Dreamweaver入門 第1回 サイト設定がDreamweaverのカナメです
Dreamweaver入門
本連載では、初心者を対象にDreamweaverの基本的な使い方を解説していきます。
Dreamweaverを使ってWebサイトを制作する上で、何がなんでも外せないのが**「サイト設定」**です。第1回目は「サイト設定」とは何か、そしてサイト設定をする意味やメリットについて解説します。
Dreamweaverで作業する前に
ワークスペースの設定
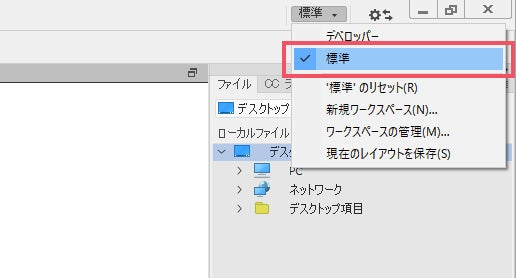
Dreamweaverの右上のプルダウンメニューからワークスペースの変更ができます。
「デベロッパー」か「標準」を選ぶことができますが、「標準」がおすすめです。

インターフェイスの色の設定
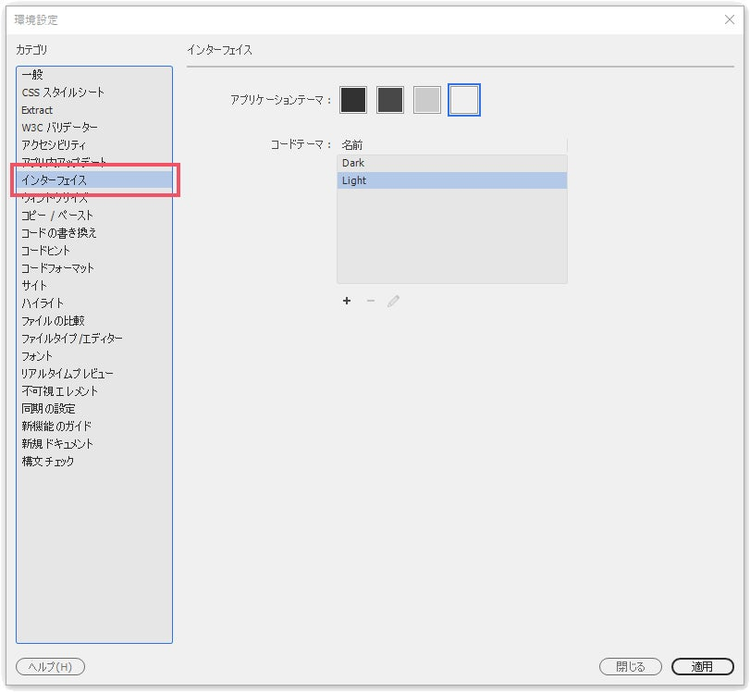
Dreamweaver全体の色(4色)とコードビューの色(2色)を選ぶことができます。
[ヘルプ(MacはDreamweaver)]メニュー→[環境設定]を開き、[インターフェイス]カテゴリーから色を変更できます。

Dreamweaverで作業する前に準備しておくこと
「サイト設定」をする前に**「”サイト設定”をするための準備」**が必要です。この準備ができていないとせっかくのサイト設定が宝の持ち腐れになってしまいます。まずはここから解説します。
1 Webサイトの構成を計画する
DreamweaverでWebサイト(Webページ)を作成する前に
- どんなページを何ページ作るのか
- それぞれのWebページにはどんな内容を掲載するのか
- 各Webページから他のページにリンクでちゃんと辿ることができるのか
などをあらかじめ計画しておきます。
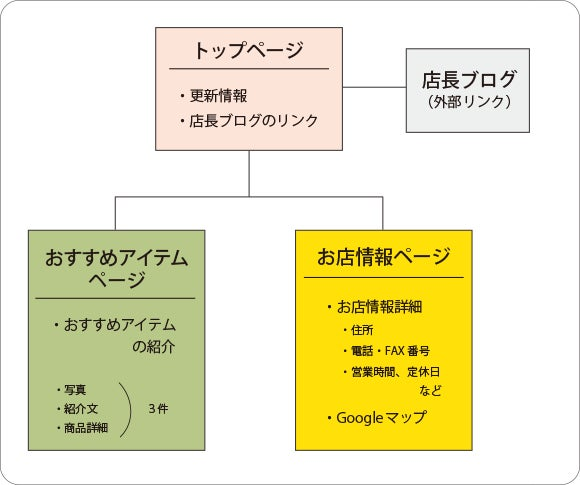
たとえばカフェのウェブサイトの例にすると下の図のような感じです。各ページにどんな内容を入れるのかもしっかり計画しておくことがポイントです。

