Creación de letras isométricas en Illustrator y Photoshop

Por: Daniel Hosoya
Creación de letras
La aplicación de las letras nos ayuda a comunicarnos y nosotros como diseñadores buscamos siempre la manera de expresarnos, desde la creación de la** caligrafía, la tipografía o el lettering.**
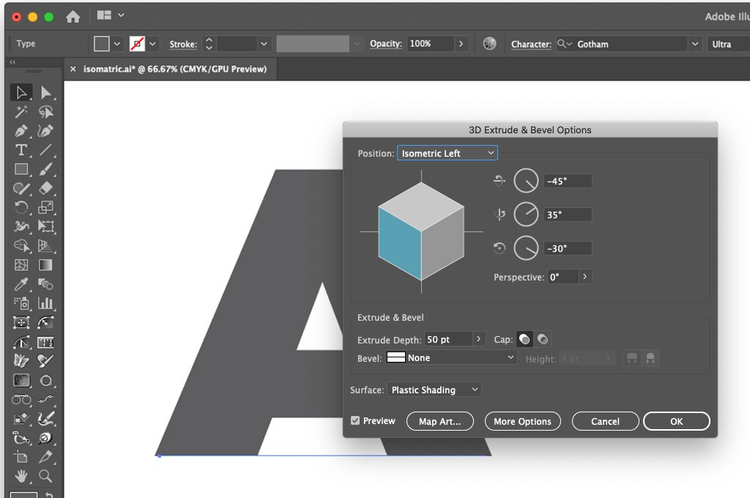
Así que… en esta ocasión te quiero mostrar cómo aplicar un estilo isométrico a tus letras, como si hiciéramos un diagrama. Estos recursos te serán muy útiles para poder ilustrar cualquier objeto en un espacio isométrico.
Lo primero es tener el objeto que vamos a usar. En este caso será la letra A.

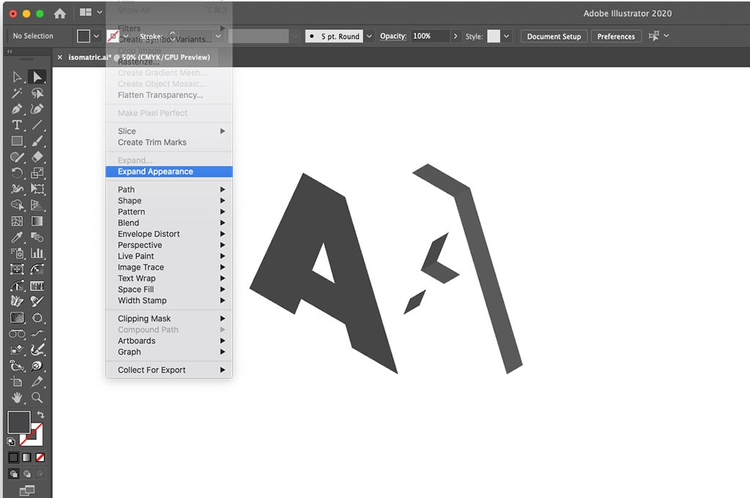
Después vamos a expandir nuestro objeto para poder trabajar con cada una de las caras que nos muestra la letra.

