もっと楽しく!Photoshop活用でデザインの表現力UP 第1回:手書き風味を生かしたガーリィデザイン

公開日 : 2014/10/30 – Photoshop CC (2014年10月公開) 対応
手書きの素材をちょっと取り入れたい、でもスキャンするのは面倒…。
Creative Cloud ライブラリとAdobe Brushの連携を利用して、手書き要素を手軽に取り込みましょう。デザインに手書き風のパーツを追加する手順をご紹介します。
紙とペンを用意しましょう。ここに描いたイラストをブラシとして取り込んでPhotoshopから利用します。
ブラシは白黒で表現することになるので、紙とペンの組み合わせはコントラストのはっきりしたものを選ぶと後からの調整が簡単です。かすれやムラを生かすために、今回は白のコピー用紙とボールペンで作成していきます。

この後は、手書きイラストをブラシ化してPhotoshopでデザインを作成します。以下の手順で進めます。
- 紙に書いたイラストをAdobe Brushを使ってデータ化
- Photoshopで仕上げ設定
- ブラシを使ってパーツ作成
- 作成したパーツをデザインに配置
- 応用:テクスチャとして利用
- 参考:パスに沿ってブラシで描画する方法
紙に書いたイラストをAdobe Brushを使ってデータ化
まずはAdobe Brushをインストールします。Adobe Brushは2014年10月時点ではiOS版のみとなっています。Creative Cloudメンバーシップがあれば無償で利用できます。
ブラシ化したい絵ができたらAdobe Brushを起動します。初回起動時はログインが必要です。アプリを立ち上げたらAdobe IDでログインしてください。ログインするとサンプルブラシの並んだ初期画面が表示されます。

ブラシの新規作成は画面下の[+]ボタンをタップして[カメラ]を選択してください。撮影して取り込む場合は[カメラ]、撮影済みの写真から取り込む場合は[カメラロール]を選択します。
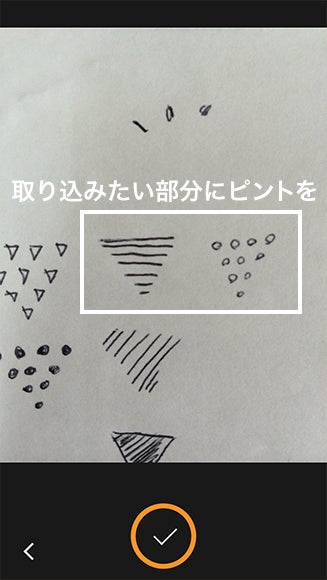
用意した絵を撮影します。ピントを合わせたい部分をタップし、撮影ボタンを選択してください。問題なければチェックボタンを押して確定します。

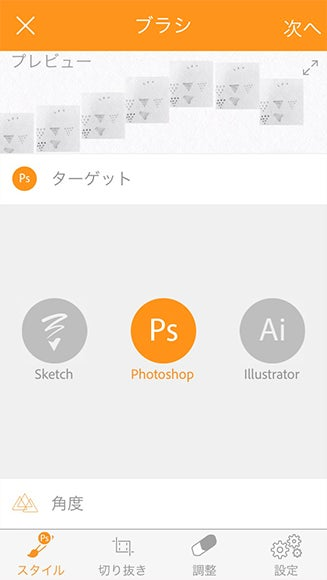
プレビュー領域に撮影した絵がモノクロ化されて表示されます。どのアプリケーション向けのブラシにするのか選択しましょう。ここでは[Ps Photoshop]を選びます。

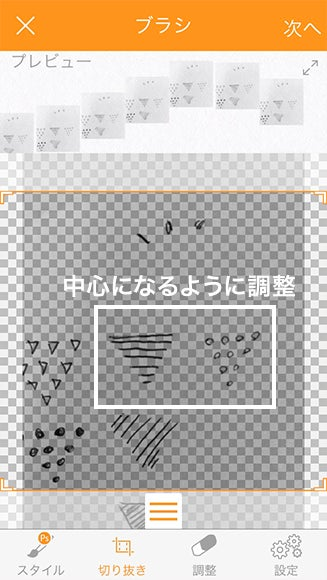
[次へ]をタップして[切り抜き]に切り替えます。プレビューエリアを参考にしながら、範囲を調整して使用したい箇所だけ切り抜きます。


