Take 10: Ingrávido

Cuando le dimos a Joshua Davis 10 imágenes de Adobe Stock y la palabra “ingrávido” (weightless) esperábamos que nos fuera a crear algo nuevo con lo que representar el concepto. No caímos en la cuenta de que Davis rara vez hace lo que uno espera…
“En vez de hacer una imagen que se relacione con el tema de la ingravidez” nos explicó el artista y diseñador, “creé un montón de cosas que son ingrávidas. Si estuviera usando materiales reales podría tirarlos al aire y fotografiarlos para captar su estado de ingravidez.” Pero como Davis trabaja con programación, y no fotografía, a la hora de preparar su visión sobre el tema preparó las imágenes de stock en Adobe Photoshop CC y Adobe Illustrator CC, y luego pasó esos recursos a un programa que ha creado en Java específicamente para este desafío. Y como puedes ver en la animación que hay más abajo, las imágenes transformadas se mueven como si fueran elementos que bailan en un espacio 3D.
Davis grabó esta animación en una etapa previa del proceso, antes de importar los vectores de Adobe Stock al programa que había escrito, pero no podemos negar que esos movimientos resultan hipnóticos. Por desgracia, no tenemos los derechos de la canción que están bailando, “Cake by the Ocean.” Haz clic en la imagen para verlo.
IMPREDECIBLE
Davis comenzó su andadura profesional en los noventa, creándose una reputación como diseñador de páginas web que eran bastante más experimentales e interactivas que las demás. En aquel momento HTML no dejaba mucho margen a la experimentación, así que Davis usó Flash y ActionScript (propiedad de Macromedia, que luego fue adquirida por Adobe) para la mayoría de sus trabajos. Compartía lo que descubría, poniendo a disposición de todo el mundo archivos en Flash basados en Open Source en su web Praystation, y escribiendo libros con tutoriales. También administró Dreamless, un foro de Internet muy apreciado por diseñadores y programadores, que luego recicló en un servidor de Minecraft.
Davis combina un estilo visual propio con código para una sorprendente multitud de proyectos diferentes: murales, posters, cartas, auriculares e incluso la representación visual de Watson, el ordenador de IBM. (No te pierdas su Behance para ver hasta dónde llegan sus ideas).
Hace unos cuantos años empezó a usar Java como herramienta principal de programación. Pero sigue ofreciendo sus trabajos: no te pierdas Hype Framework, con una colección de clases que realizan tareas pesadas usando una cantidad mínima de código. Y si esa frase te ha dejado frío, echa un vistazo a su curso en tres entregas sobre cómo programar arte generativo.

Davis trabajó con estas 10 imágenes y vectores de Adobe Stock para crear la obra final.
¿ARTE QUÉ?
Para Davis, el arte generativo es “sobre todo usar la programación para crear obras de arte definidas y creadas algorítmicamente”, como ha hecho para cumplir nuestro desafío. En vez de combinar manualmente las imágenes y los vectores, ha escrito un programa para realizar las acciones más complicadas; por ejemplo, mapeó las texturas de las imágenes para hacer mallas 3D, deformar esas mallas, y animar las transiciones de color al ritmo de la música. Pero es Davis quien define los parámetros que sigue el programa, y, tras más de 300.000 variaciones generadas, ha sido Davis quien ha elegido las 10 que ha considerado mejores para el proyecto.

https://blogs.adobe.com/creative/take-10-ingravido/file9/

https://blogs.adobe.com/creative/take-10-ingravido/file8/

https://blogs.adobe.com/creative/take-10-ingravido/file7/

https://blogs.adobe.com/creative/take-10-ingravido/file6/

https://blogs.adobe.com/creative/take-10-ingravido/file5/

https://blogs.adobe.com/creative/take-10-ingravido/file4/

https://blogs.adobe.com/creative/take-10-ingravido/file3/

https://blogs.adobe.com/creative/take-10-ingravido/file2/

https://blogs.adobe.com/creative/take-10-ingravido/file1/
La selección realizada por Davis muestra algunas de las transformaciones que sufrieron las imágenes de Adobe Stock.
Aunque Davis siempre sigue una forma de trabajar, para el proyecto de Take 10 ha utilizado imágenes de stock por primera vez: “Como creador de imágenes mi reacción natural es sacar algo de la nada. Nunca creí que pudiera hacer algo a partir de los contenidos de otros autores y que siguiera siendo ‘mío’. He descubierto que puedo mantener mi voz y mi estilo estético usando imágenes de stock, y me ha parecido muy divertido. Me hace plantearme colaborar de forma más regular con otros creadores de imágenes.”
Además de transformar las imágenes de stock con su código en Java, Davis también usó Photoshop de formas inéditas. Para hacer lo que él llama “olas de mallas” (ver más abajo), abrió una foto en Photoshop y tomo muestras de una columna de píxeles. A continuación mapeó esa columna de píxeles para crear una ola en 3D y, en sus propias palabras “¡BAM! ¿Quién quiere un tofe?”

Davis creó esas ondas tomando muestras de una columna de píxeles de algunas de las imágenes de Adobe Stock.
También se usó Photoshop a la hora de colorear zonas de la animación. Davis tomó muestras de los colores de las imágenes de stock y creó muestras de color que el programa aplicó en las zonas vectoriales.
Y los que hayáis comparado las 10 imágenes originales de Adobe Stock con la obra de Davis os estaréis preguntando dónde salen las plumas. Aunque no son visibles directamente en la imagen final, están ahí: en Illustrator, Davis convirtió las plumas en máscaras vectoriales, que el programa usa par amostrar u ocultar otros contenidos.
Si tus técnicas son más “tradicionales” es complicado entender los métodos de Davis. “Lo que hago es complicado y loco y lleva bastante tiempo”, reconoce. “Pero tengo la posibilidad de generar una cantidad infinita de composiciones, y luego empezar a ser crítico. Puedo ser el diseñador y el crítico y elegir la imagen que creo que es la mejor. De 300.000, esta fue la elegida.”

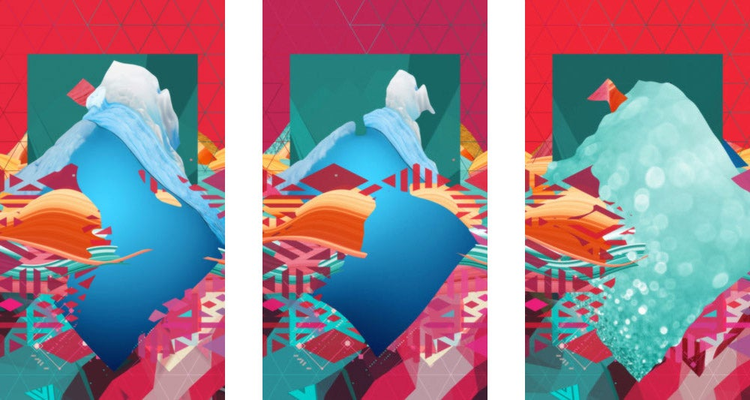
Davis también creó versiones adaptadas para ser fondos de pantalla en móviles. Haz clic aquí para descargar los fondos.
¡ACEPTA EL RETO!
¿Estás inspirado? ¡Inténtalo tú ahora! Puedes descargar esas 10 imágenes y crear algo único y tuyo. Si elegimos tu creación como una de nuestras favorita spodrás ganar suscripciones a Creative Cloud y a Adobe Stock, e incluso un iPad Pro y un Apple Pencil.