L’importanza della gerarchia visiva

La gerarchia visiva è un principio importante nel design. Nel creare pezzi digitali o stampati, il contenuto deve essere ben organizzato in un layout. C’è bisogno di più della semplice creatività. Bisogna considerare le sottigliezze della composizione, inclusa la scelta di colore, dimensione, contrasto, direzione, posizione, tipo e soprattutto cosa includere ed escludere da un layout. La gerarchia visiva indica come il contenuto è organizzato e con che priorità per comunicare al meglio un messaggio al pubblico.
Come designer, dobbiamo prendere decisioni calcolate su come dare priorità al contenuto. Dobbiamo considerare l’enorme quantità di informazioni da presentare ed il tempo necessario a dare una prima impressione di un sito web all’utente. Se il messaggio non è canalizzato nel modo giusto non avrà l’impatto desiderato. I designer devono guidare gli utenti, creando percorsi per portarli nella direzione desiderata. Dobbiamo prestare attenzione al peso degli elementi grafici e distribuirli in maniera appropriata.
Comprendere i sei principi della gerarchia visiva ti consentirà di comunicare le informazioni al meglio fornendo un’esperienza utente premium.
- Standard di visualizzazione pagine
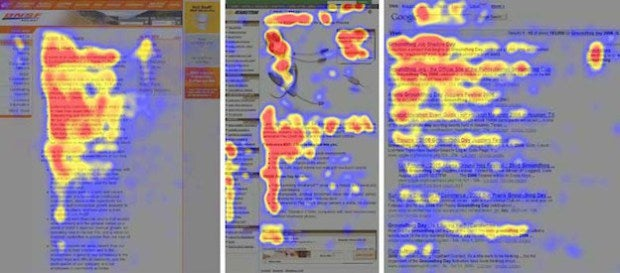
Tutte le culture leggono dall’alto in basso e la maggior parte da sinistra a destra. Ma serve di più per capire come le informazioni influenzano la creazione di una pagina. Studi recenti mostrano che le persone danno un’occhiata rapida alla pagina nella sua interezza prima di iniziare a leggere. I pattern di visualizzazione tendono a prendere due forme: “F” e “Z”.
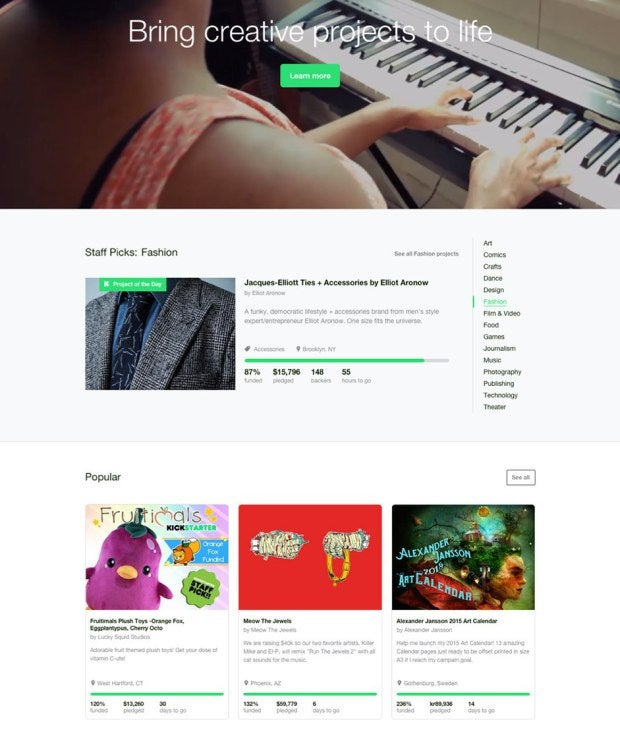
Applica uno standard “F” su pagine pesanti con molto testo, come articoli e blog. Il lettore guarderà il lato sinistro della pagina, alla ricerca di keyword interessanti nei titoli allineati a sinistra o nelle prime righe e poi, una volta trovato qualcosa di interessante, inizieranno a leggere (a destra).

Immagine in alto: uno studio sul tracciamento oculare dal Nielsen Norman Group

Sopra: Esempi di utilizzo del pattern “F”.
Per utilizzare questo principio nel design, allinea le informazioni importanti a sinistra ed utilizza titoli brevi ed in grassetto, evidenziatori ed altri metodi per attirare l’attenzione e suddividere i paragrafi nel testo.
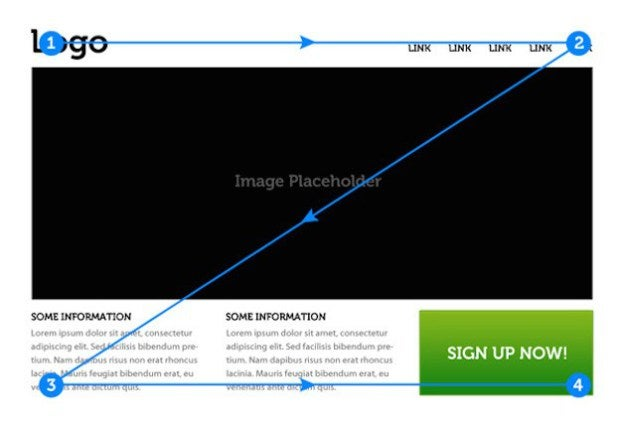
Per altre pagine, come pubblicità o siti web dove l’informazione non è necessariamente presentata in blocchi e paragrafi, applica lo standard “Z”. Gli occhi del lettore guarderanno prima la parte superiore della pagina dove si trovano di solito le informazioni più importanti e poi si sposteranno giù in diagonale nell’angolo opposto, per poi fare la stessa cosa sul fondo.

