コードを打たずにページを見たまま編集・作成 第3回:CSSでレイアウトを整えよう

Dreamweaver CC(2014年06月公開)

https://blogs.adobe.com/creativestation/web-dreamweaver-liveview-insert-tags
前の記事
前回は、[ライブビュー]で新しいタグを挿入したり、タグを複製したりして、コンテンツ(バナー群)を追加しました。今回は、[CSSデザイナー]パネルなどを使ってCSSを適用し、コンテンツのレイアウトを整える方法を解説します。
Dreamweaver CC の体験版をダウンロード サンプルファイルをダウンロード
作成するレイアウト
前回、ボタン画像やバナー画像を追加しました。これらを下図のように、「畑の様子」コンテンツの右横に配置してみましょう。

Dreamweaver CCで前回作業したindex.htmlを開いてください。なお、前回の作業を行ったサンプルファイル「toshinai_farm03.zip」も用意しています(上記「サンプルファイルをダウンロード」ボタンから入手できます)。
コンテンツを横2列に並べる
見出し画像を変更する
「畑の様子」コンテンツの見出し画像は、このままだと横幅が長過ぎるので、短い画像に変更します。
「畑の様子」と書いてある画像をクリックし、[プロパティ]パネルの「Src」横のフォルダーアイコンをクリックします。

[イメージソースの選択]ダイアログボックスが開くので、サンプルファイルの中からhead_farm.pngを選択し、[OK]ボタンをクリックします。見出し画像の横幅が短くなりました。

画像をクリックすると、左上に[ライブビュープロパティインスペクタ]と呼ばれる青い部分が出てきます。画像の変更は、この[HTML属性を編集](横三本線のアイコン)をクリックすると表示されるダイアログボックスからも行えます(詳しくは、第1回を参考にしてください)。どちらでも同じことができるので、使いやすい方で作業してください。
横2列に並べる
ここからは、[CSSデザイナー]パネルを利用して、CSSを調整します。[CSSデザイナー]パネルは、パネルの横幅によってレイアウトが変化し、広げていくと左右に分割されます。この左右に分割された状態で利用すると使いやすいでしょう。

「畑の様子」コンテンツの横幅を狭くして、右横にバナー群を配置できるように調整します。
写真の辺りをクリックし、[タグセレクター]から「section#farm.clearfix」をクリックして選択します。

「畑の様子」コンテンツを囲むように青枠が出たら、[CSSデザイナー]パネルの[プロパティ]ペインで、「レイアウト」のwidthプロパティを700pxに変更します。


また、floatプロパティで「Left」を選択します。


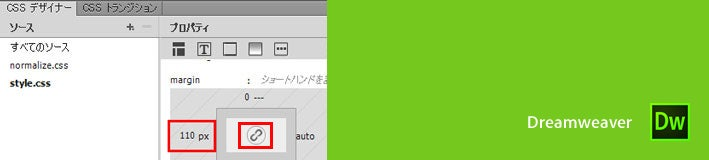
「畑の様子」コンテンツが少し左側にはみ出してしまうので、marginの左側のmargin-leftプロパティを110pxにします。
※marginやpaddingを指定する際、ボックスの中央が鎖マークになっていると、1カ所指定した値が上下左右すべてに適用されてしまいます。今回のように個別の数値を指定する場合は、鎖マークをクリックして解除してから、数値を入力します。


コンテンツの崩れを直す
バナー群を右側に配置できましたが、「畑の様子」コンテンツのレイアウトが崩れてしまっているので、余白を調整します。
写真をクリックし、[タグセレクター]から「div.blogitem」をクリックします。[CSSデザイナー]パネルを見ると、paddingのpadding-leftプロパティには90pxと指定されています。


90pxの下辺りにマウスカーソルを持ってくると、「CSSプロパティを削除」アイコン(バケツアイコン)が表示されるので、これをクリックして90pxの値を削除します。


写真が3つ繋がった状態になってしまうので、marginのmargin-leftプロパティに10px、margin-rightプロパティに30pxを指定して間隔を取ります。


これで収まりましたが、文字がフッター部分に重なってしまっています。floatプロパティを適用すると高さの計算ができなくなるため、表示が崩れてしまいます。この時点で修正してしまいましょう。
黒いフッター部分をクリックし、[タグセレクター]から「footer」をクリックします。

