Illustratorで調整に強いアイコン、ロゴ、UIづくり 第1回:アイコンをつくる
Illustratorで調整に強いアイコン、ロゴ、UIづくり
Illustrator CC (2014年06月公開) 対応
アイコンやロゴ、ピクトグラムなど、装飾の少ないシンプルなモノをデザインする際、バランスをとるためにパーツの大きさや太さ、角度などを、後から微調整するシーンがよくみられませんか?
今回は、後からデザインの調整がしやすいアイコンづくりの一例を紹介していきます。
Illustrator CC の体験版をダウンロード サンプルファイルをダウンロード
アイコンを組み立てる
UIやウェブのデザインをする際、ボタンやキャッチ部分などに使用するシンプルなアイコンをつくることが多いと思います。それらのアイコンは、全体のデザインテイストに合わせて微調整が必要になることがあります。

後から調整しづらいアイコンの例
シンプルなアイコンをデザインする場合、上の画像のように、トレースするようにペンツールでパスを描いたり一度作成したアピアランスを分割・拡張してしまうと、後からの修正や微調整に対応することが難しくなります。ちょっとした調整でもゼロから作り直した方が早くなる場合だってあるでしょう。
パーツを組み合わせたアイコン
そこで、「ペンで描く」というよりも、「パーツを組み立てる」というイメージを心がけながらデザインすると、後からの調整がとても楽になります。例として下の図をご覧ください。

後から調整しやすいアイコンの例
上の図は、「パーツを組み立てる」のに役に立つ Illustrator の機能を組み合わせることで、一つ一つのアイコンが作られています。それでは、それぞれの機能を具体的に紹介しましょう。
役に立つ便利な2つの機能
その役に立つ機能とは、
- [パスファインダー]
- 効果メニューの「変形…」
の2つです。この2つの機能を上手に使いこなすことで、後々調整しやすいデザインをすることができます。
さらに、その他補助的な機能として、2014年6月の更新で追加された [ライブコーナー] や、効果メニューの [角を丸くする…]、[パンク・膨張…]、[ワープ] などを組み合わせることで様々な表現をすることが可能になります。
機能1: パスファインダー

パスファインダーパレット
[パスファインダーパレット] は、複数のオブジェクトを結合し、ひとつのオブジェクトとして扱えるようにする機能です。結合する際、合体や型抜きといったいくつかの方法が選べます。

[形状モード]: 合体(追加)

[形状モード]: 前面オブジェクトで型抜き

[形状モード]: 交差

[形状モード]: 中マド
単純に [形状モード] の各ボタンをクリックした場合、選択した複数のオブジェクトが結合されてしまい元に戻すことができません。
しかし、Optionキー を押しながらクリックすれば擬似的に結合され、それぞれのオブジェクトの形状が維持できます(複合シェイプと呼びます)。これがパーツを組み立てるアプローチには欠かせない重要な機能になります。
パスファインダーパレットとは別に、複数オブジェクトをグループ化し、効果メニューの [パスファインダー] を選ぶことで同じような結果を得ることができます。

効果メニューのパスファインダー
[パスファインダーパレット] と効果メニューの [パスファインダー] にはそれぞれメリット・デメリットがあります。
パスファインダーパレット
- [メリット] 複数のオブジェクトを単一のオブジェクトとして扱えるため、塗りや線の色を管理しやすい。
例えば、スポイトツールで他のオブジェクトからアピアランスを適応することができる。 - [デメリット] 内包されたオブジェクトに効果をかけていた場合、その効果を変更するには複合シェイプ解除するか、レイヤーパネルから選択しなければならない。
効果メニューのパスファインダー
- [メリット] 内包されたオブジェクトの効果を直接編集できる。
- [デメリット] グループ化してるため、他のオブジェクトからアピアランスを適応するには、一旦グラフィックスタイルに登録し、適応しなければならない。
上記のような特徴がありますので、目的にあった方法を模索することをオススメします。
機能2: 効果メニューの [ 変形…]
効果メニューのパスの変形の下にある [変形…] は、元オブジェクトの形状を維持したまま、移動やリサイズ、回転などが行える機能です。規則的な形状や並び方のものは、この機能を使って擬似的に移動や複製を表現できます。
同じ形状のオブジェクトを複数作成するときに、 [変形…] でコピーしておけば、おおもとのオブジェクトを調整するだけで全てのオブジェクトを一斉に変更できます。
コピーの使いどころは大きく以下の3つです。


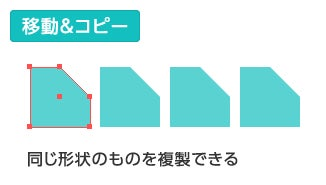
効果メニューの「変形…」で移動&コピー


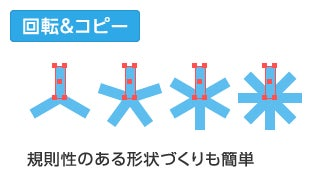
効果メニューの「変形…」で回転&コピー


効果メニューの「変形…」でリフレクト&コピー
歯車アイコンをつくってみる
それでは上記2つの機能の具体的な使い方を説明します。例として、設定やプロパティなどで使用される下の図のような「歯車マーク」を作っていきましょう。

