Anima una imagen de Twitter o Facebook con Adobe Spark

Destacar en el bullicioso entorno de Twitter o Facebook puede ser todo un reto. Si añadiendo una imagen se puede generar más interés, mucho más con una imagen en movimiento. Pero crear algo así siempre ha resultado muy tedioso… ¡hasta ahora! Aquí está Adobe Spark Post.
Dónde encontrar Adobe Spark Post
Desde su lanzamiento, Adobe Spark Post ha estado disponible en el App Store de Apple, pero ahora ya está disponible como aplicación web.
Para esta demostración usaré la aplicación para iOS, aunque todo funciona igual en la versión web.

En febrero de 2016 expliqué cómo crear una imagen con texto en el artículo Crea tus imágenes para redes sociales con Adobe Post, así que no me extenderé aquí. Las cosas han cambiado un poco, pero no tanto como para volver a repasarlo todo.
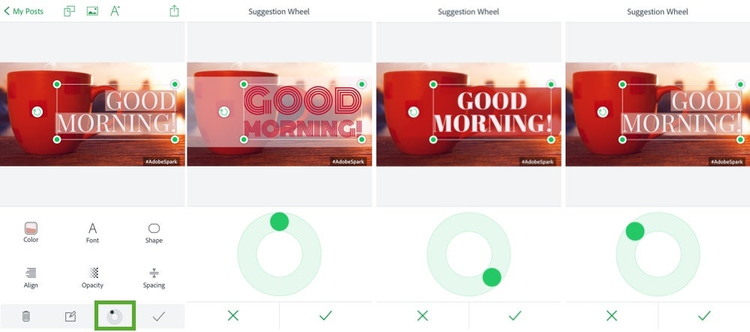
Sí que hay un cambio importante que me gusta mucho: la rueda de estilos (Style Wheel). Añade texto a una imagen y después usa la rueda para ir pasando por distintos diseños y colores que combinan con la imagen.
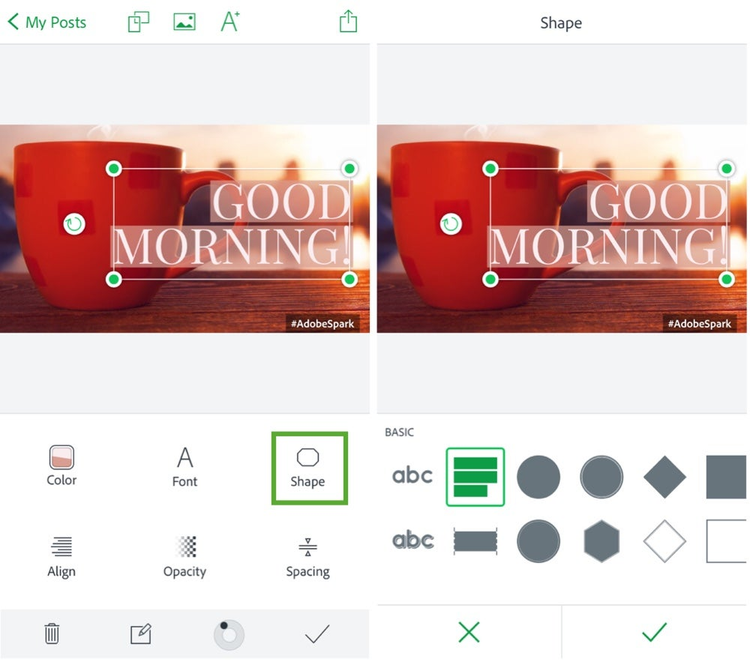
Las formas se añaden por detrás del texto y las paletas de color se extraen de la imagen, así que combinan a la perfección.