2. Dimensione
Questa è la regola più semplice e diretta di tutte: le persone leggono prima le cose più grandi.

Prendi il sito web Google Creative Lab. È molto probabile che le parole “HAPPY PARTY” abbiano catturato in primis la tua attenzione. Ciò è intenzionale e si allinea con il messaggio principale che la compagnia vuole comunicare.
La dimensione, specialmente per il testo, è uno strumento potente che scavalca le regole tradizionali di lettura da sinistra a destra e dall’alto verso il basso. Ciò significa che una frase o una parola grande possono essere piazzate in basso a destra ed essere comunque la prima cosa ad esser letta. Inoltre, le dimensioni possono enfatizzare un messaggio o una parte di contenuto, aumentandone l’importanza.

3. Spazio e texture
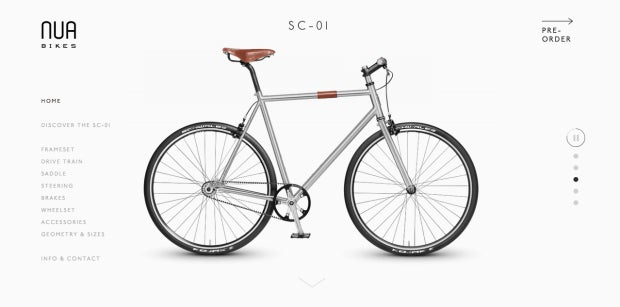
Un altro modo per attirare l’attenzione sul contenuto è dargli ampio spazio di sfogo. Se c’è un sostanziale spazio negativo intorno ad un pulsante o se le linee di un blocco di testo sono ben spaziate, questi elementi saranno più leggibili per il lettore.

Nel creare un sito web che ha a che fare con grandi dimensioni, la spaziatura può essere un’elegante alternativa o aggiunta. Ridurre il rumore visivo aiuterà a creare un proof-of-concept più chiaro. Uno spazio bianco renderà inoltre il tuo contenuto più leggibile agli utenti.
Uno studio condotto nel 2004 ha dimostrato che un massiccio uso di spazi bianchi tra i paragrafi e nei margini destri e sinistri aumenta la comprensione del lettore del 20%, rendendogli più facile focalizzarsi sul contenuto.
Per texture intendiamo la disposizione in generale e la spaziatura del testo e di altri elementi nella creazione di un sito web.
4. Tipografia
La scelta dei caratteri è essenziale nello stabilire una buona gerarchia visiva. Tra gli attributi più importanti si può selezionare il peso – l’ampiezza dei tratti che formano un carattere – e lo stile, sia sans serif che non. Altre modifiche come il corsivo possono essere altrettanto importanti.

5. Colore
Ecco un’altra regola semplice ed efficace: i colori brillanti spiccano di più rispetto a colori piatti o toni di grigio. Puoi approfittarne per attirare l’attenzione dell’utente dove vuoi. Inoltre, alcuni colori aiutano a creare il giusto umore per un sito (blu è tranquillità; rosso, aggressività, etc.).

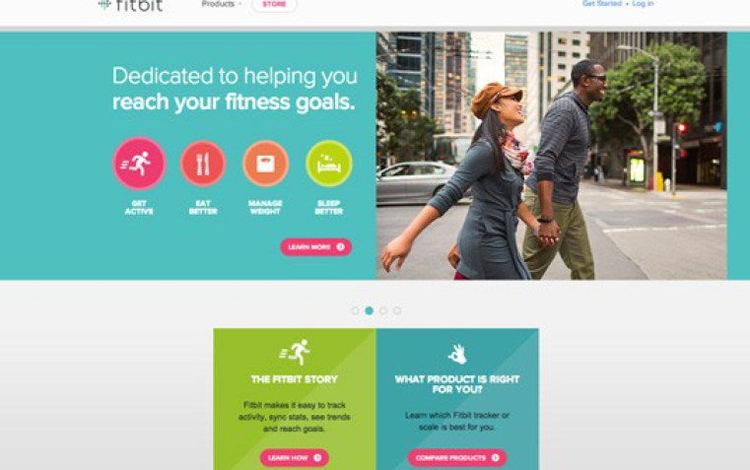
Il sito della Fitbit utilizza colori in un pattern “Z” in maniera intelligente. Il magenta brillante attira l’attenzione immediata in cima alla gerarchia visiva, collegandola al contempo al tasto “Get Active” ed indicando che i due concetti sono legati.
6. Direzione
I layout delle pagine sono normalmente disegnati seguendo griglie verticali e orizzontali, sia per convenzione che per aumentare la leggibilità. In questo sistema, emerge una nuova forma di gerarchia, che va a rompere le griglie esistenti. I testi posizionati su curve o diagonali saranno automaticamente più in vista rispetto al resto del layout a blocchi di testo. Si tratta di una strategia efficiente sia nella costruzione di pubblicità che di siti web.
Fonti: Creative Block | Form Function | Luke Wroblewski
Ulteriori informazioni: Technical Visual Hierarchy
Un enorme grazie al blog brasiliano Design Culture per averci gentilmente fornito questo articolo di Priscilla Vasconcelos.