Como crear un GIF animado con intervención digital

Las animaciones están en todas partes y son un elemento con el que me gusta experimentar mucho. Puedes encontrarlas en muchas redes sociales y puedes usarlas para que tu publicación sea un poco más interesante. Hoy quiero enseñarte como crear un gif animado en 2D sobre un vídeo, verás que con un poco de ingenio se logran cosas increíbles.
¿Listo? ¡Aquí vamos!
Primero debemos elegir sobre que vídeo haremos la animación, te recomiendo que trabajes sobre un vídeo de corta duración para empezar.
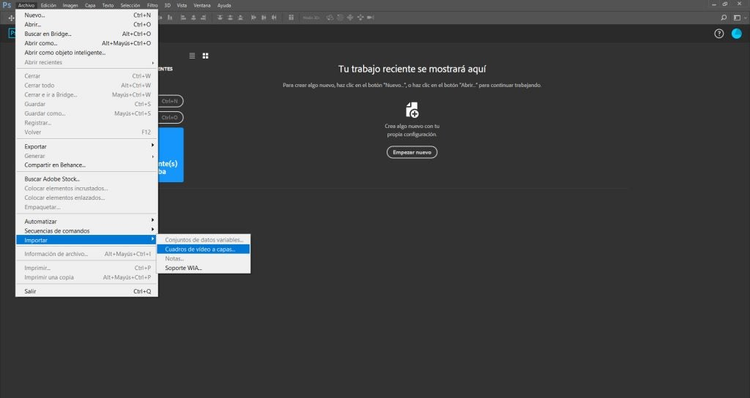
Vamos a la opción Archivo – Importar – Cuadros de vídeo a capas

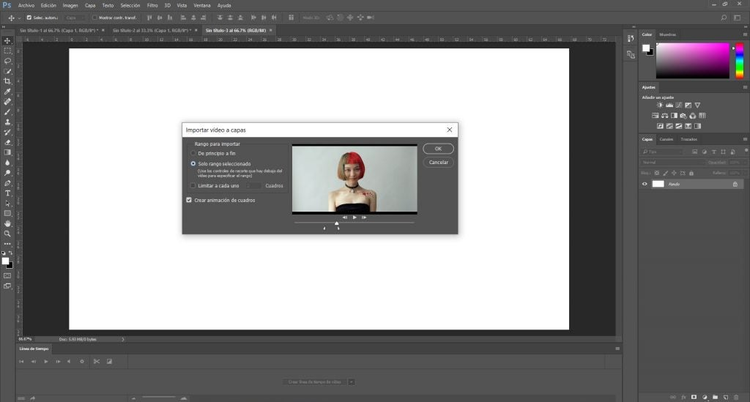
Vamos a elegir un rango de vídeo para que solo se importen capas de una selección en particular. Tenemos unos controles de recorte debajo de la imagen, que nos indican que parte el vídeo estamos decidiendo se importe en nuestro proyecto.

Redimensionamos nuestras capas en Imagen – Tamaño de Imagen – Anchura 1000 px – Alto 527 px
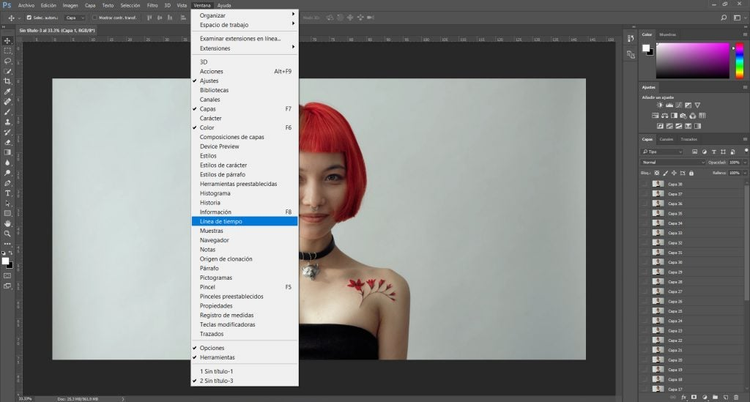
Necesitamos acceder a la línea de tiempo de nuestra animación, así que nos iremos a la parte superior Ventana – Línea de tiempo.

