Designing better user onboarding experiences: A conversation with Krystal Higgins

First impressions are crucial but attracting users to a product or service goes beyond the initial stage — or they might not come back. The key is to engage and retain new, existing, and lapsed users for the long term, but many product teams lack a strategy for guiding them over time.
UX design lead Krystal Higgins has spent years researching this area. She worked across the entire product lifecycle designing desktop, mobile, and wearable experiences for companies like NVIDIA, eBay, and currently, Google. Through all of her roles she carried a deep passion for effective user onboarding and turned it into her specialism.
After delivering talks and workshops on human-centered onboarding around the world, cataloging good and bad first run user experiences in digital products, and sharing tips and insights on her blog, she’s put down everything she’s learned into a book called “Better Onboarding”. It goes through the various stages teams need to consider to design and maintain onboarding in a way that sets users up for lasting success, creating a better overall product in the process.
Here Higgins reveals why guiding users through interactions is a more effective strategy than relying on passive instructions that are disconnected from the larger product and how UX designers can get started with improving onboarding experiences.

Krystal Higgins’ book, Better Onboarding, published by A Book Apart.
How do you define onboarding?
Higgins: For me, onboarding is an ongoing journey from someone starting out in a new product all the way to their core use of it, which is a sustainable end state of established use. This journey can be made up of a number of different activities that bridge the gap between a user’s starting point to that core use point.
All UX professionals are onboarding designers because our goal as designers is to ensure that we design interfaces to make them easier for people to understand and use.
Over the years, onboarding has become a catchy term to describe special states and features, but actually, everyone has the power to design an effective onboarding process.
Why are front-loaded tutorials and manuals not a good idea to onboard users?
Front-loaded instructions — such as video tours, slideshows, lengthy informational pages, and pop-ups — are tempting. They are straight-forward to put together, and it’s always easier to give information to somebody, similarly to delivering a presentation or teaching a class. You write the instructions, pass them on, and hope people do with them what you want them to do. All stakeholders can feel heard and represented, and your team feels good when they see content that talks about the whole project.
However, front-loaded tutorials are not very effective for the same reason that lectures alone are not effective for learning. When we put it all up front, we are relying on people to memorize the information right on the spot but unfortunately, we tend to forget things we only encounter a single time. Also, most people don’t come to our products to passively sit down like they are in a classroom to learn. They just want to start using the product, so they skip or ignore the tutorial. If they do read it, they find it hard to really understand the content because it was shown out of context before they even tried the product.
The better approach is to try to integrate more of this content throughout the experience, so that you can reinforce it. Uplevel customers, get them acclimated to your offering, and help them to use the features that are meaningful to them. Think about finding opportunities across the ongoing customer journey to bring more people into your product and keep them engaged.
That’s where guiding through interaction comes in. It’s a spin on good interaction design practices with a special focus on thinking about the new user and how to provide a little bit of extra support through certain flows and states. The best onboarding experiences guide people as they interact, instead of explaining things in narrative form.

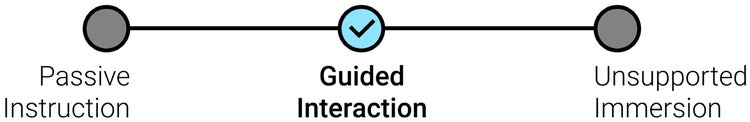
Guided interaction is the happy medium between front-loaded instruction and
unsupported immersion.
So you’re not a fan of storytelling?
I love storytelling but the key to our experiences in any design of a product is that people need to be able to make up their own story. I prefer guided interaction to linear storytelling to help users follow their own path to success. You can give them hints of your brand value but you can’t just tell people that this is how they need to experience the product. Often that’s what teams are trying to do: They tell their story of what they want the user to do with the product. But we should just help new users discover their own stories through their use of the product itself.
How do you apply guided interaction as an onboarding strategy in general and also to specific onboarding actions?
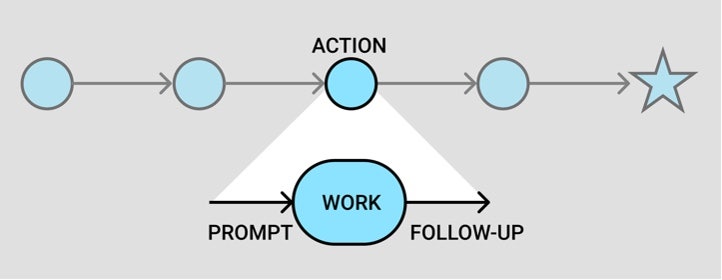
In order for the onboarding journey to be effective, we need to progressively guide people. That means we need to see the constellation of actions that they might encounter and ensure that our onboarding strategy doesn’t just focus on one single action.
When someone then gets into an action, we need to make sure we structure guidance around it, so that they’re prompted at the right time, set the right expectations, and help them through tasks or errors. There needs to be some continuity.
Most importantly, once someone’s completed one of these onboarding actions, there needs to be a good follow-up state to reinforce what they did. After a successful moment, for example, give them a sense of the next steps they can take.

