Dreamweaver入門 第4回 Webページに画像を挿入する3つの方法
Dreamweaver入門
これまでに、テキスト原稿の挿入方法や、マークアップの方法について解説しました。本記事では、Dreamweaverで効率よく画像挿入する方法から変更・修正方法までを解説します。
※サンプルファイルとして、本連載を通して解説するテクニックを使って制作できるWebサイトの例(完成例)と、本記事の内容を試すための素材データを用意しています。ダウンロードしたサイトフォルダーを、まず「サイト設定」をしてからご利用ください。サイト設定の詳細については、「第1回 サイト設定がDreamweaverのカナメです」を参考にしてください。
画像挿入には3つの方法がある
DreamweaverでHTMLファイル内に画像を挿入する方法は3つあります。どの操作も「サイト設定」をしていることが大前提です。サイト設定については「第1回 サイト設定がDreamweaverのカナメです」を参考にしてください。
方法1:[アセット]パネルを使う
一番おすすめなのは**[アセット]パネルを使う方法**です。[アセット]パネルとは、サイト設定をしたサイトフォルダー内にあるアセット、すなわち画像ファイルや、HTMLファイル内に記述したURLなどが格納されている超便利なパネルです。
- [ライブビュー]もしくは[デザインビュー]で、画像ファイルを挿入したい場所をダブルクリックし、カーソルを表示させます。[ライブビュー]では選択したタグの周囲に青い線が、[デザインビュー]ではカーソルが表示されます
- [アセット]パネルで、挿入したい画像ファイルをクリックして選択します。
- [アセット]パネルの下にある[挿入]ボタンをクリックします。
- [ライブビュー]で操作しているときは最後に「ネスト」を選択します。


※ちょっといい話:[アセット]パネル内の画像ファイルアイコンを[デザインビュー]もしくは[ライブビュー]にドラッグ&ドロップしても挿入することができます。
アセットパネルの便利なところ
アセットパネル左側のイメージアイコンをクリックすると、サイトフォルダ内の全ての画像ファイルが表示されます。複数のフォルダに画像ファイルを分けている場合でもフォルダを行き来せずに画像を選択できるのが便利な点です。もし同じ名前の画像ファイルがあったら、フルパスのカラムでファイルの場所を確認できます。
方法2:[挿入]パネルを使う
[挿入]パネルでも画像ファイルを挿入することができます。
- 画像ファイルを挿入したい場所をクリックします。[ライブビュー]では選択したタグの周囲に青い線が表示されます。[デザインビュー]ではカーソルが表示されます。
- [挿入]パネルの中の[Image]ボタンをクリックします。
- [ライブビュー]で操作している場合は、ここで挿入位置を選択するパネルが表示されます。基本的には[ネスト]を選択することが多いです(アセットパネルの操作を参照)。
- [イメージソースの選択]ダイアログボックスが表示されたら、挿入したい画像ファイルを選択します。

方法3:[ファイル]パネルを使う
[ファイル]パネルは、サイトフォルダ内の全てのファイルを表示します。[デザインビュー]では[ファイル]パネルからでも画像ファイルを挿入することができます。サムネイルの確認はできませんが、操作手順が一番少ない方法です。

- [ファイル]パネルから挿入したい画像アイコンを[デザインビュー]にドラッグ&ドロップします。
[ファイル]パネルを使っての挿入は事前に画像のプレビューができないので、違う画像を挿入してしまわないよう気をつけてください。
各パネルの違い
アセットパネル
挿入パネル
ファイルパネル
使えるビュー
デザインビュー/ライブビュー
デザインビュー/ライブビュー
デザインビューのみ
サムネイル表示
表示あり
表示あり
表示なし
ドラッグ&ドロップ挿入
○
×
○
代替テキストを忘れないでね
画像を挿入しただけで満足してはいけません。必ず挿入した画像の「代わりとなる文字(代替テキスト)」の設定をしましょう。
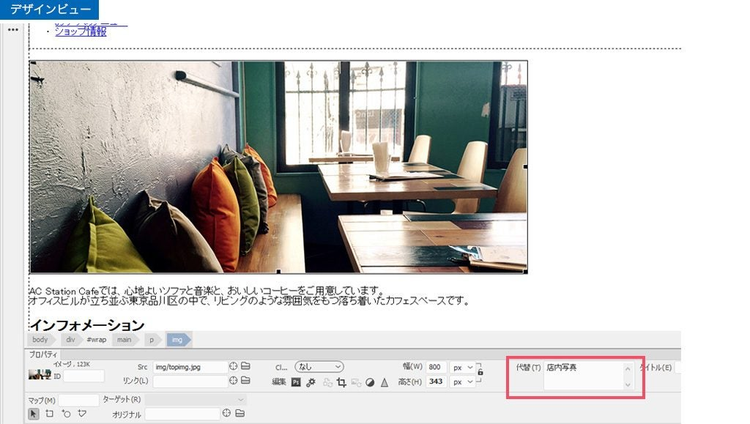
代替テキストを設定する画像を選択し、[プロパティインスペクター]の[代替]ボックスに、画像の代わりとなる文字を入力します。
([プロパティインスペクター]パネルを表示する方法については「第2回効率的に文字原稿を挿入する方法」を参照してください)