これから作る歯車マーク
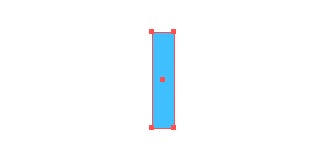
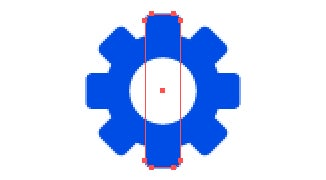
まずは「長方形ツール」で縦長の長方形を描きます。サイズは後から調整できるので適当なサイズで良いです。


効果メニューの [変形…] で回転&コピーを実行する
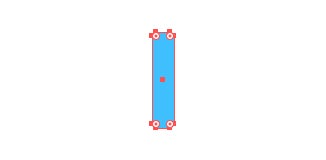
次にその長方形の角を、効果メニューの [角を丸くする…] か [ライブコーナー] を使い丸くします。
今回はライブコーナーで丸くしてみます。


角を丸くする
次にその角丸長方形に、効果メニューの [変形…] で [回転角度] を「45°」、[コピー] を「3」とし、実行します。
これで45°ずつずれた角丸長方形が3つ複製されます。


効果メニューの [変形…] で回転&コピーを実行する
次に楕円ツールで円を描き、先ほどのオブジェクトの上に重ねます。
両方を選択し、パスファインダーの結合モード: [合体(追加)] を実行(グループ化してから効果メニュー [パスファインダー] でも可)します。


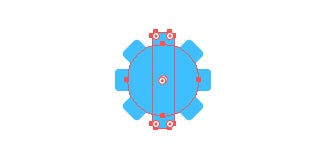
円を描きパスファインダーで [合体(追加)] を実行する
さらに楕円ツールで小さめの円を描き、先ほどのオブジェクトの上に重ねます。
両方を選択し、パスファインダーの結合モード: [前面オブジェクトで型抜き](グループ化してから効果メニュー [パスファインダー] でも可)を実行すれば完成です。


円を描きパスファインダーで[前面オブジェクトで型抜き] を実行する
この方法で作成した歯車マークは、歯の長さや太さ、軸の大きさがパーツ化されています。そのため後から楽に変更できます。

完成した歯車アイコンのデザインバリエーション例
異なるサイズのアイコンを用意する
さて、アイコンがひとまずできあがりました。
しかし実際には、さまざまなデバイス用に異なるサイズのアイコンを用意することがあります。
200%、300%といったキリの良い数値でリサイズする場合は問題ありませんが、75%、125%などの微妙な数値だと、座標やサイズの数値に少数が入ってしまいます。そうすると意図しないアンチエイリアスが入ってしまう場合があります。※
そこで、できあがった歯車アイコンをリサイズしてみましょう。

リサイズすることにより意図しないアンチエイリアスが入ってしまった例
こんなとき、先に説明した、パスファインダーや効果を使って作成しておけば、各パーツ毎の調整に対応できます。
拡大縮小を行った後はオブジェクトの座標やサイズの数値を [変形パレット] で確認し、微調整を行います。以下、具体的な調整する方法を説明します。
パーツの編集
[ダイレクト選択ツール] で角丸長方形だけを選択し、高さと幅を整数(偶数)にします。


角丸長方形の数値を調整
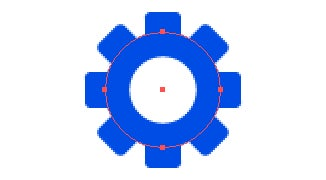
[ダイレクト選択ツール] で外側の円だけを選択し、高さと幅を整数(偶数)にします。


外側の円の数値を調整
[ダイレクト選択ツール] で内側の円だけを選択し、高さと幅を整数にします。


内側の円の数値を調整
以上、1つの長方形と2つの円のサイズを調整して最適化は完了です。

リサイズ後、調整を行った例
この方法で作られたアイコンであれば、下図のようにサイズ違いのアイコンを、短時間で量産することも可能です。

完成した歯車アイコンのサイズバリエーション例
パスファインダーと効果の便利さが伝わったでしょうか? いつデザインに調整が入ってもよいように、基本的に、上記のパスファインダーや効果を分解・拡張せず、このままの状態でデザイン作業を進めるのがおすすめです。
(ai納品の場合のみ、全てを分解・拡張してから保存することもあります。)
以上、第1回: アイコンをつくる でした。
冒頭で紹介したのサンプルアイコンのIllustratorデータを用意しましたので、ダウンロードして確認してみてください。
※PCやスマートフォンなどのディスプレイで表示するデザインの場合、ピクセルを意識した数値管理が必要になることがあります。ピクセルに整合したオブジェクトを作成・編集するときは、単位をピクセルにし [ピクセルプレビュー表示] で作業するするとで、余計なぼけ(意図しないアンチエイリアス)の発生を防ぐことができます。
また、[ピクセルグリッドに整合] 機能は、意図しない変形が自動で行われることがあるためオフにすることをオススメします。