[CSSデザイナー]パネルのclearプロパティでbothを選択します。これで、フッターの領域ではフロートが解除されるので、きちんとした表示に変化します。


プロパティの数値を計算式で記述可能
[CSSデザイナー]パネルでプロパティの値に数字を指定する際、計算式で記述することも可能です。例えば、widthに「500px/2」と入力してEnterキー(Returnキー)を押せば、250pxと入力されます。ちょっとした計算が必要な場合は、直接計算式のまま入力できるので便利です。
また、数値を少しだけ変化させる場合は、数値にマウスカーソルをのせると、指のカーソルの左右に矢印が表示されます。この状態で左右にドラッグすると、数値を1ずつ変化させることが可能です。

バナー群の位置や見た目を調整する
続いて、バナー群の位置や見た目を調整していきます。
バナー群の位置を調整する
「Online Shop」バナーをクリックし、[タグセレクター]から「aside」をクリックします。

[CSSデザイナー]パネルを見ると、asideタグに対するスタイルの定義は、normalize.cssに記述はありますが、レイアウトなどのスタイルを担っているstyle.cssには記述がありません。この場合、style.cssに対して初めて、asideのスタイルを定義することになります。
[CSSデザイナー]パネルの[ソース]ペインから「style.css」を選択し、[セレクター]ペインから「セレクターを追加」(「+」アイコン)を選択します。

最初は、「body main aside」というようにbodyを頂点としたセレクター候補が表示されますが、上方向のカーソルキーを2回押します。1回押すごとに、セレクター候補がひとつずつ簡略化されていきます。逆に詳細にしたい場合は、下方向のカーソルキーを押します。
上方向のカーソルキーを2回押してセレクター候補が「aside」の状態になったら、Enterキー(Returnキー)を押します。

[CSSデザイナー]パネルの[プロパティ]ペインで、widthプロパティに242px、marginのmargin-topプロパティに90px、margin-rightプロパティに110pxを指定し、floatプロパティはrightを選択します。


バナー群全体が適切な位置に収まりました。あとはそれぞれのバナーを調整していきます。

バナー群の見た目を調整する
各画像の下側に影を付けましょう。
まずは、最初の2つのボタン画像です。「Online Shop」バナーをクリックしたら、[タグセレクター]でliをクリックします。

[CSSデザイナー]パネルの[プロパティ]ペインで、marginのmargin-bottomプロパティに20pxを指定します。


[プロパティ]ペインの「ボーダー」に移動して、borderの左から4番目のアイコンを選択し、widthプロパティに5px、styleプロパティにsolid、colorプロパティとして#CCCCCCを指定します。これでバナーの下に少しだけ影のようなものが付きました。


続いて、「野菜料理レシピ」画像をクリックし、[タグセレクター]からpをクリックします。

[CSSデザイナー]パネルの[ソース]ペインから「style.css」を選択し、[セレクター]ペインから「セレクターを追加」(「+」アイコン)を選択します。「aside p」になるように上方向のカーソルキーを1回押して、Enterキー(Returnキー)を押して確定します。

[CSSデザイナー]パネルの[プロパティ]ペインで、marginのmargin-bottomプロパティに20px、borderで左から4番目のアイコンを選択し、widthプロパティに5px、styleプロパティにsolid、colorプロパティとして#244069を指定します。これで完成です。



今回は、HTMLファイルとCSSファイルの両方を編集しています。保存する場合は、両方が一度に保存できる「すべてを保存」で保存すると便利です。

3回に渡り、Dreamweaver CC 2014を使ったWebサイトの制作方法を解説しました。以前のDreamweaverなら[コードビュー]でコードを打たないと上手く操作できなかったり効率が悪かったりする、というところも[エレメントクイックビュー]を使うことで効率的に操作できるようになっています。
特に[ライブビュー]でそのまま編集できるため、ブラウザーでいちいち確認しながらコードを書いていくという手間を削減することができるのは、大きな効率化とわかりやすさに繋がるでしょう。
今回の連載で紹介できなかった機能もたくさんあります。他にも掲載されている記事などを参考に、Dreamweaverを使って、素敵なWebサイトを制作していってください。