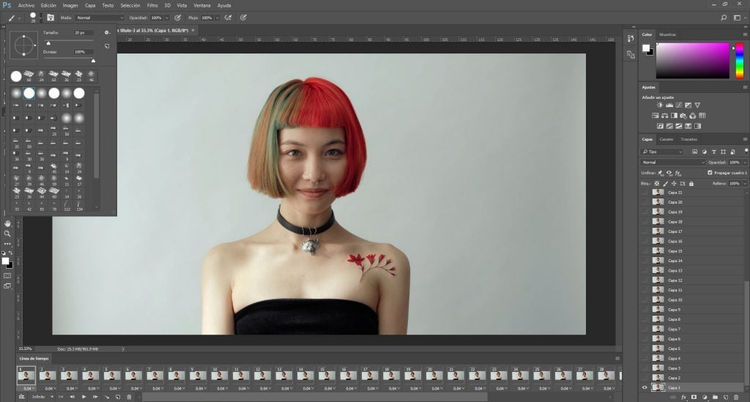
Para realizar el dibujo, seleccionamos el brush que más nos guste. En mi caso, utilicé los que vienen por defecto en Photoshop y lo dimensioné a 30 px con color negro.

Para realizar los dibujos hay dos opciones. Una es dibujar sobre la capa de la persona y la otra es dibujar sobre una capa nueva. En este caso, nos iremos por la segunda opción.
Pero antes de dibujar, hay que entender como trabajaremos sobre la línea de tiempo.
Sí seleccionas el cuadro que tiene el número 1 de nuestra línea de tiempo (abajo) y al mismo tiempo vemos que en automático se ha seleccionado la Capa 1 en la ventana de Capas del lado izquierdo ¿qué significa?
Es súper sencillo: todo lo que dibujes sobre Capa 1, se verá reflejado en el cuadro 1 de la línea de tiempo.
Ahora, te voy a enseñar como dibujar sobre una capa que no es Capa 1.
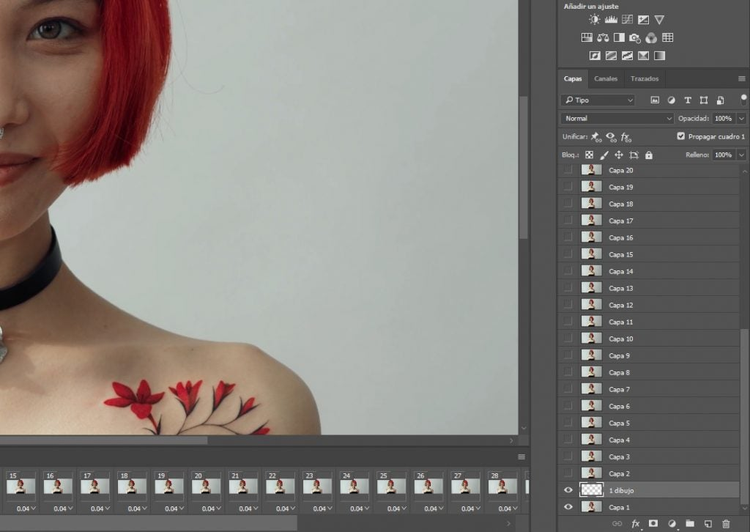
Creamos una capa nueva justo arriba de **Capa 1**y la renombramos **1 dibujo **(recuerda siempre nombrar esta capa nueva)

Como puedes ver, tengo visible la capa 1 dibujo y Capa 1. Así como seleccionado el cuadro 1 de mi línea de tiempo.

