Scoprite i font con Creative Cloud

Trovare il font giusto per un progetto a volte può sembrare snervante. Trovare, abbinare e sbloccare le funzionalità speciali di un font potrebbe rivelarsi un’impresa impegnativa. Con l’ampia gamma di app e servizi di Creative Cloud, ora trovare il font giusto è più divertente e stimolante.
Come designer, ti capiterà di frequente di fotografare cose che stimolano la tua creatività. Spesso ci si ritrova a fotografare poster, elementi architettonici e superfici naturali per trarre ispirazione per idee future. Recentemente ho iniziato a scattare fotografie di font che ho trovato interessanti, poi a utilizzare strumenti come Adobe Capture, Photoshop e il sito web di Typekit per poterli identificare.
La giungla dei font
Adobe Capture è un’applicazione mobile che permette di raccogliere risorse dal mondo reale e aggiungerle alla propria “cassetta degli attrezzi” virtuale. Capture consente di raccogliere colori, textures, pattern e persino creare pennelli personalizzati in base alle foto che scattate con il telefonino. E c’è di più: Capture può anche aiutarvi a identificare i font.
https://blog.adobe.com/media_ab8a429d3fe3088ed2622e90f6ee63115b702b71.gif
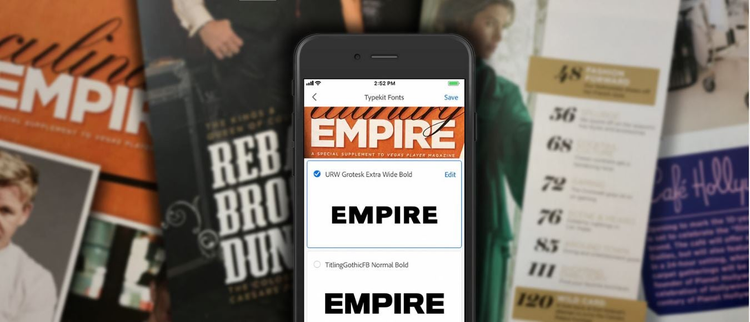
Partendo da una fotografia o dalla fotocamera, Capture consente di evidenziare un’area di interesse specifica, quindi connettersi a Typekit per poter identificare il font. L’utente vedrà un elenco di font simili aprirsi proprio davanti ai suoi occhi. La piattaforma di AI di Adobe, Sensei, tiene conto delle sfumature più impercettibili dell’immagine del font, e velocemente presenta all’utente i font che hanno molte di quelle stesse caratteristiche.
Quando trovate un carattere che vi piace, potete salvarlo come Stile di carattere in una delle raccolte di Creative Cloud.
Usate Match Font con Photoshop
Un’altra possibilità della magia trova-font di Typekit è data dalla funzionalità Match Font di Photoshop. Se avete una foto, un elemento grafico, una schermata o persino un testo che è stato ridotto a un solo livello, la funzionalità Match Font vi consentirà di identificare il font.
https://blog.adobe.com/media_631e6d8bc3abedd10544275b6ae64ef87b5879b5.gif
Per identificare un font in Photoshop, selezionate il testo, quindi selezionate Match Font dal menu Testo. L’area da voi identificata verrà trasformata in selezione modificabile mentre Photoshop si connette a Typekit. A quel punto la finestra di dialogo di Match Font si aprirà, rivelando i risultati in tempo reale in base alla vostra selezione. Potete modificare la selezione mentre la finestra di dialogo è aperta, e i risultati verranno corretti di conseguenza.
https://blog.adobe.com/media_9375b4b7e730cc0d35ea61141b82e4256514bdfc.gif
Abilitate la sincronizzazione dei fonti da Typekit nella finestra di dialogo di Match Font per consentire a Photoshop di sincronizzare e attivare i font nel vostro sistema. Una volta sincronizzati, i font saranno disponibili per essere immediatamente utilizzati.
Riconoscere e abbinare i font con Typekit
Il sito web di Typekit contiene parecchie funzionalità per capire, identificare e scoprire i font. Simile alla app di Adobe Capture, il sito web consente di identificare i font da una foto o una schermata. Per provare, cliccate sul collegamento Discover nell’angolo in alto a sinistra del sito web.
https://blog.adobe.com/media_b1e17b7d10659c992c040f1b4e433f336104ee59.gif
La funzionalità Visual Search presente su questa pagina consente di caricare un’immagine per poter ottenere un elenco di font consigliabili in base ai font rilevati. È possibile perfezionare la ricerca modificando la selezione, in tal modo verrà analizzata l’area corretta dell’immagine.
Una volta trovato il font che vi piace, la prossima sfida sarà abbinare il font ad un altro per il vostro progetto. I font che scegliete dovrebbero integrarsi a vicenda e contribuire a migliorare la leggibilità e il design del vostro progetto.
https://blog.adobe.com/media_ffcea4426e996e8178d1f2a1af4ac62c64b8cd35.gif
Il sito web Just my type fornisce un elenco di abbinamenti di font che prevede i font di Typekit. Trovate un font in questo elenco che sia simile al font che avete scelto, quindi verificate quali font sono consigliati per un buon abbinamento. Oltre a Just my type, ci sono un bel po’ di altri siti che offrono diversi suggerimenti ai designer riguardo a buone soluzioni di abbinamento di font, reperibili con una veloce ricerca sul web.
Come creare una bella tipografia con Creative Cloud
Partecipate con Chris Converse al webinar registrato per scoprire gli strumenti che possono aiutarvi a identificare font sconosciuti, attivare caratteri belli da poter usare sul vostro sito web e svelare caratteri speciali e legature che aspettano solo di essere conosciute tra i vostri font preferiti.
In questa sessione apprenderete come
- Identificare i font usando la fotocamera del telefonino.
- Utilizzare i pannelli Glifi.
- Esplorare l’apprendimento e scoprire strumenti in TypeKit.
- Condividere stili di caratteri nelle app CC con Raccolte.
- Abilitare l’utilizzo di un font sul web.
- Utilizzare nuovi font a larghezza variabile— il futuro dell’OpenType.
Guardate la serie di e-learning di Adobe Creative Cloud