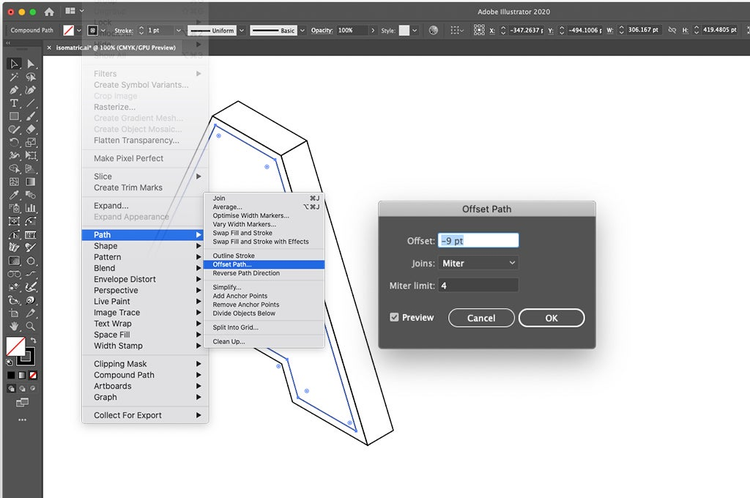
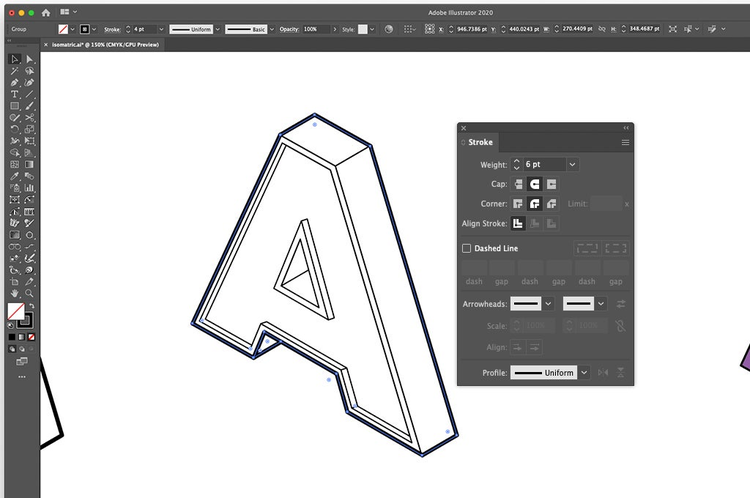
Seleccionamos la cara principal de la letra y para poder generar el volumen utilizaremos el offset path con valores negativos para que reduzca su tamaño.

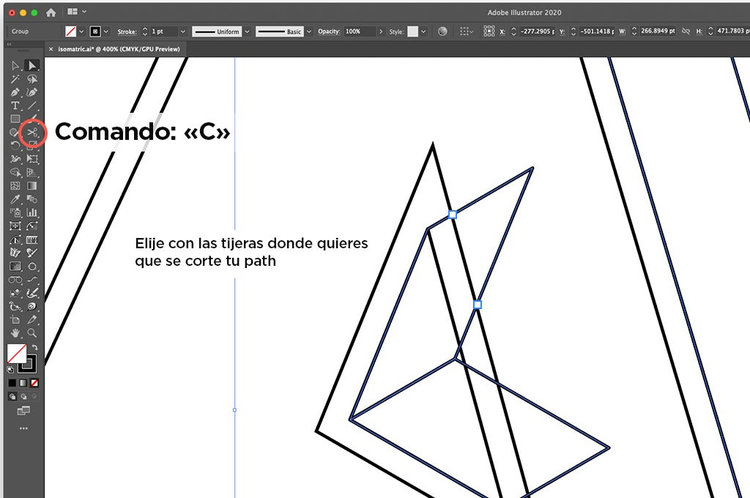
Limpiamos nuestro diseño, cortando las líneas que no necesitamos. Yo utilizo las tijeras que su comando es la letra “C” para cortar las partes de la línea que no necesito.

Ahora vamos a generar el borde. En este ejemplo utilizo un contorno de 6pt.