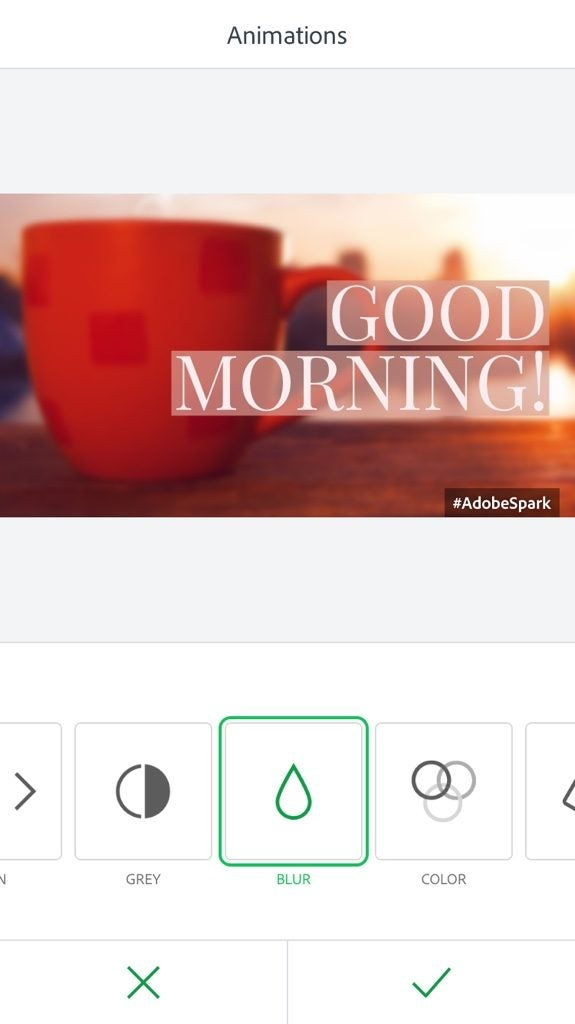
Adobe Spark Post incluye tres animaciones, todas ellas no destructivas, por lo que puedes ir jugando con cada una para compararlas.
Puntos extra: si tocas una segunda vez, se cambia la animación; por ejemplo, la animación de barrido (Pan) cambia de dirección.

Breve descripción de las animaciones
Las tres primeras animaciones animan el texto y la forma que lo rodea. Las otras seis animan la imagen, o bien la imagen y el texto juntos.
Fade: hace que el texto y la forma que lo rodea (si existe) aparezcan con un fundido.
Slide: hace que el texto y la forma que lo rodea (si existe) aparezcan deslizándose desde el lado izquierdo.
Grow: el texto y las formas empiezan teniendo un tamaño pequeño y crecen hasta su posición final.
Zoom: la imagen empieza teniendo un menor tamaño y crece hasta su posición final. Si la imagen ya ocupaba el espacio disponible, se ajustará para aplicarle el efecto de zoom.
Pan: la imagen hace un barrido horizontal por la pantalla. Del mismo modo que antes, puede que la imagen se redimensione para generar el movimiento.
Grey: la imagen y el texto empiezan la animación en blanco y negro y recuperan el color gradualmente.
Blur: la imagen empieza estando desenfocada y se va enfocando gradualmente.
Color : la imagen y el texto empiezan con su estado original y el color dominante va cubriendo gradualmente la imagen.
Fill: el color dominante empieza ocupando la imagen y se desvanece poco a poco para mostrarla.
Recuerda: tocando una segunda vez se cambia o se invierte el efecto de la animación.

Guardar y compartir el vídeo
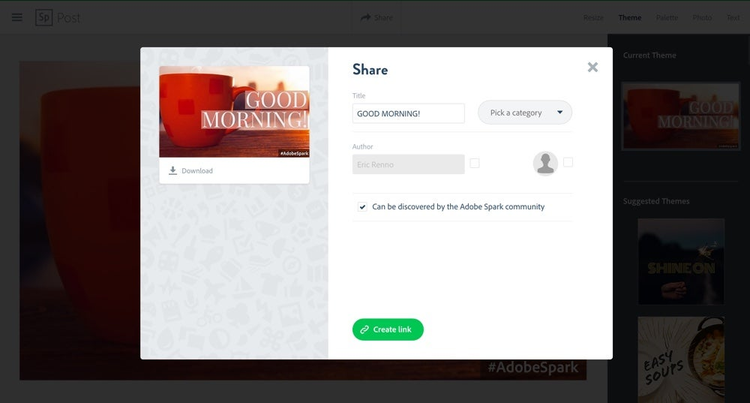
Una vez que tienes preparado el vídeo, es momento de compartirlo. En la aplicación web hay unas cuantas opciones adicionales: puedes compartir un enlace, descargar el vídeo o compartirlo en la Adobe Spark Community:

