CSS Shapes で使うレスポンシブなマスクをMacのプレビューアプリで作成する

この記事は、Web Platformチームブログに 2014/11/10 に投稿された記事 「Make responsive masks for CSS Shapes using Mac Preview App」 を翻訳したものです。
Chrome, Opera, そして Safari には既に CSS Shapes が搭載されており、まだこの機能を持たないブラウザでは CSS Shapes polyfill が利用できます。Brackets や Chrome の web inspector では、基本的な形状や多角形のサポートがあります。
既にサポート環境があるのですから、画像を使って CSS Shapes をつくってみませんか? Rebecca Hauck が Photoshop で画像から形状をつくる方法に ついての記事を書きました。今日は、Mac のプレビューアプリを使ってマスクを作成する、素敵な方法を紹介したいと思います。プレビューはいくつかの気の利いた画像編集機能を持っており、アルファ チャネル付きの画像マスクをつくる場合に利用できます。画像マスクができたら、画像を使ったレスポンシブデザインのWebをつくるために使用します。テキ ストが、木の形状に心地よく沿いつつ周囲を囲んでいる様子に注目しましょう。
CodePen のアドビ Web プラットフォームチームによる Responsive image mask with responsive content をご覧ください。
どのようにつくられたのか?
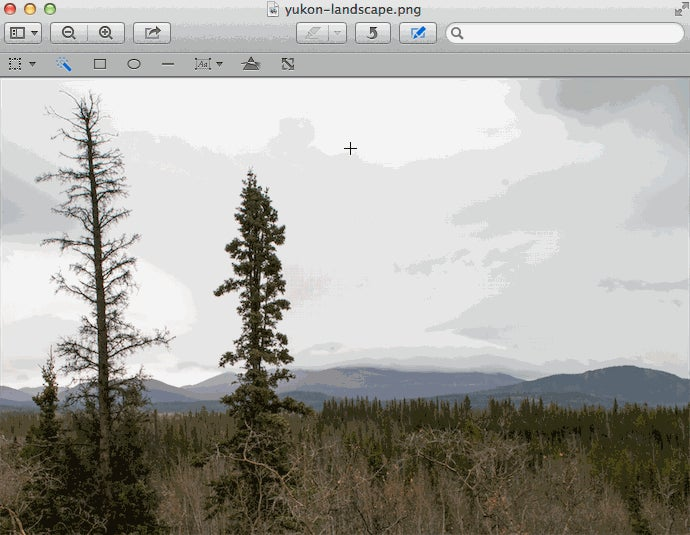
まずは画像選びです。下の写真は最近ユーコンの自然の中で撮影したものです。

私の考えは、この画像を実際のページ幅一杯に表示し、テキストをその上に配置するというものです。テキストは白い雲の上に表示され、木の周りを囲むよう に。画像とフォントサイズはブラウザーのウインドウサイズの変更に合わせてスケールします。この振る舞いを実現するため、画像マスクを作成します。画像マ スクを使うのは、その形状に沿ってコンテンツを配置させるためです。つまり、元の画像にアルファ情報を追加する必要はありません。マスクは画像と同様に拡 大縮小させることで、全体の体験はスムースで視覚的に訴えるものとなるでしょう。

プレビューを使って画像からマスクを作成するには?
プレビューでマスクを作成する過程を録画しました。まずはご覧ください。下のアニメーションに続いて実際の手順をご説明します

- Shift + Command + A を押して、プレビューの画面内に編集ツールバーを表示します
- インスタントアルファボタン (ツールバー左から 2 番目) を使い、切り抜く領域を選択します
-
- 雲の上でクリック、マウスボタンを押したままの状態にします。次にゆっくりマウスを移動します。マウスが動くにつれて、選択領域が広がります
- テキストで囲みたい領域がハイライトされたら、マウスボタンを離します
- キーボートの delete ボタンを押して選択した領域を削除します
- 削除した (グレーになった) 領域を再選択し、選択されていない側の領域を選択するため Shift + Command + I を押します。
- 選択されたマスク領域の色情報を消します (マスクのファイルサイズ縮小のため)
-
- カラーを調整ボタン (ツールバー左から 7 番目)を選択
- カラーを調整ウインドウの、レベル調整バーの左のつまみを右端に移動します。これで全てがシャドウとなり、画像から明るさと色を削除します
- プレビューはいくつかのピクセルを明るいまま残すことがあります。念のため、コントラストを左に移動して、確実にハイライトを削除します
- 画像を保存します。これを shape-outside CSS 属性の値として使います
マスクを画像とコンテンツと関連づける方法は?
オリジナルの画像は <img> タグを使って追加します。CSS Shapes は float 状態のオブジェクトに使えるため、CSS で float 指定とサイズ指定をした後に、shape-outside 属性の指定を行います。shape-outside には上の画像マスクを指定します。文字の大きさをレスポンシブにするには、ここで使用している vu をお勧めします。
<style> #image-shape { float: left; width: 100%; shape-outside: url(‘image-mask.png’); } p { font-size: 1vw; } </style> <body> <img id=”image-shape” src=”image-original.jpg” /> <p>Text content that wraps around the image mask on the image.</p> </body>
オリジナルのデモには上のサンプル以外のコードや、CSS Shapes をサポートしないブラウザー用の CSS Shapes polyfill を含んでいます。コードの詳細は codepen.io からご覧になれます。