Cuando no tengo azul, pongo rojo

Autor: Marcelo Monzón
Cuando se habla de paleta de colores, lo primero que nos viene a la mente es ese ovalo de madera con un agujero para colocar el dedo pulgar, que usaban los artistas antiguamente. Sin embargo, las paletas de colores no son “exclusivas” de los pintores. Obviamente es de conocimiento popular que los diseñadores gráficos las usan mucho, pero los fotógrafos también las usan y mucho más de lo que podemos pensar.
Pablo Picasso.
La frase del título se le atribuye al pintor español Pablo Picasso. Este artista nacido en Málaga, a fines del siglo XIX, en realidad se llamaba Pablo Diego José Francisco de Paula Juan Nepomuceno Cipriano de la Santísima Trinidad Ruiz Picasso (según su certificado de nacimiento) o Pablo Diego José Francisco de Paula Juan Nepomuceno María de los Remedios Crispiniano de la Santísima Trinidad Ruiz y Picasso (según su partida de bautismo).
Obviamente a raíz de algo tan complejo como tener que llenar un formulario, con su nombre completo, se abocó a querer simplificar las cosas en su vida. Ok. Esta apreciación es exclusivamente mía. Pero si es verdad que este maravilloso pintor (no se queden solo con sus trabajos cubistas, vean si pueden las obras de los períodos rosa y azul) intentó en toda su vida artística simplificar su proceso creativo. Y así lo hizo con la frase que da título a este texto. Algunos autores la cuentan distinto: “si no tengo rojo, pongo negro”.
Mas allá del color que esté involucrado en la frase, sustancialmente lo que la misma intenta decirnos es que si se hubiese detenido ante los pequeños contratiempos, o circunstancias, que parecieran no encajar con sus planes previos, cuántas obras de Picasso no habrían visto la luz.
Afortunadamente para los artistas actuales, más allá de que se puede generar cualquier color en Illustrator, InDesign o Photoshop, existe una aplicación que nos ayuda a todos los involucrados en manifestaciones artísticas. Hasta no hace mucho se la conocía por el nombre de Kuler. actualmente se la llama simplemente Adobe Color.
Vio la luz hace ya algún tiempo, en los lejanos Labs de Adobe.
Posteriormente fue integrándose desde la web a las aplicaciones de escritorio para finalizar en una app de móviles. Es indiscutible la potencia que encuentra en esta última plataforma.
Muestra de ello dan los millones de descargas que tiene la app Adobe Capture CC al momento de escribir estas líneas.
Pero más allá de su gran cantidad de descargas, muchos profesionales de la imagen digital la continúan integrando a su flujo de trabajo de forma cotidiana mediante el sitio https://color.abobe.com/es/
Creando paletas
Realmente su uso es muy básico pero su utilidad es enorme. Voy a dividirlo en dos tipos de uso, aunque en realidad sean el mismo.
El primero, y más utilizado, es para crear paletas ASE para interactuar en Photoshop, Illustrator, etc. La segunda, y tal vez la menos conocida, es para crear “_paletas” para nuestras imágenes. En este caso coloqué paletas entre comillas ya que las mismas son meramente conceptuales. O sea, sirven para referencias de los colores que aplicaremos, o modificaremos hasta llegar a ellos, en nuestras fotografías.
Existen muchas técnicas para lograr reproducir una “_paleta” en nuestra imagen, pero eso será material de otro tutorial. En este nos centraremos en las diferentes formas de interactuar con estas concretas paletas. Básicamente el servicio Adobe Color nos ayuda a combinar los colores de forma armoniosa y atractiva en nuestros diseños o proyectos.
