PhotoshopからはじめるCSS再入門 第7回:細部へのこだわり、それ全部CSSで描けます

(この記事では2014年10月公開のAdobe Edge Reflow CC Preview 8.1を使用しています)
Edge Reflowを使ってレスポンシブなデザインカンプを素早く作るといっても、細部のデザインを省略するわけにはいきません。むしろ細部へのこだわりはデザインカンプにおいて重要です。今回は枠線や影、グラデーションをはじめさまざまな細部が、CSSの世界ではどう表現されているのか順番に見ていきたいと思います。
これから紹介する装飾を1つずつ実際に試してみるには、Edge Reflowでボックスやテキストをステージに置いたあと、Stylingパネルに切り替えて、値などを変更します。

枠線
枠線は、ボックス、テキスト、画像のいずれにも付けることができます。Edge Reflowでは「Borders」で指定します。

Photoshopのシェイプと同じように、Color(色)、Width(線幅)、Style(線のスタイル)を指定できます。Radiusで角丸の半径の設定もできます。
これらを上下左右の線、それぞれ別に指定できるところが、CSSの世界のちょっと変わったところです。このため、ボックスの上下に、別の色の線を入れるような表現も簡単にできます。
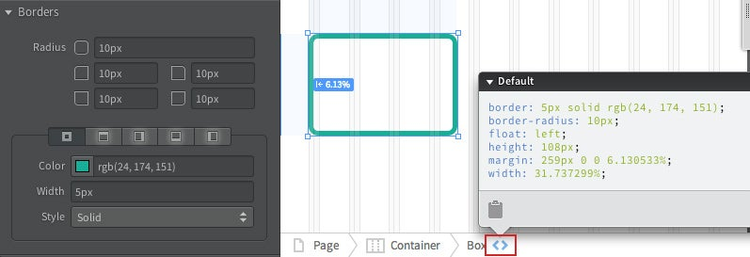
ボックスに単純な角丸の枠線を設定して、画面下のCodeボタンをクリックしてコードを見てみましょう。

すると、
border: 5px solid rgb(24, 174, 151);
となっていて、4つの辺について1つずつ指定があるのではなく、4つの指定が1行にまとまっていることがわかります。
CSSの世界ではこのようにいくつかの値(プロパティ)をまとめて指定する、ショートハンド(速記?)と呼ばれる表記法があり、読みやすくしたりコードの量を減らすことができるため、よく使われます。borderが枠線、border-radiusが角丸のCSSプロパティです。
グラデーション
Edge Reflowにおけるグラデーションは、Backgrounds(背景)のAdd Gradient Layer(グラデーションレイヤーを追加)ボタンで作成します。

レイヤーという名前から分かるように、グラデーションは、背景の色や背景画像とレイヤーのように重なって表示されます。
グラデーション自体は、Photoshopのグラデーションエディターの操作とほぼ同じです。グラデーションの方向と、2つ以上のカラーストップ(グラデーション線上の点)を指定して作ります。

グラデーションは透明度にも対応しているため、グラデーションの背景に画像を置いたりすることも可能です。
コードを見てみると、設定した内容がbackgroundというCSSプロパティにまとめて書かれていることが分かります。

影
Edge Reflowでは、Shadowsで影を指定します。

ボックスに設定する影については、Photoshopでいうところのドロップシャドウが「Outset」、シャドウ(内側)が「Inset」に対応しています。あとはPhotoshopとまったく同じです。影の色と、距離、サイズ、スプレッドを指定して作ります。

コードでは、box-shadowというプロパティに書かれています。

同じようにしてテキストにも影を設定することができます。

さて、ここまでに見てきた、枠線、グラデーション、影を組み合わせると、CSSだけでよく見かけるボタンを描くことができます。

この例では見やすいようにグラデーションをきつめに設定していますが、今はフラットデザインの時代なので、ここまでやると逆になつかしい感じになりますね。
枠線やグラデーションの他に、白い1ピクセルのシャドウを付けています。

背景画像
ここまでの項目は単にPhotoshopの機能の置き換えで理解も簡単でしたが、背景画像はCSSの世界特有の概念なので、新しいものとして勉強していきましょう。
背景画像は、BackgroundsのAdd Image Layer(画像レイヤーを追加)ボタンから追加します。

背景画像にはたくさんの設定項目がありますので、1つずつ説明します。

Scaling(拡大縮小)
Scalingは幅と高さを別々に指定できます。どちらか一方を省略すると、auto(自動)と解釈されます。単位にpxを指定すればまさにその大きさになりますが、%を指定すると背景領域に対する割合で指定できます。
例えば、幅を100%にして高さを空欄のままにすると、画像はボックスいっぱいの幅で表示され、高さは成り行きになります。100を超える値を指定することもできます。
幅や高さには、pxや%による数値指定だけではなく、キーワード「cover」と「contain」も指定することができます。
cover(カバー、覆うという意味)は、背景領域を覆いつくすような大きさで表示されます。ボックスのサイズによっては画像の一部が見切れます。ボックスのサイズがどのように変化した場合でも、常に隙間なく画像を表示させておきたい場合は、coverを指定します。

contain(包含、入るという意味)は、画像全体がボックスの中に収まるように表示されます。このため、ボックスのサイズによっては隙間ができますが、画像を切らずに見せることができます。

Attach
背景領域の範囲は、Attachの設定によって決まります。背景画像のAttachの指定が「Scroll」のときはボックス全体、「Fixed」のときはブラウザ全体が背景領域になります。ここまでの説明はすべて「Scroll」を指定した場合のものでした。Attachを「Fixed」にすると、ブラウザいっぱいに貼り付けた画像の一部を、ボックスで切り取って見るような感じになります。

Repeat
背景画像をパターンのようにして敷き詰めたい場合は、「Repeat X and Y」などを指定します。繰り返し表示したくない場合は「No Repeat(繰り返しなし)」を指定します。

Position
背景画像の初期位置(どこから表示を始めるか)を指定できます。Scalingの幅を150%くらいにして試すとわかりやすいと思います。例えば横方向の位置に0%か「left」を指定すると左、50%か「center」を指定すれば真ん中、100%か「right」を指定すれば右に初期位置が移動します。
レスポンシブデザインでは、ブラウザの幅によって写真のトリミング範囲を変化させることも多いので、このPositionの指定によって画像の上下左右のどこを基準にトリミングするかという指定をすることができます。

このように背景画像は、単に画像をそのまま配置する場合とは違って、画像の大きさが柔軟に変わるように設定したり、一部をトリミングして表示したり、一面に敷き詰めたりすることができます。
コードを見てみると、これらの指定はbackgroundプロパティにまとまっています。

backgroundの値もまとめて一行で書かれていますが、「Positionの指定」 / 「Scalingの指定」というように、スラッシュ記号で区切られて書かれています。
パーツのデザイン練習
それでは、次のようなパーツをEdge Reflowで作ってみましょう。

まず外側のボックスを作って枠線がない角丸にし、影を付けます。

次に、このボックスの中に、画像を入れるためのボックスを作り、ボックスの背景画像を設定します。
Photoshopのようなマスクの機能はないので、ボックスの上辺だけ角丸にしてください。

最後にテキストを配置して完成です。(ここでは☆印もテキストにしました)

このように、ほとんどの装飾をCSSで描きつつ、ページのデザインを行うことができます。

Edge Reflowだけでデザインすることももちろんできますが、実際のワークフローではPhotoshopでデザインすることが多いと思います。そのような場合にも、このようにして学んだCSSの知識を生かして作業を進めていくことができれば、より実現性の高いデザインを作れますね。