2 Webブラウザーに表示させる材料を準備する
1で考えた内容を元に、Webブラウザーに表示させるための材料(写真やロゴなどの画像ファイルや、文章などのテキストデータ)を準備します。準備する文字原稿(テキストデータ)はページごとにファイルを分けて作成しておくと便利です。

写真やロゴ、ボタンやアイコンの画像などは、あらかじめIllustratorやPhotoshopなどのグラフィックソフトでサイズ調整や色調整などを行い、gif/jpg/pngなどの形式で保存しておきます。
上記に加え、必要に応じて動画やアニメーション、イラストなども用意しておきます。
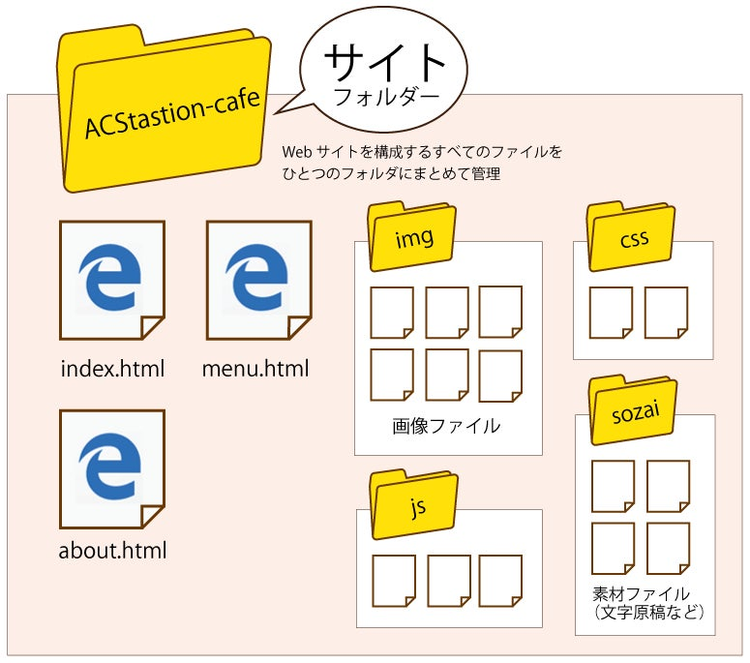
3 「サイトフォルダー」を準備する
HTMLファイルや画像ファイル、CSSファイルなど、Webサイトを構成するすべての材料(ファイル)を1つのフォルダーにまとめます。
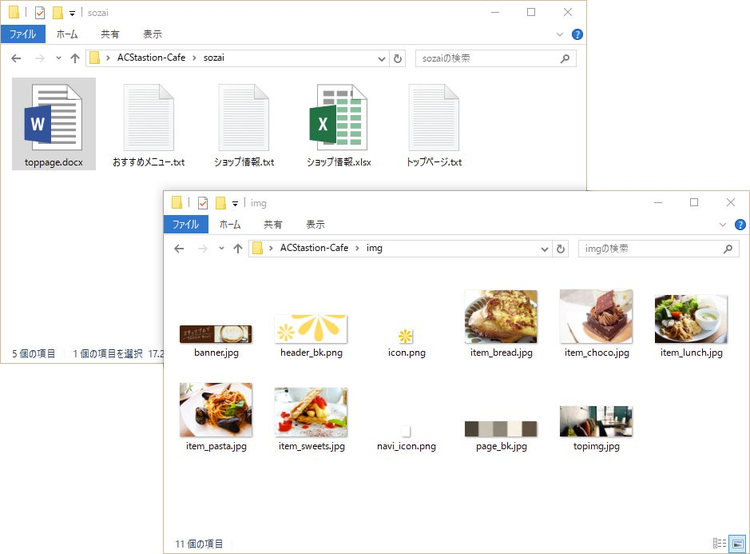
このフォルダーの中に、先に準備しておいた文字原稿のファイルを保存する「sozai」フォルダー、サイズや色調整が完了した画像ファイルを保存する「img」フォルダーなどを作ってまとめておくとよいでしょう。

