11 conseils d’experts pour améliorer votre portfolio

Outre la découverte d’une belle création, je veux connaître la pensée sous-jacente…
Karl Taylor-Knight
Que seriez-vous prêt à faire pour que des talents tels que Paula Scher, partenaire de l’agence Pentagram, ou Timothy Goodman, graphiste reconnu, portent un regard critique sur votre portfolio et vous offrent des conseils professionnels en vue de l’améliorer ? C’est exactement la situation dans laquelle se sont trouvés un certain nombre de participants à Barcelone lors du festival créatif OFFF. En effet, certains des meilleurs designers, illustrateurs et artistes au monde se sont réunis dans l’espace Adobe Experience Lounge pour examiner une sélection d’Adobe Portfolios en direct sur Twitch.
Ce ne sont pas seulement les présents sur place qui ont pu demander l’examen de leur portfolio par l’un des intervenants lors de l’édition 2016 de OFFF : 10 créatifs en ligne ont également vu leur portfolio étudié en direct pendant l’événement, attirant les regards du monde entier grâce à la diffusion des feedbacks sur Twitch, suivie par de nombreux spectateurs.
Toutefois, si vous avez manqué les Adobe Portfolio Reviews à OFFF, pas de problème : nous avons rassemblé 11 de nos tuyaux préférés prodigués lors des sessions. Voici les précieux conseils de Paula Scher, Timothy Goodman et d’une foule de studios de calibre mondial, et passer à la vitesse supérieure en ce qui concerne votre portfolio et votre carrière créative…

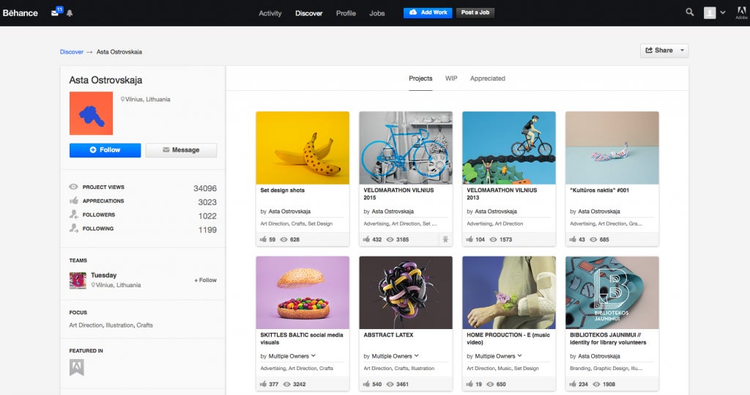
“Le bleu correspond au bleu, le violet au violet. » Andy Resigner et Ezequiel Pini de Six & Five ont apprécié la page d’accueil de Behance, conçue et soigneusement pensée par Asta Ostrovskaja.
- **Considérez votre page d’accueil comme un élément du design
**
« Créez un système visuel », a conseillé Ezequiel Pini de Six & Five Studio. Et Andy Resigner, cofondateur, de confirmer : « La première chose que les gens voient est la vignette. Considérez votre page d’accueil comme un livre. Pensez à la façon dont vos vignettes fonctionnent les unes avec les autres », a-t-il ajouté, précisant qu’une utilisation judicieuse de la couleur revêt une importance particulière.
- Les vignettes, un rôle de bande-annonce
En ce qui concerne les vignettes, ne révélez pas tout. Selon Resigner et Pini, celles-ci devraient donner un avant-goût de l’œuvre, piquer la curiosité des visiteurs et les inciter à entrer dans le projet pour en savoir plus.
« Je clique sur un projet parce que la vignette me parle. Mais ne me dit pas tout », a expliqué Andy Resigner. « Cadrez une partie du projet, mais seulement une partie, de sorte que vous ne donniez pas toutes les informations en une seule image, sinon les gens ne cliqueront pas dessus. Pensez également à concevoir une vignette spécialement pour ce projet. »
- **Soyez polyvalent…
**
« La polyvalence est une bonne qualité », a souligné Alaa Mendili, directeur créatif de l’agence américaine Digital Kitchen. « Chaque client a des besoins différents et vous ne pouvez pas appliquer le même style pour tout le monde. »
- **…Mais évitez la confusion
**
Même si la polyvalence est une qualité séduisante, il est important que votre portfolio offre une hiérarchie claire des informations afin que les visiteurs comprennent quel est votre domaine d’expertise, et quel genre de travail vous voulez accomplir. « Si je souhaite vous embaucher, je veux savoir quelles sont vos qualités », a précisé Fizah Rahim de Machineast.
Comme Fizah Rahim et Rezaliando, cofondateur de Machineast, le soulignent, les visiteurs ne passeront pas longtemps sur votre site, donc vous devez leur fournir rapidement les informations qu’ils recherchent. Cela signifie qu’il faut réfléchir à tous les aspects de votre portfolio en ligne, en veillant à ce que chaque élément du design mette en valeur vos compétences, sans brouiller l’esprit des utilisateurs ni les distraire de votre création (par exemple, ne sélectionnez pas une image de fond trop vive).

