Capgemini’s RDV design system for financial UX with Adobe XD
Learn how Capgemini combined Rapid Design & Visualization with Adobe XD to create a customized design system for their fintech clients.

In today’s fast-paced world, people are accessing (and indeed relying on) their digital devices more than ever before. At Capgemini, we keep this top of mind in all of our work — our constant endeavor is to provide seamless user experience and design solutions, always considering market trends, industry standards, and the scope of technology.
When it comes to the work of designers, there is one fundamental challenge that the whole community faces these days — tighter deadlines with faster turnaround times. Add to that the constant challenge of preferences and personalized workflows — every business or organization we work with has their choice of tools.
At Capgemini, we have chosen Adobe XD as our solution for meeting the growing demands facing designers, due to its diverse features and the way it caters to all our requirements. In fact, we’ve been using XD ever since its launch in 2016 (enjoying the advanced features the team has been regularly adding with every release). XD is a tool that caters to all parts of works — designing, prototyping, exporting visual assets, and UI specs — and this has given us a serious edge against the competition.
Nowhere has this been clearer than a recent project we completed in the notoriously tough-to-design-for financial services sector.
Rapid Design and Visualization: A new process to meet fintech client requirements faster
We were recently asked to help a global fintech leader increase its revenues. To do this, we created a design system in Adobe XD, and this coupled with our use of Rapid Design and Visualization (RDV) methodology allowed us to find success in a big way.
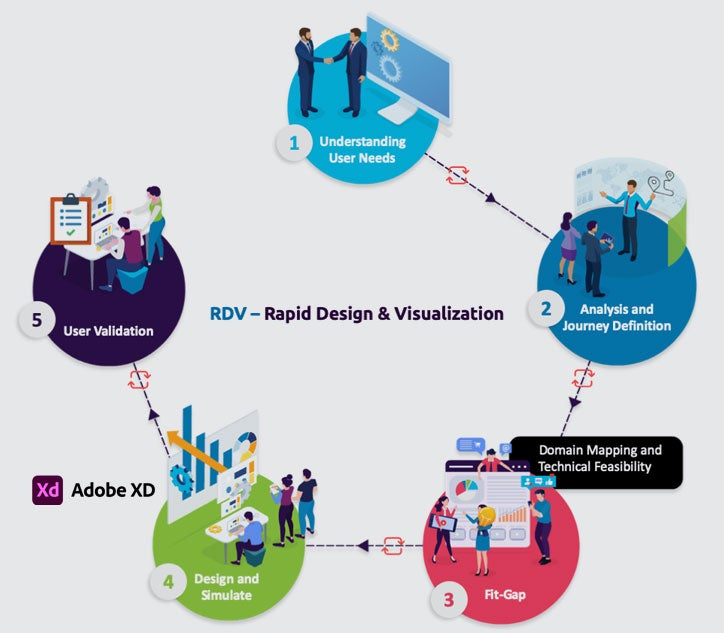
Rapid Design and Visualization is a scientific requirement gathering and experience design methodology, which is based on user-centered design principles. It helps us capture and define user requirements in an agile fashion through collaborative design thinking workshops conducted with business stakeholders and our domain experts and technical architects.

The RDV methodology enhances requirement gathering and experience design.
We also create visual simulations without writing a single line of code, which helps save a lot of development effort as the usability can be assessed beforehand. In this financial services project, and other design projects we’ve worked on, RDV has enabled us to deliver multiple benefits for our clients:
- Save time and cost: We help business users and technical teams capture requirements by creating visual simulations.
- Re-define experiences: Our RDV experts help customers boost the user experience by improving journeys and usability.
- Understand users: We conduct usability and A/B testing with RDV simulations to validate the requirements and journeys without a single line of code.
- Facilitate consistency and iterate faster: We use a large and structured repository built to banking and insurance-industry standards.
In terms of business goals, we have an advantage as we can provide robust solutions and save time and effort that go into coding during the delivery of the project. Here’s how we did it for this specific financial services client.
A robust design system for financial services clients
For this fintech giant, we built a one-stop white-label solution for their banking and wealth management clients. The design system, which took our team and Adobe XD working in collaboration, four months to create, includes a huge collection of reusable interaction patterns and UI elements. It’s robust, cohesive, and customizable, which saves a lot of development effort, and the solution is far more realistic and effective.
The main motive was to ensure a quick turnaround time for creating low-fidelity prototypes. We wanted to build a foundational ecosystem that could help our designers meet their stringent deadlines and reduce the number of iterations, boosting their productivity. We also wanted the design system to be more in line with our changing customer needs and technical feasibility. Finally, we wanted to ensure our design system was not only relevant to our domain. We didn’t want it to have an isolated view but a holistic perspective.
Designed for end users, the design system improves the user experience by reducing cognitive and motor load, which leads to faster decision making. We rapidly created visual simulations of multiple investor portfolios, including customized branding of all their banking and wealth management clients, for hundreds of screens in record time. These high-fidelity interactive simulations, or prototypes, not only gave a precise understanding of how actions will be performed on the digital platforms but also what the end product is going to look like. It ensured our customers could visualise the product or solution faster during the requirement gathering phase.
An enhanced digital exercise of this kind helps our clients take their users through a visual experience of the end results and helps build confidence and a true partnership to achieve their common goal of delighting their customers.
This is just one of the many success stories which the RDV methodology is driving to boost revenues across financial services organizations. It’s crucial to understand the client’s requirements to make this happen. Every customer wants a wow factor — and for us, working in Adobe XD has allowed us to create effective solutions that save time and promote faster output while meeting the requirements for our financial services clientele.