このすべてのファイルをまとめたフォルダーのことを、Dreamweaverでは**「サイトフォルダー」**と呼んでいます。
自分のパソコン内にあるサイトフォルダーを「ローカルサイトフォルダー」、サーバー上にあるサイトフォルダーを「リモートサイトフォルダー」と呼びます。
サイト設定をする
サイトフォルダーの準備ができたら、やっとDreamweaverの登場です。準備した**サイトフォルダーをDreamweaverに設定する「サイト設定」**をします。「サイト設定」は以下の手順で行います。
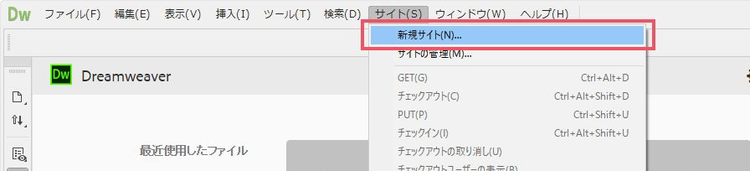
1 新規サイト設定をする
[サイト]メニュー→[新規サイト]を選択します。

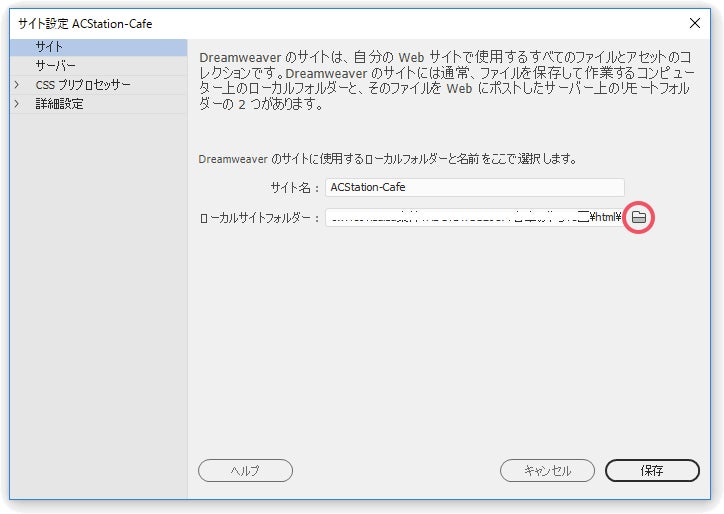
2 サイト設定をする
[サイト設定]ダイアログボックスが開くので、[サイト名]と[ローカルサイトフォルダー]を指定します。

[サイト設定]ダイアログボックス内の[サイト名:]に サイトの名前を入力(例えば、お店の名前や会社名など)し、[ローカルサイトフォルダー:]の右のフォルダーアイコンを使って、上記で準備したサイトフォルダーを指定します。
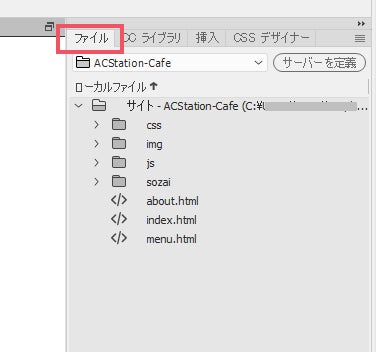
3 [ファイル]パネルにローカルサイトフォルダーの内容が表示される
サイト設定をすると、Dreamweaverの右側にある**[ファイル]パネル**に、指定したローカルサイトフォルダー内に保存されているファイルとフォルダーの一覧が表示されます。Dreamweaverでは、この[ファイル]パネルがとてつもなくすごい仕事をしてくれます。

サイト設定を行うと、Dreamweaverがローカルサイトフォルダー内のファイルをすべて管理している状態になって、リンク指定や画像配置などを簡単に正しく設定することができます。こちらは2回目以降で解説していきます。
新規ドキュメントを作成する
Dreamweaverで新規ドキュメント(ファイル)を作成する方法について解説します。
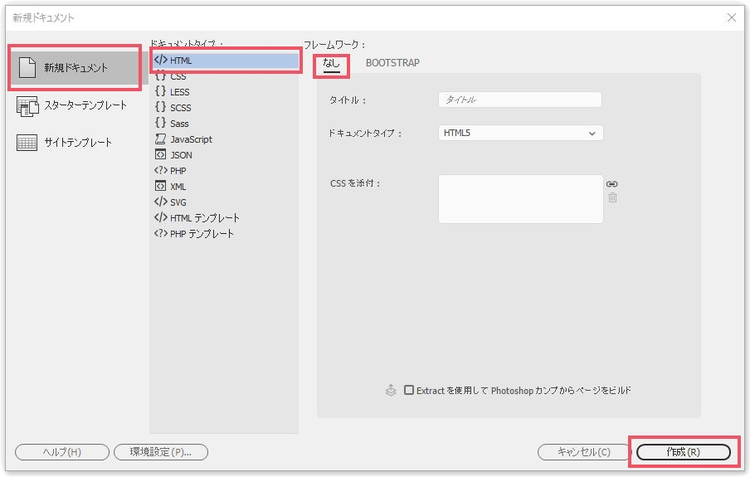
[ファイル]メニュー→[新規]をクリックすると、「新規ドキュメント」ダイアログボックスが開きます。Dreamweaverでは、Webページに関連するさまざまなファイルを作成することができます。今回はHTMLファイルを作成したいので、[新規ドキュメント]→[HTML]、[フレームワーク]は[なし]を選択し、[作成]ボタンをクリックします。