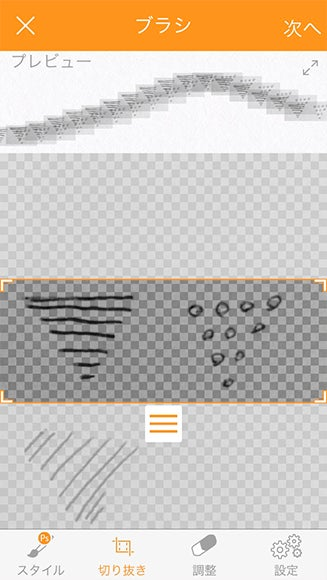
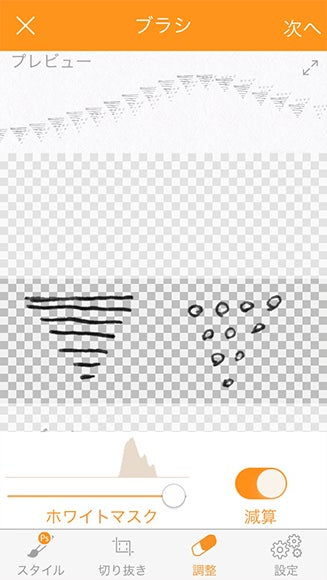
同様に[次へ]をタップして[調整]に切り替えます。[ホワイトマスク]を右方向にスライドさせてコントラストをはっきりさせます。少しブラシらしくなりました。

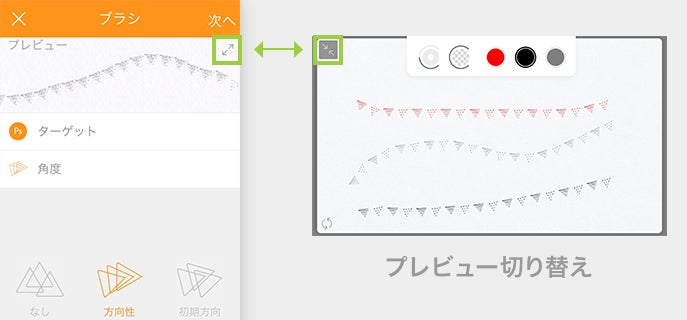
再度[次へ]をタップして[設定]に切り替えます。後からPhotoshop上でも調整は可能ですが、プレビューで試し書きができるので試してみて調整するとよいでしょう。
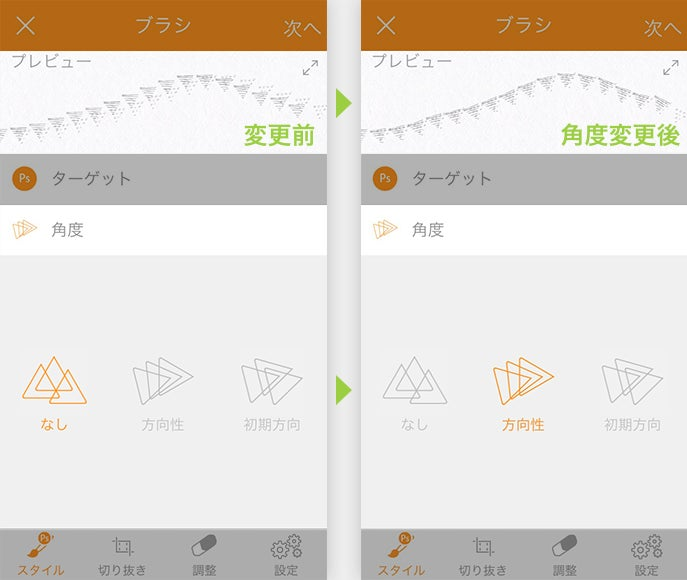
試し書きしてみて曲線が不自然に見えたため、曲線に沿って回転させるために[スタイル]に戻って[角度]を[方向性]にしました。


