8 principes de design pour améliorer vos graphismes

– Par Amy Copperman, rédactrice, éditrice et gestionnaire de communauté pour Adobe Spark basée à San Francisco
Le design graphique est une compétence très recherchée. La société d’aujourd’hui accorde une grande importance à l’image; qu’il s’agisse de publicité, de logos, de vidéos, de sites ou de contenus Web, la production de contenus de haute qualité est une nécessité permanente. En quelques tapotements sur votre téléphone, vous pouvez ajouter des éléments graphiques à des photos existantes et ainsi créer du contenu facile à partager. Néanmoins, les outils de design ne sont qu’une partie de la solution ; vous devez également apprendre à savoir ce qui fonctionne sur le plan visuel et ce qui détourne l’attention de votre message. Voici huit principes de design dont vous devez tenir compte quand vous manipulez des visuels et créez des graphismes.
1/ Alignement
L’alignement est un élément essentiel du design ; il relie les éléments de façon esthétique afin de produire une présentation nette et ordonnée. Le bon alignement des objets garantit un design graphique aux lignes pures et évite l’aspect désordonné et désorganisé que le positionnement des éléments au hasard est susceptible de produire. Spark Post permet d’aligner facilement les éléments, les uns par rapport aux autres ou par rapport à votre image d’arrière-plan grâce à la ligne en pointillés qui s’affiche lorsque vous déplacez des blocs de texte ou des formes. Cette application vous avertit lorsque vos textes ou formes sont alignés au milieu de votre création et sur les bords d’autres éléments du graphisme.

https://blogsimages.adobe.com/creative/files/2016/08/8-principes-design-alignement.png
2/ Hiérarchie
Lorsqu’une création comporte plusieurs éléments, il est primordial d’attirer visuellement l’attention sur le message le plus important. Différents moyens sont disponibles pour appliquer ce principe dénommé hiérarchie : polices plus grandes ou en gras, positionnement du message le plus important au-dessus des autres ou utilisation de formes pour encadrer l’élément principal.
Dans le respect de ce principe, vous devez commencer par vous interroger sur votre message et les objectifs de votre création. Déterminez d’abord l’information la plus importante. Vous souhaitez peut-être que le message principal soit une citation, mais vous voulez aussi faire savoir au public que vous avez organisé une vente ou comment il peut vous suivre. Concentrez visuellement l’attention sur votre message principal au moyen de texte ou de formes de plus grande taille de façon à ce qu’il ressorte. Ajoutez ensuite votre message secondaire en veillant à ce qu’il ne soit pas prédominant.
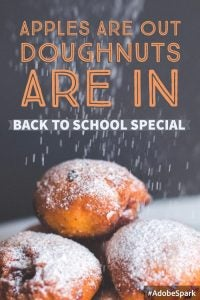
3/ Contraste
Le contraste est un principe de design important car il vous permet de faire ressortir et de mettre l’accent sur les éléments les plus importants. Il y a contraste lorsque deux éléments de design s’opposent, par exemple le blanc et le noir, un trait épais et un trait fin, un style moderne et un style classique, etc. Le contraste aide à attirer l’attention sur les parties les plus importantes de votre création, et à organiser les informations pour qu’elles puissent être facilement assimilées.

https://blogsimages.adobe.com/creative/files/2016/08/8-principes-design-contraste.jpg
4/ Répétition
La répétition est un élément fondamental de design car elle permet de consolider l’aspect général d’une création. Elle associe également différents éléments pour promouvoir leur organisation et leur cohérence. La cohérence et la répétition revêtent une importance particulière dans la valorisation d’une marque puisque vous voulez naturellement que votre image soit immédiatement reconnaissable. Avec Spark Post, la blogueuse Planning Pretty inclut systématiquement une barre rose en haut de chaque page et dans la barre latérale (représentée ci-dessous) pour créer une cohésion entre les différentes pages.
https://blog.adobe.com/media_48bc75b35638049d97c4f07858efb5495d3a4c0f.gif
5/ Proximité
La proximité est une autre fonction utile pour créer une page ordonnée, les éléments similaires ou apparentés devant en effet être regroupés pour créer un lien entre eux. L’idéal serait de regrouper les éléments de façon à épurer le design final. Mais il n’est pas nécessaire de positionner les éléments en groupes. Par proximité, on entend aussi relier visuellement les éléments entre eux de différentes façons : par couleur, police, type, taille, etc. Découvrez comment Brian Nemhauser, le créateur du site Hawkblogger, associe des formes et des polices identiques les unes à côté des autres pour faire ressortir les statistiques d’un joueur.

https://blogsimages.adobe.com/creative/files/2016/08/8-principes-design-proximite.jpg
6/ Équilibre
L’équilibre confère à une création sa forme et sa stabilité. Il permet de répartir les éléments uniformément dans toute la création. Cet espacement régulier donne un aspect professionnel et attrayant, et évite que la création ait l’air désorganisée. L’équilibre ne nécessite pas que les éléments aient la même taille ou soient répartis uniformément sur la page : il peut être symétrique ou asymétrique. Un équilibre symétrique pondère uniformément les éléments de part et d’autre de la création, tandis qu’un équilibre asymétrique utilise le contraste pour contrebalancer le flux de la création (c’est-à-dire que les éléments foncés sont équilibrés par les éléments clairs).
A la recherche de plus d’inspiration ? Parcourez notre galerie #SparkMade !
7/ Couleur
La couleur est un élément de conception important auquel il convient de prêter une attention toute particulière chaque fois que vous commencez une nouvelle création. Les couleurs jouent un rôle important dans le ton d’une création : chacune communique un message légèrement différent. Le vert a tendance à inspirer des notions d’environnement ou de bénévolat, tandis que le rouge provoque des émotions telles que la colère. Le bleu est plus apaisant et passif, tandis que le jaune crée une sensation de bonheur. Vous n’avez pas besoin d’être un expert en couleurs pour faire les bons choix : Spark Post suggère des combinaisons de couleurs en fonction de votre image de départ.
Pour améliorer la lisibilité, envisagez d’ajouter un dégradé en arrière-plan du texte, en particulier si la couleur du texte est similaire. Cela fera ressortir vos propos.

https://blogsimages.adobe.com/creative/files/2016/08/8-principes-design-couleur.jpg
8/ Espace
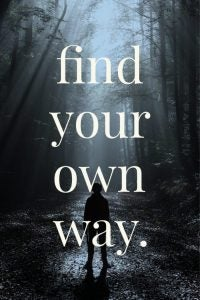
Les parties de la création que vous décidez de laisser vides sont toutes aussi importantes que celles remplies de couleurs, de texte et d’images. Les espaces négatifs donnent du relief et peuvent contribuer à mettre l’accent sur les informations les plus importantes de votre création. Ne sous-estimez jamais le pouvoir de la simplicité.

https://blogsimages.adobe.com/creative/files/2016/08/8-principes-design-espace.png
Tout comme l’on devient bon narrateur en repérant les éléments qui sont efficaces dans les œuvres des autres, vous développerez vos compétences de design en commençant par identifier ces principes de base. Qu’est-ce qui retient votre attention dans un contenu ou une activité ? Quels éléments suscitent votre intérêt et quelles sont les erreurs qui vous rebutent ? Réfléchissez à ces questions et vous serez sur la bonne voie pour réaliser de superbes créations.