まずドキュメントを保存しよう
新規のHTMLドキュメントが表示されましたが、いきなり作業はしません。まずこのドキュメントを「サイトフォルダー」に保存します。
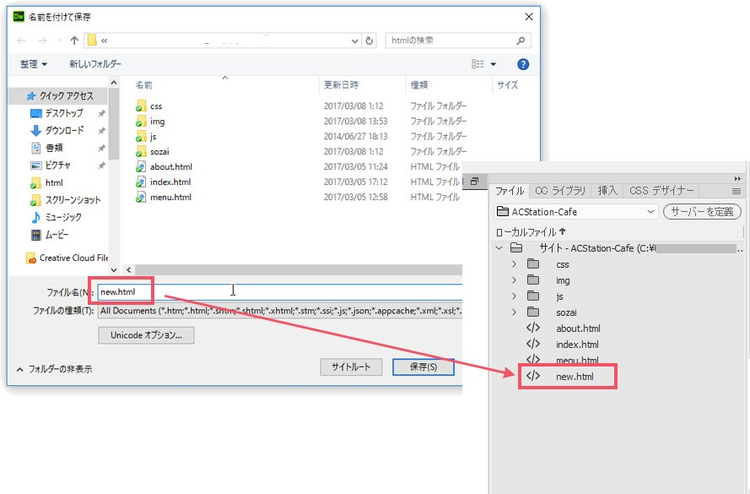
[ファイル]メニュー→[保存]から、サイト設定したサイトフォルダーに保存します。
保存すると、[ファイル]パネルに保存した新しいHTMLファイルが表示されます。

まず最初にドキュメントをを保存することで、リンク設定や画像の挿入をスムーズにすることができます。
【サイト管理編】 サイト設定をしているとイイこと
Dreamweaverは、WebサイトやWebページを作るだけではありません。作った後のファイル管理にもとても力を発揮するのです。
1 ファイル名の変更やファイルの移動が便利
例えば、ローカルサイトフォルダー内(OSのフォルダーウィンドウなど)でファイル名を変更したりファイルを移動すると、リンク切れや画像が表示されないなどのトラブルが発生してしまいます。
もう一度言いますが、「サイト設定」をするとDreamweaverがローカルサイトフォルダーのファイルすべてを管理してくれています。Dreamweaver上でファイル名の変更やファイルの移動を行うと、Dreamweaverがサイトフォルダー内の関連するファイルを検知し、関連するファイル内に記述されているファイル名やパスなどを適切なものに書き換えてくれます。
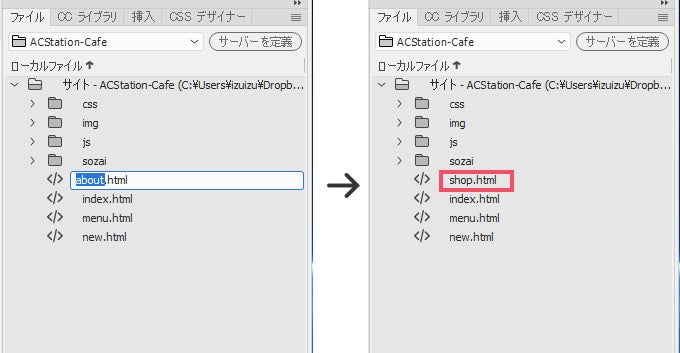
【ファイル名を変更してみよう】
- [ファイル]パネルにある変更したいファイル名のアイコンの上で右クリック
- [編集]→[名前の変更]を選選択(F2キーでもできます)
- ファイル名を書き換え[Enter]キー

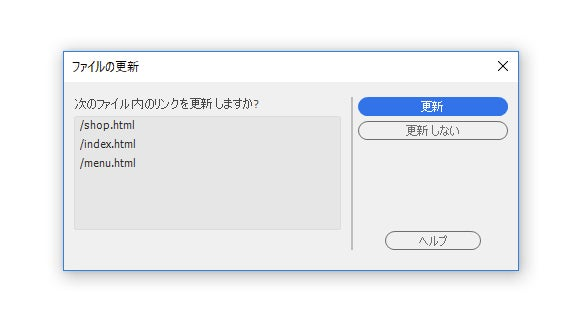
[ファイルの更新]ダイアログボックスが表示され、名前を変更したファイルに関連するファイルの一覧が表示されます。