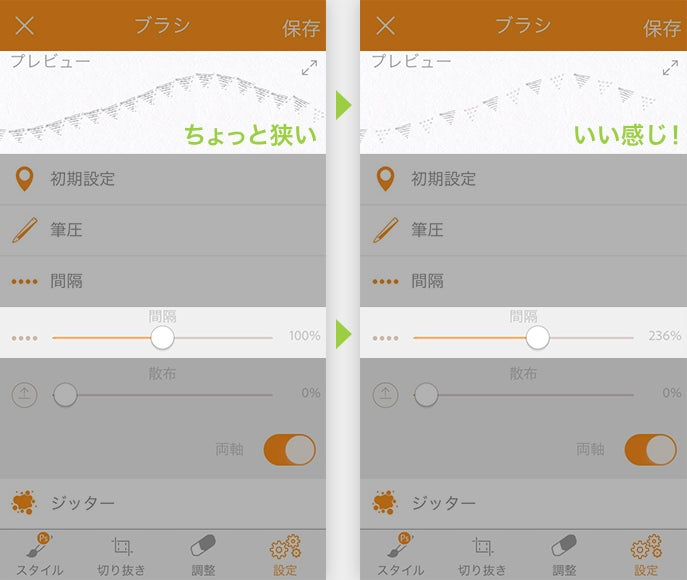
間隔が詰まり過ぎていたため、[設定]から[間隔]を広げました。いい感じになったのでこれで調整は終わりです。
最後にブラシ名をタップして任意の名称(ここではflagとしました)に変更し、[保存]をタップするとブラシのベースが完成です。

Photoshopで仕上げ設定
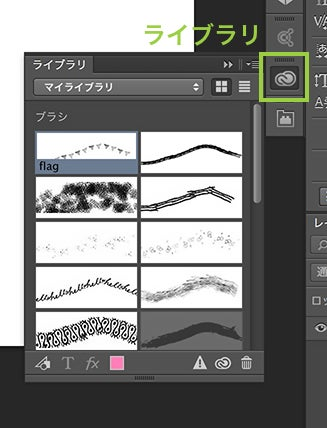
Photoshopで[ライブラリ]を開くと先ほど作成したブラシが追加されています。
Creative Cloud ライブラリの利用にはネットワーク環境が必要です。追加されていない場合は接続を確認してみてください。
詳細の設定を行うために[⌘]+[N]で試し書き用の新規ドキュメントを作成します。作成したブラシを選択すると自動で[ブラシツール]に切り替わるので、クリックやドラッグで描画して見た目を確認します。初期設定は直径が50pxになっているので、確認しやすいように200pxに変更しました。


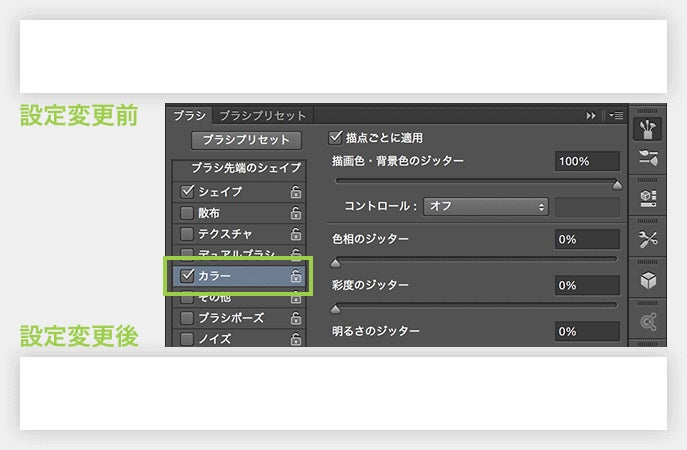
Photoshop上で試し書きしてみると少し単調な印象です。そこで色味の変化するブラシに設定を変更します。[ブラシ]パネルを選択し、[カラー(カラーバリエーションを補正)]をチェックし、[色相のジッター]を[100%]に変更します。
再度試し書きすると色が始点から終点に向かって変化していることが分かります。使えそうなブラシができたので、早速デザインパーツを作りましょう。