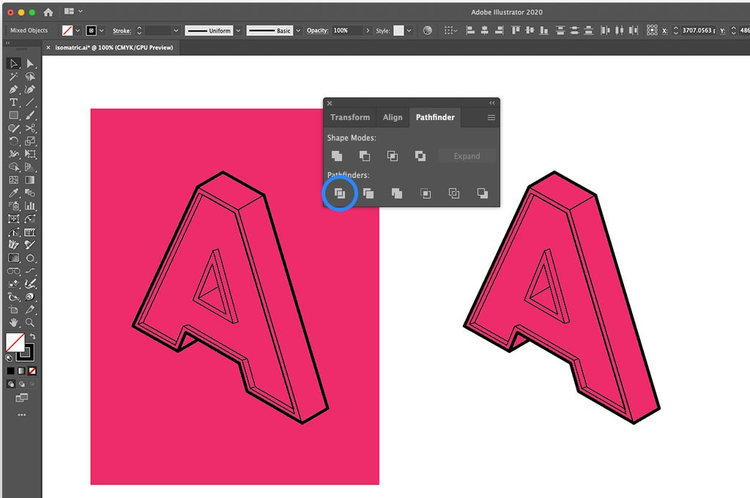
Una vez que nuestra pieza está limpia, voy a rellenar la figura. Dibujo un rectángulo que cubra toda la pieza y la pongo debajo de la pieza principal. Recuerda que la pieza debe de estar en Outline Stroke, para que los contornos se transformen en figuras.
Por último, dividimos el fondo con las piezas con el path finder, de la misma manera hacemos la tapa.

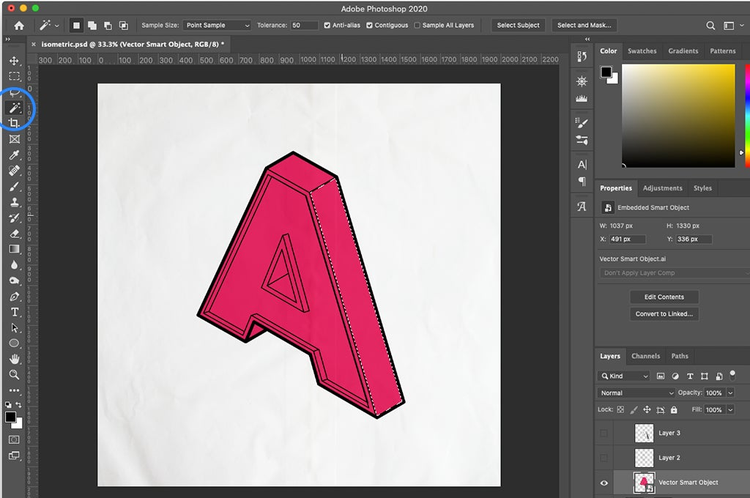
Ahora nos vamos a Photoshop y copiamos nuestros elementos.
Con la varita mágica seleccionamos las caras que queremos agregarle textura y vamos pintando según como queramos que quede.

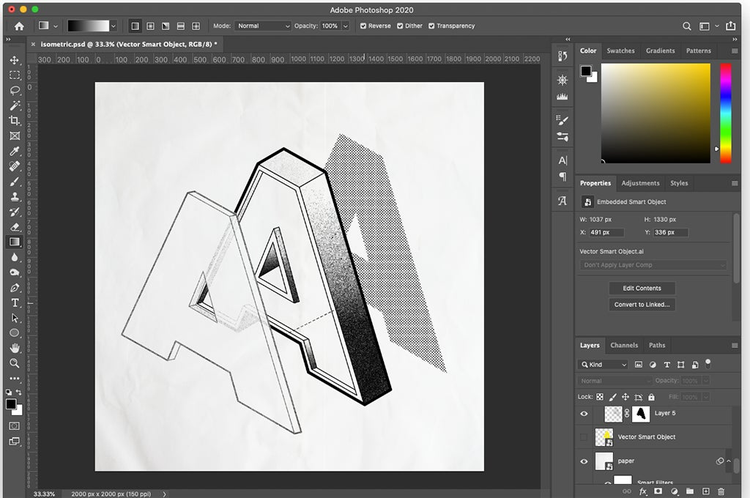
Como último paso, agregamos una textura para complementar la pieza y ¡listo!


Este es el resultado final
Espero que este tutorial te haya sido útil. Aquí te dejó el video del proceso para hacer letras isométricas por si tienes alguna duda en los pasos anteriores.