected and aligned. Design systems help teams centralize resources and develop a shared language for how digital experiences should look and feel. They also provide the foundation upon which new experiences are created in a consistent and scalable manner. Today, we’re rolling out major improvements to working with design systems in XD.
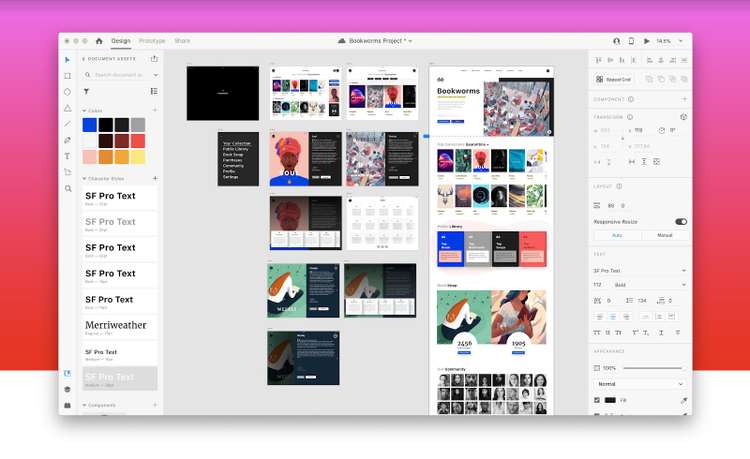
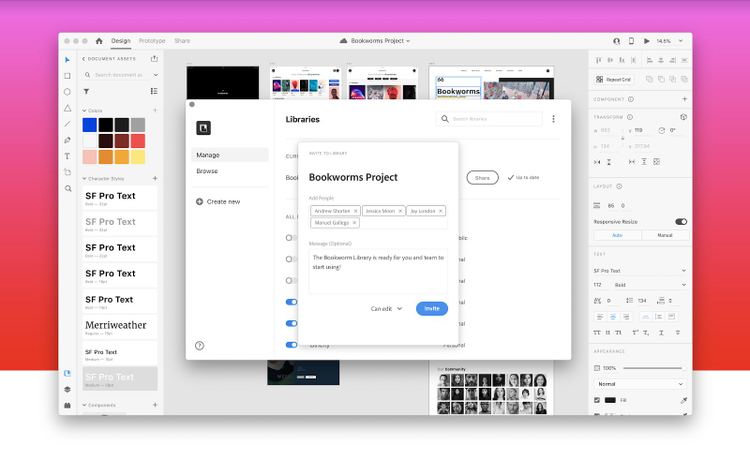
Now, you and your team can use Creative Cloud Libraries to create and share design systems. Using Libraries, you can publish your design system with a single click and invite your team to contribute and work together.
Document assets are the building blocks of your design system. Once you’ve curated your assets (colors, character styles, and components), click on the publish icon to create a Library. You can control who can access your Library and manage updates across the systems.

When it comes to a design system, every member of your team plays a different role. With Libraries, you can set permissions on who can contribute to the design system verses who can consume. With view and edit permissions, you can ensure everyone can use the system but that only the right team members can author and contribute to the design system.

Working together involves working with different tools for different workflows. You may want to edit your brand’s illustrations in Illustrator or tweak hero images in Photoshop. Using Libraries, you can easily access your assets across other Creative Cloud applications like Photoshop, Illustrator and InDesign. Libraries allow you to seamlessly move assets like colors, character styles and graphics across XD and the rest of Creative Cloud. Libraries empower you to build a creative system that seamlessly integrates workflows across different tools in Creative Cloud.
You can publish and share Libraries no matter what XD plan you’re subscribed to. Next year, publishing and sharing Libraries will be unlimited on paid plans and limited to one published Library with up to one other editor on the XD Starter plan.
Connecting designers and developers with design systems
For any design system to succeed, it needs to be created, maintained, and adopted by both designers and developers. Oftentimes, this workflow is spread over multiple tools, and means developers need to leave their tools to use the system.

We think there is a better way – that’s why we’re introducing the Adobe XD extension for Microsoft Visual Studio Code that lets developers work with design systems without ever leaving their editor. Visual Studio Code is one of the most popular code editors for developers working with any programming language, and it’s available for free on Windows, macOS, and Linux.
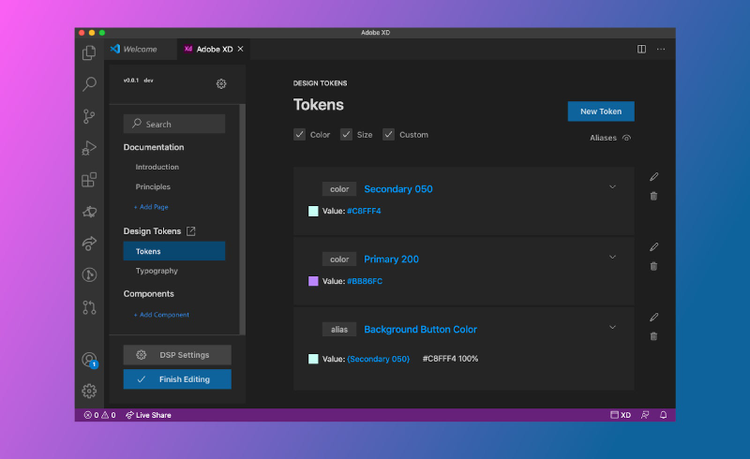
The Adobe XD Extension for Visual Studio Code, available now on the Visual Studio Marketplace, helps bridging the gap between designers and developers. Powered by Creative Cloud Libraries, developers can create design tokens in seconds and compile them to multiple platforms such as web, iOS, Android, and Flutter. While coding, they can quickly access any relevant documentation and code snippets.
During the creation of the Adobe XD extension for Visual Studio Code, Adobe worked closely with customers and partners to define a new open package format called Design System Package (DSP), created to help teams share design system information across tools. You can use the Visual Studio Code extension to create DSPs using assets in a design system in Creative Cloud Libraries.
More new features and improvements
In addition to the new features described above, here are a few other updates in this release:
- Collaborate together in real-time with Coediting. Coediting is no longer in beta, it is now generally available. Invite other people to edit design documents with you. Work together in real time or make edits on your own time knowing you all have access to the same source of truth where everyone has access to the latest version and all changes are automatically synced to the cloud. Learn more about Coediting in Adobe XD here.
- New plugins and integrations. While design happens in XD, teams use many other tools to work together and bring experiences to life. XD offers nearly 275 plugins and integrations that connect XD to other apps and tools in your team’s workflow and add new features. We’re introducing new plugins and integrations including Wrike, Miro, UserZoom Go, Marpipe, and Maze, with Zoom, Microsoft Teams, and Confluence plugins coming soon.
- Automatically resize text layers with Auto Height Text. Auto Height Text boxes grow or shrink in height based on the amount of text in them. When combined with Stacks, you can design layouts that accommodate different lengths of content while maintaining spacing between objects in a layout. You can watch a video about Auto Height Text here and read more about working with text in XD here.
- Create more flexible components with Nested Components. With XD, you can place (or “nest”) components inside of other components. Now, thanks to feedback from our community, if you make changes to an instance nested within another component, those changes will propagate to instances of the outer component.
- Support for Component States in Design Specs. Design Specs help streamline the handoff process as you go from design to code. Now, developers will see if a component has multiple states and can see specifications for each state in the Design Specs.