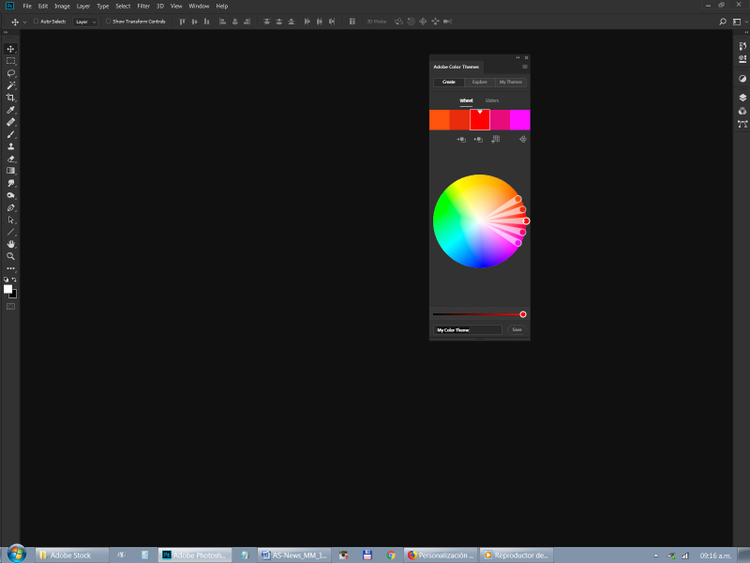
En Photoshop, Adobe Color está completamente integrado, aunque también podemos crear nuestra paleta y recuperarla en Photoshop de diferentes formas.
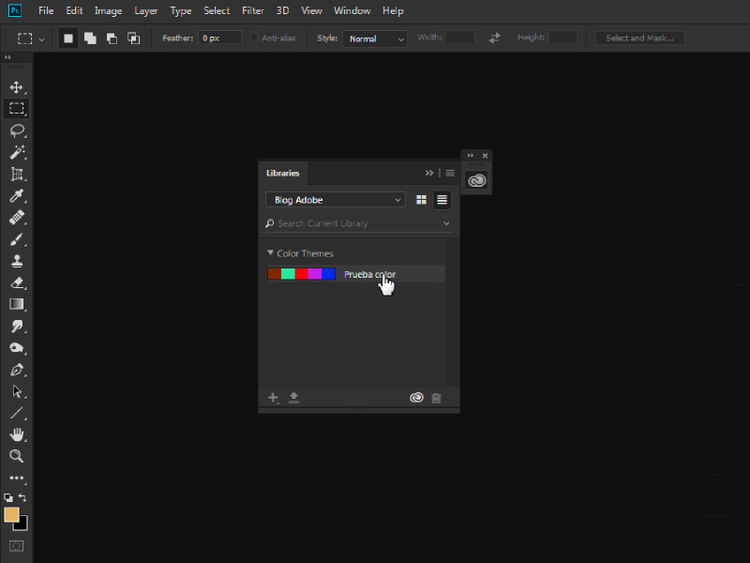
La primera opción se trata directamente de una extensión que permite crear, guardar y acceder a nuestros temas de color. Para esto debemos ir al menú En Photoshop, seleccione Ventana/Extensiones/Temas de Adobe Color [_Window/Extensions/Adobe Color Themes_]. Una vez allí podemos crear nuestras propias paletas de colores y ver cómo funcionan los mismos entre sí. Pero más allá de nuestra creatividad en combinar colores, Adobe Color nos proporciona numerosos temas, que podremos filtrar de diversas formas: Más populares, Más utilizados, Al azar, temas que hayamos publicado o temas que nos han gustado. Una vez encontrado el tema, podemos editarlo y guardarlo en nuestros temas de Adobe Color o añadirlo directamente a nuestras muestras en Photoshop.

Pero la extensión de temas de Adobe Color no está disponible únicamente para Photoshop, ya que también lo está para otras dos aplicaciones de escritorio de Creative Cloud Adobe InDesign y Adobe After Effects.
Lo potente de este servicio es que el mismo se encuentra completamente integrado en las bibliotecas de Creative Cloud, lo que nos permite acceder a los temas guardados desde las aplicaciones de escritorio mencionadas, así como también desde aplicaciones móviles como Capture CC, o usando el sitio web de Adobe Color.