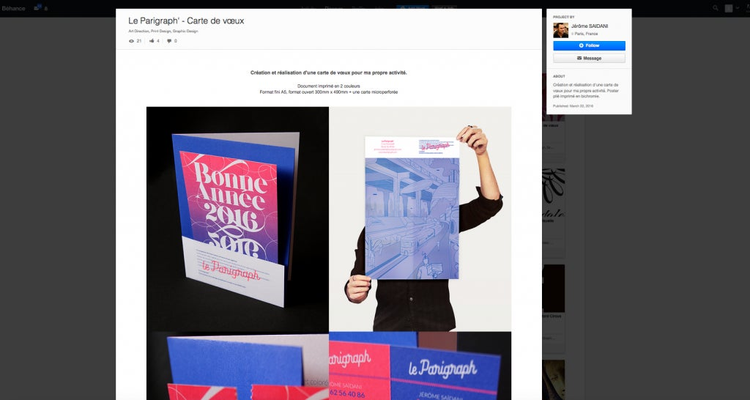
Le graphiste Jérôme Saidani a été loué pour les descriptions de projets sur son site Behance, mais on lui a également conseillé de fournir plus d’informations à son sujet.
- Suscitez l’intérêt avec des catégories et des titres
Que se passe-t-il si vous possédez deux domaines d’expertise tout aussi solides, mais très différents, tels que le design et l’illustration ? « Concentrez-vous sur ce que vous voulez faire », a conseillé Andy Resigner de Six &Five. « Si vous voulez faire de l’illustration, montrez-le clairement, et si vous voulez faire, disons, des croquis au crayon, montrez-le mais sur un autre site, ou dans une autre catégorie, parce que [quand vous montrez tout] ça me donne l’impression que vous n’êtes pas vraiment convaincu par ce que vous faites. »
Rezaliando de Machineast est d’accord : « Catégorisez les projets. Parfois, le fait de présenter trop de choses différentes peut porter à confusion. C’est génial d’avoir appris autant de [types de] logiciels, mais vous devez donner une direction à votre portfolio. En outre, si vous ne donnez pas de titre à votre travail, il peut être trompeur pour les clients potentiels. »
- **N’écrivez pas vos titres en lettres capitales
**
Pour Andy Resigner de Six & Five, les titres de projets en lettres capitales constituent un crime envers le design. Il conseille d’utiliser plutôt une majuscule en début de phrase ou éventuellement en début de mot : « Je ne souhaite pas voir de titres tout en majuscules », remarque-t-il. « Les minuscules sont plus belles et distinctes. »
« La création de portfolios constitue une histoire en elle-même », a ajouté Rufus Deuchler d’Adobe. « Il ne s’agit pas seulement de montrer votre création, il faut également donner une voix à votre œuvre. »
- **Chaque projet a besoin d’un descriptif
**
Selon Fizah Rahim, de Machineast, chaque projet a besoin d’un bref descriptif. « Je veux connaître l’histoire, le client, à quel moment vous avez créé l’œuvre et ce que vous en pensez. Si vous ne me l’expliquez pas, je ne sais pas ce qui se passe. »
Et Rezaliando de rajouter : « Donnez un peu d’informations en haut de votre contribution, de sorte que les utilisateurs sachent ce dont il s’agit. Ils feront ensuite défiler le design, et seront alors plus susceptibles de cliquer sur le bouton J’aime au bas de la page. »
- **N’intégrez pas trop de texte
**
Tous les créateurs sont d’accord pour dire que les descriptions sont importantes, mais l’astuce consiste à faire preuve de concision avec le texte. « Imaginez-vous en train d’examiner le portfolio de quelqu’un d’autre », a conseillé Andy Resigner de Six and Five. « Si le texte est vraiment trop long, vous allez vite vous ennuyer. Essayez de convaincre les gens avec des images, et non pas avec trop de texte. »