Breaking down onboarding actions means not just guiding someone through the work of the action, but guiding them at the moment of prompting them to take action, and when following up after the action is completed.
What other mistakes do you see people make?
A common mistake is treating onboarding as something that can be assigned to one person or a very small team. That doesn’t set you up for success to really integrate an onboarding experience with the product. Onboarding is an element in the product strategy and the design process rather than just one feature. If you tell just one person to run onboarding, you usually just get that one person’s perspective. If they leave the team, all the knowledge is lost.
How can you tell if your onboarding experience needs work?
Always check your support calls, especially if you work on a product — hardware or software — with a pretty big customer support team. If the bulk of your calls, or return requests, deal with setting up the product or experiences that happen within the first 30 days, it’s a good sign that you should look at your onboarding process.
Also dip into your retention and engagement numbers, in particular if you’ve been scaling to new audiences. If you notice that they aren’t engaged or retained after 30 to 90 days, it’s a pretty strong sign that you may need to do something to fix the leaky bucket.
How do you decide what onboarding actions are right for your specific product or service?
You need to map a new user’s journey. First, define your core use, because that’s where you want everyone who’s onboarded to successfully end up, and also set the point at which a new user might begin.
Also carry out qualitative research that provides you with information about your users’ contexts, situations, and expectations when they first come to your product. Then create a journey map and work backwards from core use towards a user’s entry point to figure out what actions they need to take to bring them to that point. By zooming out from focusing on the first-run experience you can think about the really important actions that might happen on this path.
Taking your team through a journey mapping activity also lets folks lay out what they think is important and then see how everyone else is perceiving it. It’s a great stakeholder exercise that gets everyone together, checks your assumptions, and keeps the new user mindset really fresh in people’s minds. It’s especially useful if you have new members on your team that can go through the onboarding experience for the first time and catalog how they felt about it.

Better Onboarding has a chapter that walks readers through how to run an onboarding journey mapping activity with their teams.
How do you make sure the onboarding experience covers the whole diversity of new users?
This is another reason why front-loaded instructions don’t tend to do well: It’s nearly impossible to segment your users up front to such an extent that you could provide them with the right tutorial. If you do it as soon as they join your product, you won’t have enough information about them to actually know what to serve them and end up giving everyone a one-size-fits-all experience.
Instead, embed guidance at the points that people interact with or take an action, and you’re already supporting a diverse group of people — just by putting information in the context of what they’ve decided to interact with.
How do you measure the success of your onboarding experience?
There are two ways you can do this. First, core use is always going to be aligned to your broader engagement and retention metrics. It usually indicates that you have core users who are coming back to your product in some form and sustaining the business. Measure that and explore whether improving the onboarding experience made a difference in how many people are getting to core use and if it’s decreased the time it’s taking them to get there.
When you have a healthy sense of that information, you can run tests on individual onboarding actions but always put it in context. You might get a lot of signups if you have a signup screen up front, but then your retention might drop because users didn’t understand what they were signing up for. Compare and optimize these moments, and don’t hyper focus on individual steps.
Apart from buying your book, what can UX designers do to get started with designing better onboarding experiences?
First, realize that you don’t necessarily have to design a special onboarding experience for new users. Just take a look at your core product and improve its design. There might be easy wins that you can achieve by making the language that you use clearer, for example, and not using jargon. That can make a huge difference.
Then, identify the actions new users might need to take during their onboarding journey in your product by mapping their path and prioritizing key actions for guidance.
Finally, if you know you already have an important onboarding action, zoom in on it and improve its structure, so you can apply it to other actions.
To see more of Krystal Higgins’ work and insights, pick up your own copy of “Better Onboarding” and read her blog.