Esto quiere decir, que todo las capas que yo tenga visibles mientras el cuadro 1 de línea de tiempo este seleccionado serán las que aparecerán en el primer cuadro de mi animación.
En lo personal, me gusta dibujar sobre una capa nueva porque puedo editar y borrar trazos, sin embargo, recuerda que si dibujas sobre la Capa 1, estarás dibujando sobre la capa principal del vídeo y no podrás hacer modificaciones al dibujo.
Por lo tanto, sobre la capa 1 dibujo, haremos nuestros trazos.
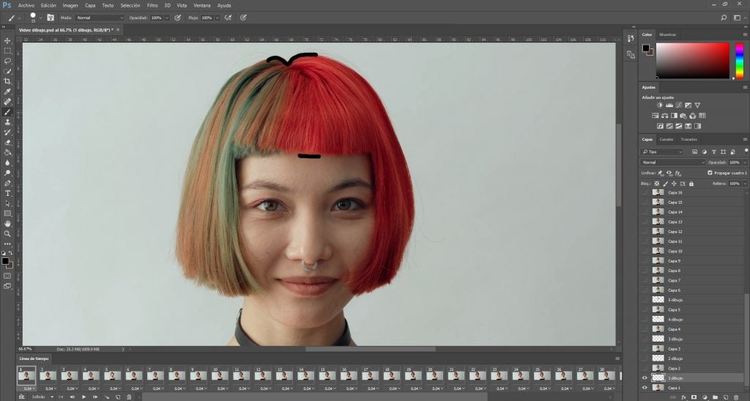
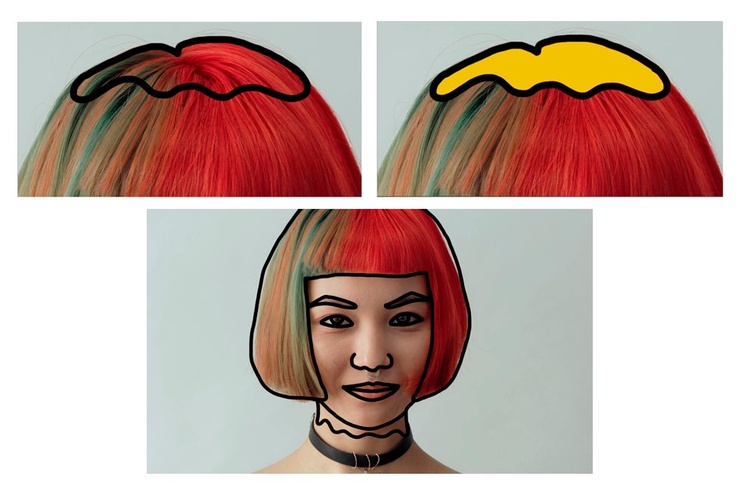
Podemos comenzar a dibujar unas líneas al comienzo del cabello y la frente como te lo muestro a continuación.

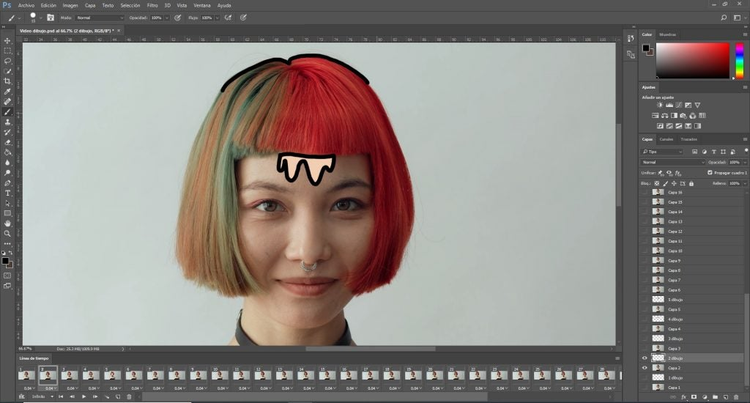
Seleccionamos el cuadro 2 de nuestra línea de tiempo y creamos una capa nueva arriba de Capa 2, igual la renombramos 2 dibujo.

Como puedes ver, el trazo es distinto al de **1 dibujo **y se le añadió color. En mi caso utilicé esta paleta de colores, pero tú puedes usar los colores que más te gusten.

Para el dibujo, te recomiendo primero hacer el trazo en negro y después rellénalo con la herramienta de bote de pintura. Esto es lo que tenemos que hacer cada vez que hagamos una capa nueva de dibujo.

Toma en cuenta que los trazos no deben ser perfectos ni iguales a la capa anterior de dibujo, esto le da dinamismo a la animación una vez terminada.
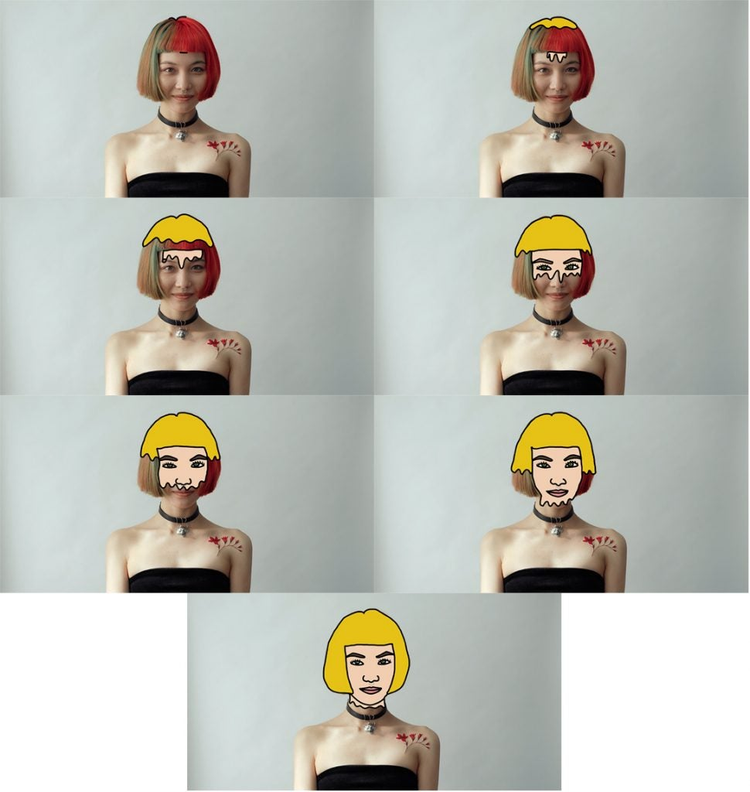
Te muestro como va quedando la animación, con 7 capas de dibujo hechas.