[ライブビュー]の場合
[クイックプロパティインスペクター]も利用できます。画像を選択して、左上に表示された三本線のアイコンをクリックすると[クイックプロパティインスペクター]がポップアップ表示されて、[alt]フィールドに代替テキストを設定できます。

代替テキストってとても大事
代替テキストは「画像の代わりになる文字」という意味です。ブラウザーに画像が表示されていなくても画像の代替テキストがあれば、コンテンツの内容を伝えることができます。例えば、以下の状況では、画像が表示されません。
- 画像ファイルが壊れている。
- 閲覧者が、画像を非表示設定にしている。
- 閲覧者が、スクリーンリーダー(音声読み上げソフト)を使っている。

このように画像が表示されないときでもブラウザーに「代替テキスト」で設定した文字が表示されます。また、スクリーンリーダーではこの代替テキストで入力した内容が読み上げられます。
挿入後の画像ファイルの変更も簡単!
既に挿入されている画像ファイルを別のファイルに変更するときもとても簡単です。
[デザインビュー]では、変更したい画像の上でダブルクリックをします。そうすると[イメージソースの選択]ダイアログボックスが表示されるので、変更したい画像を選択するだけです。

[ライブビュー]では、[クイックプロパティインスペクター]の利用が便利です。変更したい画像を選択して、画像左上のサンドウィッチアイコンから[クイックプロパティインスペクター]を表示したら、[src]ボックスの右にあるフォルダーアイコンをクリックします。すると、[イメージソースの選択]ダイアログボックスが表示されます。
注意:代替テキストは手作業で修正
どの方法も、変更した画像ファイルのサイズに合わせて[幅]と[高さ]の値を自動で修正してくれます。
ただ**「代替テキスト」は手作業で修正しなければなりません**。差し替えた画像をクリックして選択し、[プロパティインスペクター]または[クイックプロパティインスペクター][代替(alt)]ボックスで修正できます。
画像の情報は[プロパティインスペクター]に全ておまかせ!
挿入した画像は、「ファイルの保存先(画像ファイルへのパス)」「代替テキスト(alt属性)」「画像の幅(width属性)」「画像の高さ(height属性)」など、様々な情報を持っています。その内容は[プロパティインスペクター]で確認・変更することができます。
例えば、代替テキスト(alt属性)の内容を変更したいときは、変更したい画像をクリックして選択し、[プロパティインスペクター]の[代替]テキストボックスの内容を書き換えます。

[ライブビュー]では[クイックプロパティインスペクター]を表示させて、主要な項目の確認と修正ができます。

画像サイズを元に戻すのもボタンひとつ
なにかの弾みで、挿入した画像のサイズが変わってしまったときも、ボタンひとつで元のサイズに戻すことができます。サイズが変わってしまった画像を選択すると、[プロパティインスペクター]のサイズ情報のところにボタンが増えています。このボタンが表示されているときは「サイズが違うよ」というサインです。[元のサイズに戻す]ボタンをクリックすると、元のサイズに戻すことができます。

元のサイズに戻すと、この[元のサイズに戻す]ボタンは表示されなくなります。
Dreamweaverでの画像挿入や変更方法はこのようにさまざまな方法があるので、お気に入りの方法でやってみてください。