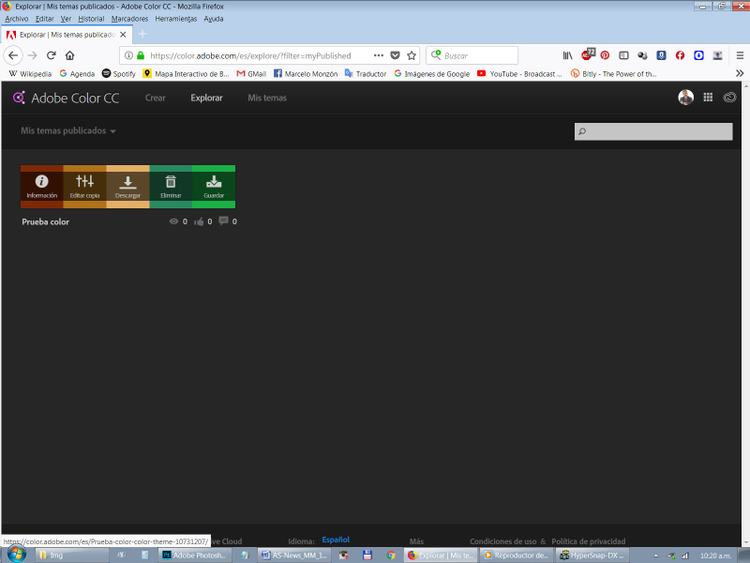
Si queremos ver otras paletas debemos ir directamente a la ficha Explorar en el panel de temas de Adobe Color. Al hacer clic en dicha ficha, aparecerá de forma predeterminada todos los temas de colores. La comodidad de usar este tipo de temas, nos permite probar la integración de diferentes combinaciones de colores.
Esto nos facilita la forma de creación, por ejemplo, si debemos crear un diseño de un sitio web utilizando una gama de colores, o directamente para saber cómo darle más impacto a una fotografía, o montaje, usando los colores que más se integren entre sí.
Pero más allá de usar directamente la opción desde dentro de Photoshop, podemos crear nuestras muestras en un celular, desde la app, o la web, y acceder a ella cuando necesitemos utilizarla en nuestro proyecto.
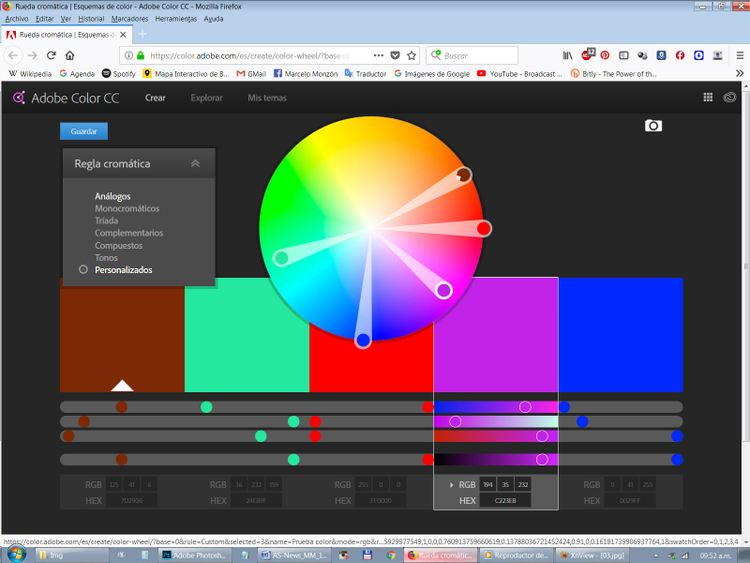
Veamos cómo crear una paleta fuera de Photoshop. En este ejemplo lo voy a hacer desde el sitio web Para crear un tema de color debemos en primer lugar seleccionar, en el menú desplegable Regla Cromática, en el panel de temas de Adobe Color.