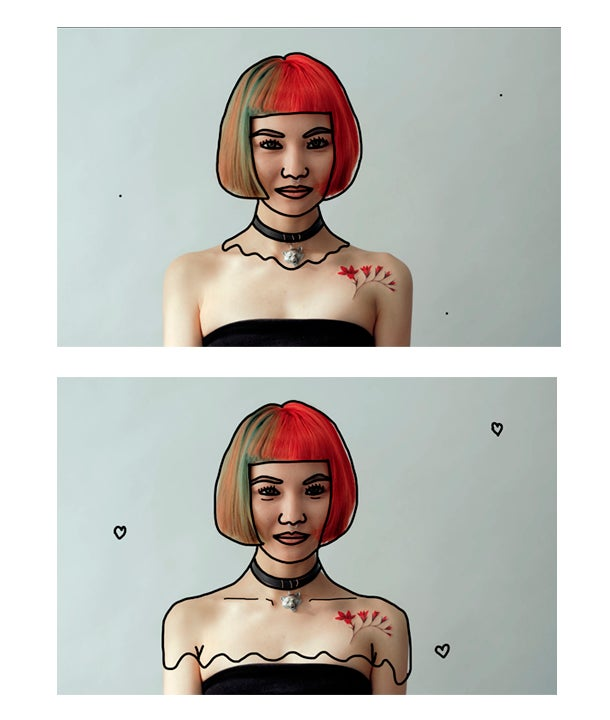
Igualmente podemos dibujar en el fondo elementos tipo doodle para darle un toque diferente. Puedes comenzar dibujando unos puntos que después en otra capa, serán unos corazones.

Recuerda que todo lo que traces, debe estar ubicado en la misma posición que el dibujo anterior, para que haya continuidad.
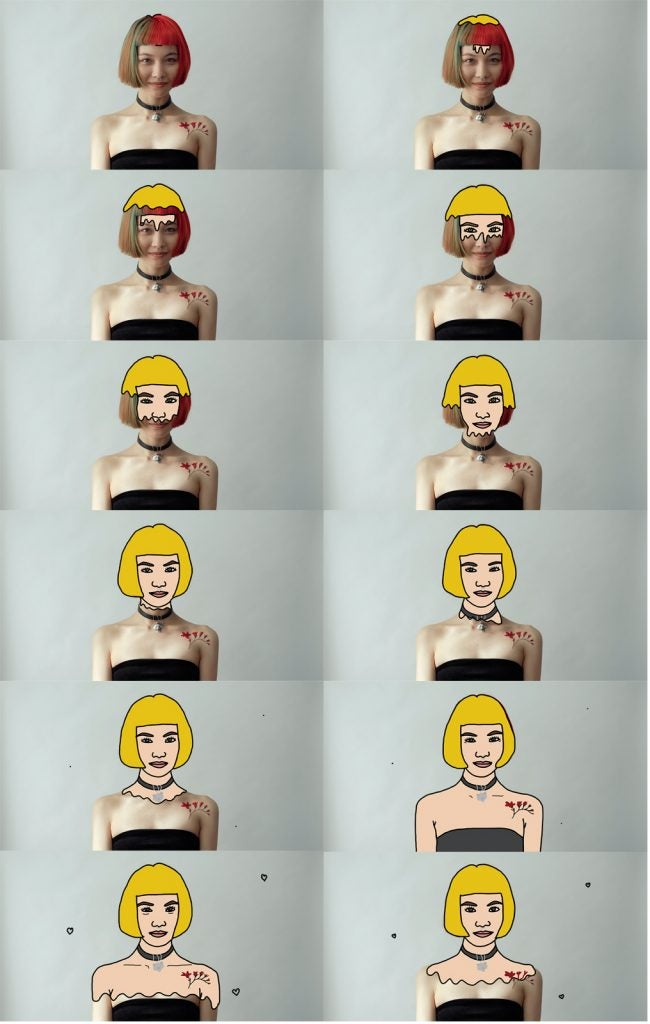
Este es el proceso de dibujo de cada capa.