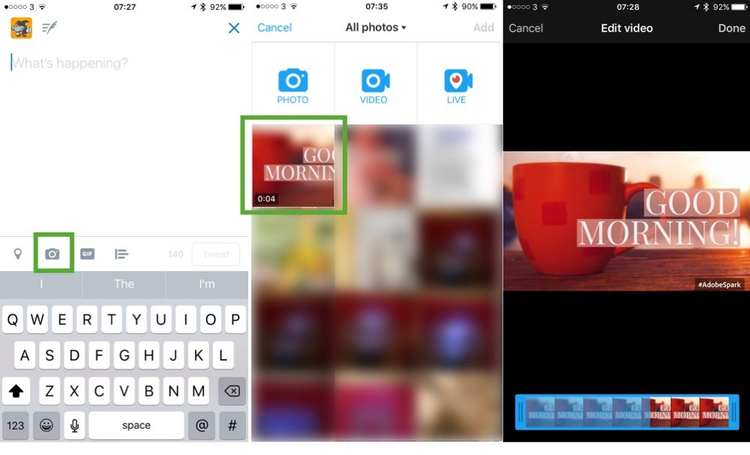
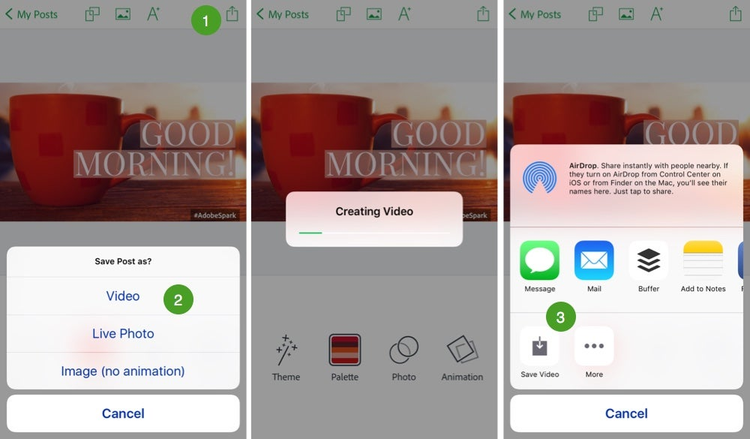
En la aplicación, al tocar el botón de compartir que hay en la esquina superior derecha aparecen tres opciones. Para compartir en Twitter o Facebook, selecciona la opción de arriba: «Video».

Puedes compartir el vídeo en Facebook directamente desde el menú Compartir; sin embargo, para compartirlo en Twitter tendrás que guardarlo antes.
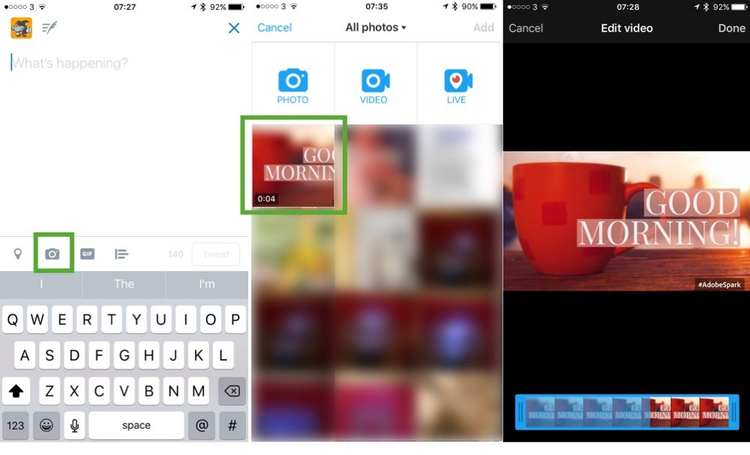
En la aplicación Twitter, indica que quieres publicar un nuevo tweet. Toca el icono de la cámara y selecciona el vídeo. Verás que indica «0:04» en la esquina (es un vídeo de cuatro segundos), así que es fácil de encontrar.
Tócalo y podrás recortar el vídeo si lo deseas. Toca «Hecho» y se publicará en tu cuenta.

El vídeo se reproducirá automáticamente de forma predeterminada en las cuentas de Facebook y Twitter.
Como siempre, muchísimas gracias a Eric por aportar este tutorial. No os perdáis sus tutoriales en su sitio web** y YouTube, y también podéis contactar con él en Facebook y **Twitter.