Desde allí podremos seleccionar la regla cromática en la que deseamos basar nuestro proyecto: Análogos, Monocromáticos, Tríada, Complementarios, Compuestos, Tonos o Personalizados.
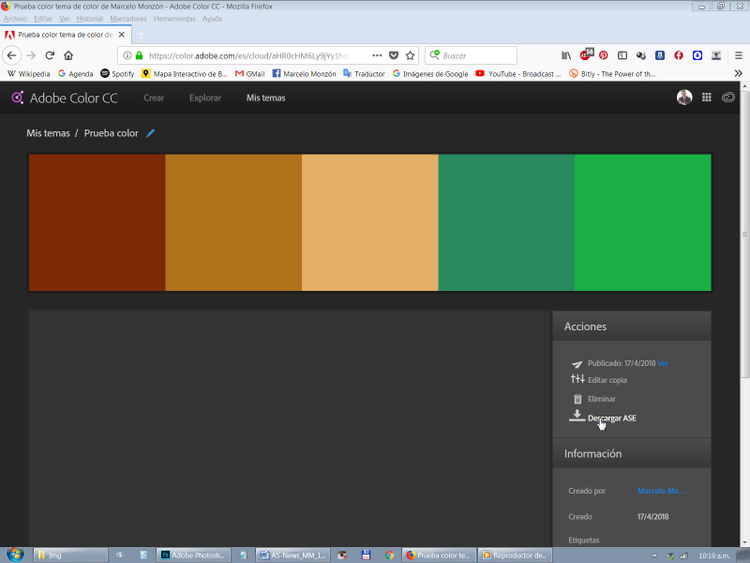
Una vez que hayamos encontrado la combinación ideal de los cinco colores, guardamos la misma desde el botón Guardar. Una vez que se haya guardado, automáticamente irá a la ficha Mis temas. Desde allí podremos seguir editando el tema, borrarlo o descargarlo como un archivo ASE.


También desde la opción Explorar podremos realizar las mismas acciones. Para entender un poco que es cada una de las opciones de las reglas cromáticas les hago un resumen de cada una de ellas:
Análogos
Utiliza colores adyacentes en la rueda cromática. Los colores análogos se suelen fusionar bien entre sí y son armónicos y agradables de ver.
Monocromáticos
Utiliza el mismo color, pero con diferentes valores de saturación y brillo. Si usamos esta regla cromática, veremos cinco colores que comparten el mismo matiz (por ejemplo: H:182), pero tienen diferentes valores de saturación y brillo. Los colores monocromáticos se combinan bien entre sí y generan un efecto calmante.
Tríada
Utiliza tres colores equidistantes de la rueda cromática. Si usamos esta regla cromática, aparecerán dos colores con el mismo matiz, pero diferentes valores de saturación y brillo del primer punto de la rueda cromática (por ejemplo: HSB: 182, 90, 45 y HSB: 182, 100, 75), dos del segundo punto de la rueda cromática (HSB: 51, 90, 55 y HSB: 51, 95, 45) y un color del tercer punto (HSB: 321, 90, 79). Los colores triádicos suelen contrastar entre sí (aunque no tanto como los colores complementarios), pero siguen siendo armónicos si se combinan.
Complementarios
Utiliza colores opuestos de la rueda cromática. Si usamos esta regla cromática, aparecerán dos colores con el mismo matiz que el color base (por ejemplo: HSB: 182, 100, 45 y HSB: 182, 90, 100), el propio color base (HSB: 182, 100, 75) y dos colores con el mismo matiz del punto opuesto de la rueda cromática (HSB: 23, 100, 45 y HSB: 23, 100, 75). Los colores complementarios proporcionan un alto contraste y tienden a llamar mucho la atención cuando se combinan entre sí.
Compuesto
Utiliza una combinación de colores complementarios y análogos. Si usamos esta regla cromática, aparecerán dos colores con el mismo matiz que son adyacentes (análogos) al color base (por ejemplo: HSB: 214, 90, 95 y HSB: 214, 60, 35), el propio color base (HSB: 182, 100, 75) y dos colores opuestos al color base (complementarios) pero adyacentes entre sí (HSB: 15, 75, 78 y HSB: 6, 90, 95). Los temas de colores compuestos tienen el mismo contraste visual fuerte de los temas de colores complementarios, pero la presión es menor.