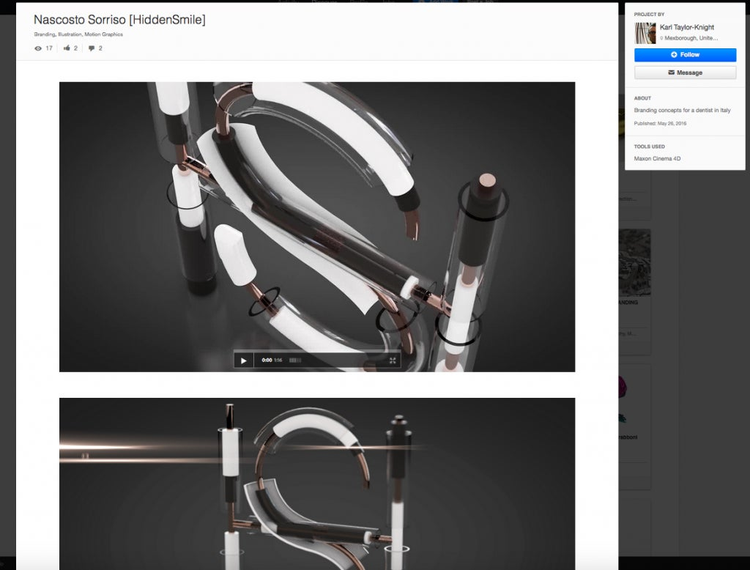
Pour Karl Taylor-Knight de Deconstructed Design, le principal point à retenir de l’examen de son portfolio à OFF 2016 était le fait de fournir plus d’informations à propos de son mode opératoire.
- Montrez le processus de création
Le résultat final peut être sublime, mais sans montrer un aperçu du processus créatif, il est impossible pour les utilisateurs de jauger la façon dont un projet a été créé ou les efforts qui ont été fournis. Pour les clients ou employeurs potentiels, cela peut faire la différence entre le fait d’être embauché ou non.
« Parfois, vous voyez une création qui a un impact formidable, mais vous voulez en savoir plus sur le processus – c’est très intéressant. Et si votre processus implique de l’encre ou quelque chose d’organique, l’œuvre aura encore plus d’impact », a souligné l’équipe de Bienal Comunicación, un studio basé au Mexique.
Fizah Rahim de Machineast confirme que le fait de montrer le processus est crucial pour fournir du contexte. « Je vois bien que vous êtes tout à fait compétent du point de vue technique », a-t-elle fait remarquer à Karl Taylor-Knight, fondateur de Deconstructed Design, « mais, outre la découverte d’une belle création, je veux connaître la pensée sous-jacente… Essayez de développer un peu pour que les gens ressentent un lien. Ils verront que vous avez fait de gros efforts en termes de texture, d’éclairage, etc. »
- Utilisez aussi la vidéo pour raconter l’histoire
Un certain nombre de designers, y compris l’équipe de Bienal Comunicación, Alaa Mendili de Digital Kitchen et Paula Scher, partenaire de Pentagram, ont souligné l’importance de la vidéo pour raconter l’histoire à l’origine d’un projet.
Bienal Comunicación a expliqué que les GIFs et vidéos peuvent faciliter la communication d’autres aspects d’un projet, tandis que Paula Scher a souligné l’importance de la vidéo pour les projets statiques. Elle a suggéré de feuilleter les pages d’un magazine, par exemple, pour mettre en valeur votre capacité à créer un style et à injecter du rythme, ainsi que pour illustrer vos compétences rédactionnelles.
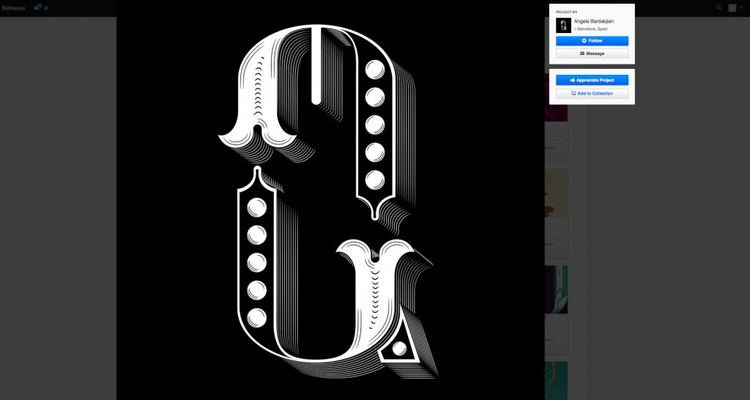
- Typographie : présentez d’abord la composition en noir et blanc
En ce qui concerne la typographie, Paula Scher a conseillé de présenter d’abord la composition en noir et blanc, en tant que types de caractères purs. « Si vous réalisiez, disons, une jaquette, ou quelque chose sur l’ambiance, la couleur serait alors très importante », a-t-elle expliqué. « Mais si vous voulez vraiment voir la typographie, alors la couleur devient un peu gênante. J’ai appris cela lorsque je concevais des pages types pour des entreprises de papier : elles voulaient toujours employer du papier couleur et cela gâchait toujours la typographie. »
« C’est la forme qu’il faut voir en premier, puis les couches et la façon dont vous pourriez l’appliquer, ou l’utiliser dans une certaine mesure, car lorsque vous concevez des lettres c’est généralement avec un objectif à l’esprit. Commencez avec le noir et blanc, puis montrez les variations de couleurs, afin de donner aux gens une idée de la façon dont vous travaillez, et de la manière dont travailler avec vous. »

Armenian Lettering I, par Angela Bardakjian, communicatrice visuelle basée à Barcelone.