[更新]ボタンをクリックすると、関連するファイル内に記述されているファイル名がすべて書き換えられます。

本来はこんな変更はない方がいいですが、Dreamweaverでサイト設定をしていると、急なファイル名変更が発生しても大丈夫ですね!
2 削除してもいいファイルかそうでないかを教えてくれる
ローカルサイトフォルダー内のファイルを削除するのはとてもキケンです。ファイル名の変更と同じく、削除したファイルが別のファイルに関連付けられていたら、リンク切れの原因になるからです(いわゆる「Not Found」ってやつです)。
Dreamweaverは、削除したいファイルが他のファイルと関連しているかどうかを調べてくれるので、リンク切れを防ぐことができます。
[ファイル]パネルにある削除したいファイルを選択し[Delete]キーを押します。
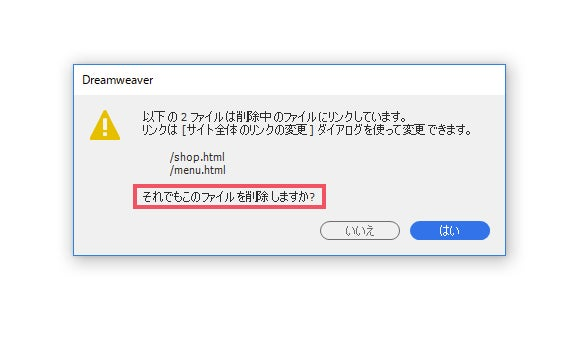
関連しているファイルがある場合
「他のファイルにリンクしています。それでもこのファイルを削除しますか?」ダイアログボックスが表示されます。「リンク切れになるけどいい?」という意味です。これはとてもよくないので、基本は[いいえ]をクリックします。

関連しているファイルがない場合
「選択したファイルを削除してよろしいですか?」ダイアログボックスが表示されます。本当に削除してもいい場合は[はい]をクリックすると本当に削除されます。ローカルサイトフォルダーからパソコンの「ゴミ箱」に移動します。

3 Webサイト内のリンクチェックができる
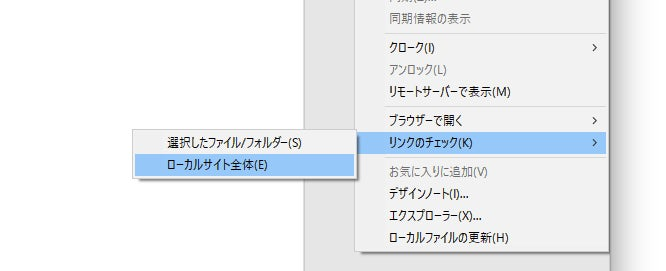
どこからもリンクされていない単独ファイルがないかのチェックもできます。[ファイル]パネルのファイル名の上で右クリック→[リンクのチェック]→[ローカルサイト全体]を選択します。

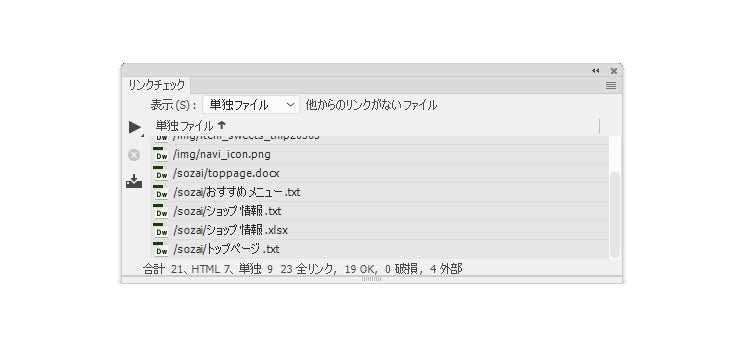
[リンクチェック]パネルが表示されます。プルダウンメニューから[単独ファイル]を選択すると、ローカルサイトフォルダーの中の**「どのファイルにも関連していないファイルの一覧」**が表示されます。

これを参考にすると、ローカルサイトフォルダー内のファイルをとても整理しやすくなるのでおすすめです!
Dreamweaverを操作する前に「サイト設定」をしっかりしておくと、のちのちのファイル管理までいい感じにDreamweaverが助けてくれます。Dreamweaverは「サイト設定」がカナメです!