Tonos
Utiliza cinco colores, todos con el mismo tono (por ejemplo: H: 182) y saturación (S: 100), pero valores de brillo diferentes.
Personalizados
Obviamente esta opción nos permite seleccionar manualmente los colores en la rueda cromática de la paleta sin necesidad de cumplir ninguna regla.

Una cuestión de imagen
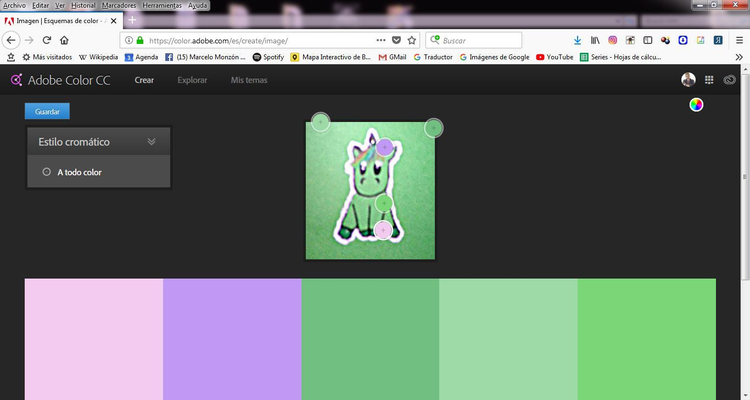
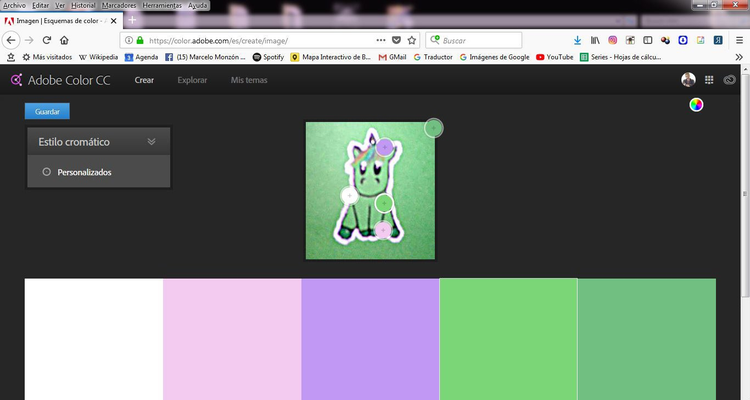
Ahora se verá la potencia en su totalidad ya que no solo nos permite trabajar con colores preseteados o creados por nosotros mismos. También nos permite seleccionar los valores tonales de una imagen y crear nuestros temas directamente desde una imagen. Para cargar una imagen debemos hacer click en la cámara de fotos que se encuentra del lado derecho. Al hacerlo se nos abrirá la opción de cargar una imagen directamente desde nuestra computadora.
En este ejemplo voy a usar un dibujito que me hizo mi hija Mikaela. Lo primero que ocurre cuando cargamos la imagen es que automática hará una preselección de los colores que predominan en nuestra imagen.

Seleccionando los círculos, botones o marcas, de selección (en algún sitio vi que se los llamaba Chips) podremos modificar la ubicación de los mismos, por ende, también nuestra paleta cromática. También podemos mover de lugar cada uno de los cinco cuadrados de colores, reubicando la paleta.

Para finalizar podemos grabar el tema directamente en las Bibliotecas del Creative Cloud lo cual nos permitirá poder acceder a ellas del programa de nuestra preferencia.


Espero que con lo visto en este texto sus creaciones y fotografías ganen una nueva dimensión y en breve pueda ver sus imágenes subidas a Adobe Stock.
Nos leemos en un próximo tutorial.