Para el final de mi animación, quise desaparecer los trazos. Así que duplique la capa 13 dibujo ya que fue la capa con el dibujo a cuerpo completo y fui borrándole con la herramienta Borrador.

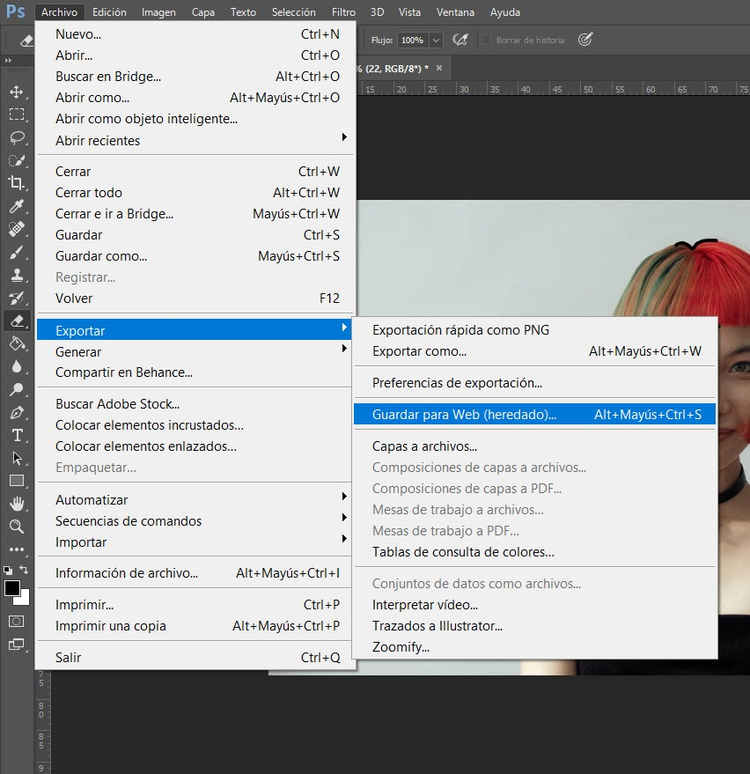
Una vez que hemos terminado, vamos a guardar nuestro GIF. Nos vamos a Archivo – Exportar – Guardar para WEB

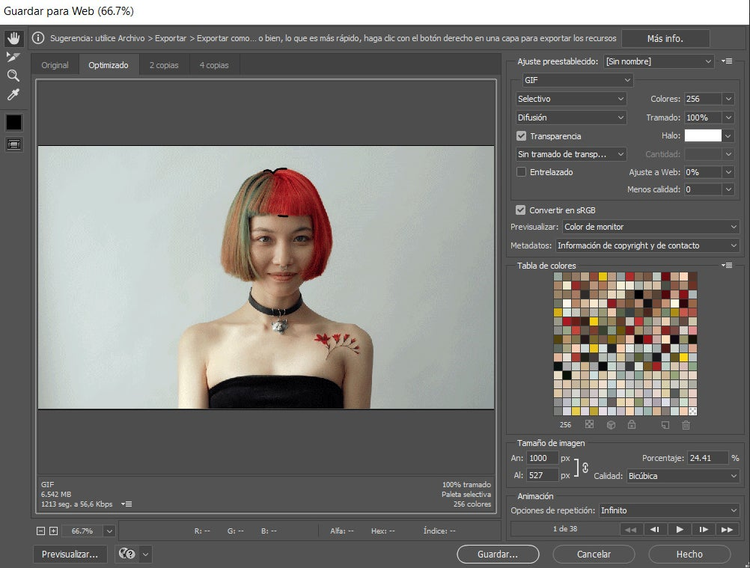
Seleccionamos el formato GIF no olvides que en Opciones de repetición, debemos darle que sea Infinito, para que nuestro GIF este en loop.

¡Listo!
Después de guardar, puedes abrir tu GIF para que veas los resultados.

Espero que este tutorial te haya sido de mucha ayuda.