ブラシを使ってパーツ作成
パーツを作成するために[レイヤー]パネルを開き[新規レイヤー]を作成します。作成したレイヤーに先ほど作成したブラシを使ってパーツを描画します([shift]キーを押しながら始点と終点をクリックすると直線が作成できます)。必要があれば再度ブラシの設定を調整し、パーツを作成してください。
手書きで曲線を描画してみましたがイマイチなので半円のパスに沿った線をつくりました。半円のパスの使い方は、参考として記事の最後に紹介します。
作成したパーツをデザインに配置
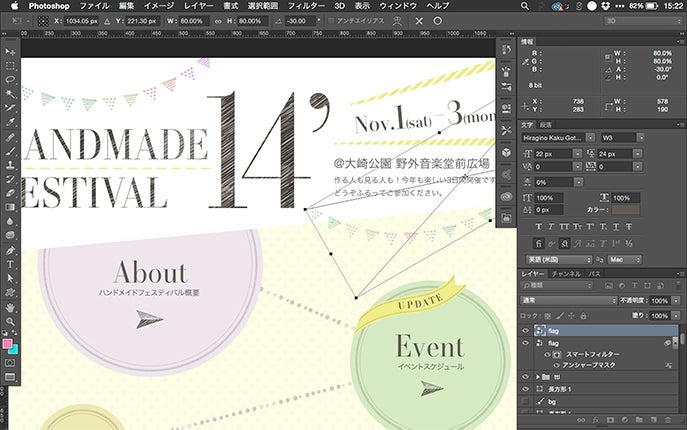
配置したいドキュメントを開いたら、[レイヤー]パネルから先ほど作成したパーツを選択し、配置します。サイズの調整を行う場合を想定し、[スマートオブジェクトに変換]しておくと変形による劣化を防げます。
最後に全体のバランスを調整して完成です。

応用:テクスチャとして利用

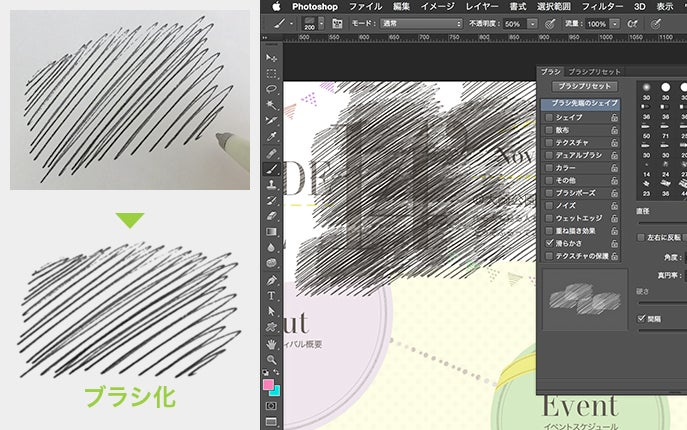
ハッチングのような絵を用意しておくと、テクスチャとしても使用できます。一度作成しておくと、手書きの要素を簡単に盛り込めるため便利ですよ。
参考:パスに沿ってブラシで描画する方法
フリーハンドで描いてもよいのですが、表現の一つとしてブラシを半円のパスに沿って描画する方法をご紹介します。
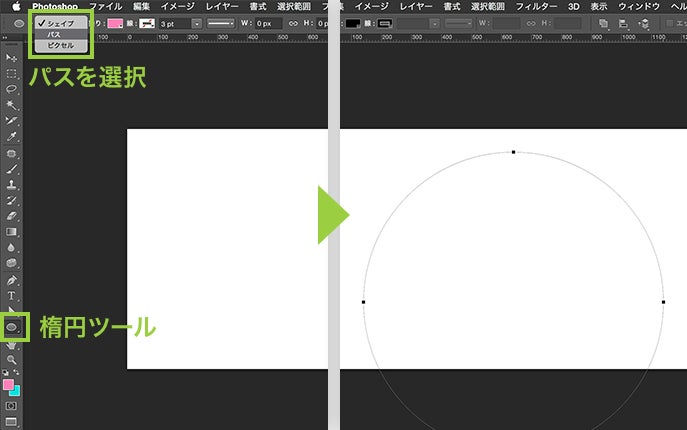
[新規レイヤー]を作成し、[カスタムシェイプツール]から[楕円形ツール]を選択します。[オプションパネル]から[パス]を選択します。画面上をクリックで数値入力(または[shift]キーを押しながらドラッグ)して正円を作成します。

