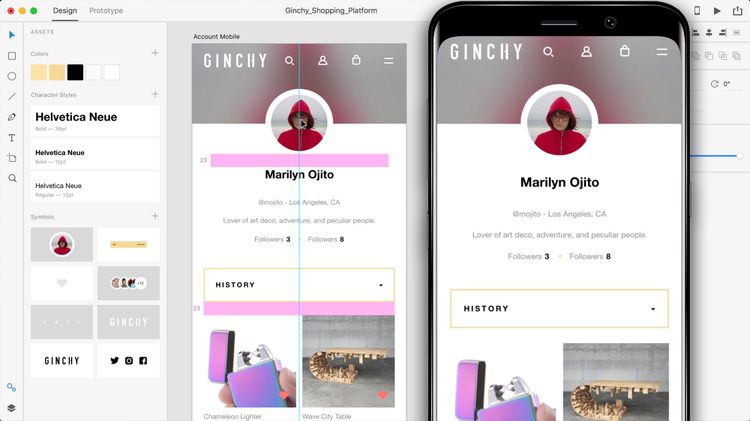
Adobe XD : tirer le meilleur parti des ressources

Post rédigé par Benoit Drouillat.
Pour aborder la conception et le prototypage d’une interface, deux approches s’offrent au designer interactif : créer les composants from scratch ou s’appuyer sur des gabarits prédéfinis. Si chacune de ces méthodes tient en grande partie des habitudes du processus de création, de la nature et de la complexité du projet, les kits de wireframes et les templates présentent un intérêt appréciable.
Le bénéfice d’une approche de conception normée
Inscrire le design de l’interface dans l’optique de composants normés, ou design patterns (« patrons de conception » en français), garantit une meilleure expérience et une plus grande facilité d’usage au final. Cela, sans se départir de la créativité, à partir du moment où on envisage les design patterns comme un canevas. Cette approche, inspirée du développement logiciel, permet de construire l’interface en puisant dans une bibliothèque d’éléments standardisés, ce qui rationnalise la conception. Le design pattern est une solution optimale appliquée à une problématique d’interface donnée.
Un nombre grandissant de ressources de qualité est déjà à disposition pour Adobe XD. En les utilisant, on bénéficie bien sûr d’un gain de temps non négligeable, mais aussi d’un résultat plus homogène au niveau de la structure, des comportements et de l’apparence de l’interface. Ces ressources sont un excellent socle de départ, évolutif et à enrichir.
Une sélection d’essentiels à utiliser sans modération
**Kits de device mock-ups
**iPhone X
iPhone & iPad
Apple Watch
Google Pixel 2 XL
Galaxy S8 & tablet
Kits de wireframes
iOS – iPhone & iPad
Android
Microsoft Fluent design
Wireflow Flowcharts
Wires, un kit de wireframes pour Adobe XD
**Kits d’icônes
**Trois collections d’icônes créées par de célèbres designers
Collection de 100 icônes
Icônes Material Design
**Kits UI
**Dreamy UI Kit
Windows 10
EUI Web kit for Adobe XD
Aphrodite UI Kit