まずは”サインイン” – Creative Cloudメンバーの為の新しいadobe.comの歩き方
2014年6月19日、Adobe Creative Cloud 2014年リリースが提供開始となり、CCデスクトップアプリのメジャーバージョンアップや新しいモバイルアプリなどが一斉にリリースされました。
そんな中、アドビの公式Webサイトであるadobe.comも大幅にリニューアルされました。Creative Cloudメンバーの皆様には”日々ご利用いただく為の、サービスを提供するWebサイト”としての側面を大幅に強化しました。
デザインもネビゲーションもかなり大胆に刷新しましたので、従来のadobe.comのナビゲーションに慣れていた方は、戸惑われるかもしれません。
本日は、リニューアルした新しいadobe.comのご利用方法を、Creative Cloudメンバーの視点で簡単にご紹介します。
まずはadobe.comのトップページへアクセスしましょう。
最初の1歩は”サインイン”
右上の”サインイン”をクリック
Creative Cloudメンバーの方には、最初に行っていただきたいのは”サインイン”です。ページ右上の”サインイン”の文字をクリックすると、非常にあっさりしたサインインのダイアログが表示されます。
サインインのダイアログ
このダイアログより、Creative Cloudをご契約いただいているAdobe IDとパスワードでサインインします。すると…

https://blogs.adobe.com/creativestation/files/2014/06/personalized.jpg
サインインした状態
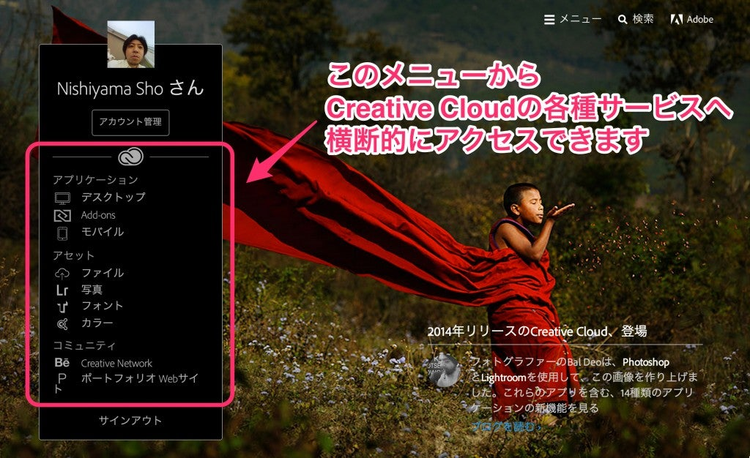
サイトのデザインががらっと変わります。ページの左側には、デスクトップアプリケーションのダウンロードページやCreative Cloudの各種サービスにアクセスする為のメニューが表示されます。今回のCreative Cloud 2014年リリースより、一度adobe.comにサインインすれば、Creative Cloudの各種サービスへ横断的にアクセスできるようになりました。
利用できる各種サービスについて
メニューのそれぞれの項目について、簡単に説明します。
デスクトップ=> 利用可能なデスクトップアプリの一覧ページが表示されます。アプリケーションのダウンロードもこちらから。
Add-ons => 有料および無料の、デスクトップアプリ向けプラグインや拡張機能をダウンロードできます。
モバイル=> Creative Cloudと連携するモバイル向けアプリケーションを紹介しています。
ファイル=> Creative Cloudのオンラインストレージにアクセスします。
写真=> LightroomでWeb同期した写真のコレクションを、ブラウザで閲覧&共有できます。
フォント=> TypekitというWebフォント&デスクトップフォントのライブラリにアクセスします。
カラー=> Kulerという、カラーテーマ作成&共有サービスにアクセスします。
Creative Network=> Behanceというクリエイター向けSNS/オートフォリオサービスにアクセスします。
ポートフォリオWebサイト => PrositeというBehanceと連携するポートフォリオWebサイトホスティングサービスにアクセスします。独自のドメインでWebサイトを持つことができ、Behanceのプロジェクトを自動的にフィードする機能を持っています。
迷ったときは、ページ右上のアドビロゴをクリック
なお、どのCreative Cloudのどのサービスを利用していても、ページ右上にあるアドビロゴをクリックすれば、adobe.comのトップページに戻ります。

https://blogs.adobe.com/creativestation/files/2014/08/backtotop.jpg
アドビロゴをクリックすればadobe.comのトップページに戻ります
また、Creative Cloudのサービスではなくadobe.com内のコンテンツを閲覧したい場合は、ページ上部の”メニュー”アイコンをクリック すると現れるグローバルメニューをご利用ください。
グローバルメニューへはこのアイコンからアクセス