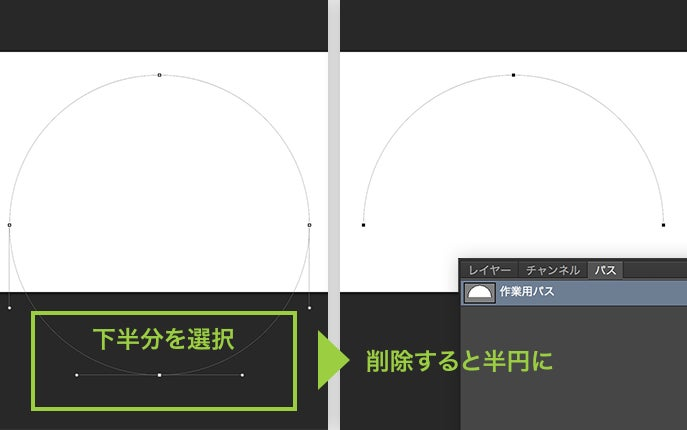
[パス]パネルを開き、作成した[作業用パス]を選択した状態で[パス選択ツール]に切り替えます。正円の下半分のパスを選択して[delete]キーで削除すると、半円のパスができました。
初回の場合は「この操作を行うと、ライブシェイプが標準のパスに変わります。続行しますか?」とメッセージが表示されますので[はい]を選択してください。

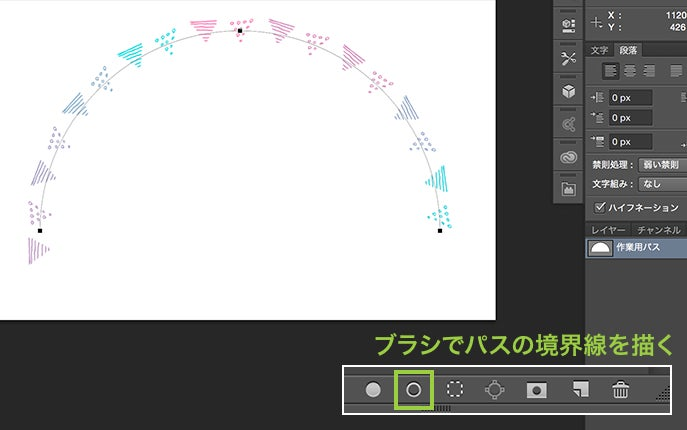
先ほど作成したレイヤーが選択された状態で[ブラシ]ツールに切り替えます。[パス]パネルを開き、[ブラシでパスの境界線を描く]をクリックすると、パスに沿った状態で描画されます。

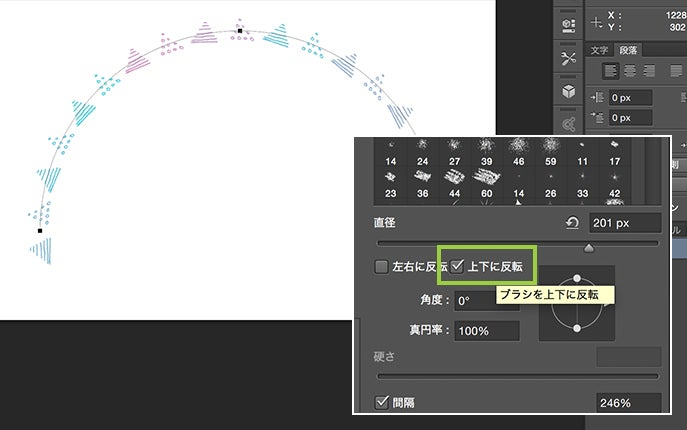
ブラシの上下を逆にしたい場合は[ブラシ]パネルの[ブラシ先端のシェイプ]を選択します。[上下に反転]にチェックを入れて、同様に[ブラシでパスの境界線を描く]をクリックすると、パスに沿った状態で描画されます。

いかがでしたでしょうか。イラストをブラシ化するとサイズや色の変更も容易になりますね。使い慣れた筆記具で簡単に作成できますので、デザインのアクセントに取り入れてみてください。