Adobe Muse ユーザー事例 – リプレーション
Museの採用によりIllutratratorやInDesignを使ってきたデザイナーがWeb制作まで行え、スムーズなサイト運営を実現
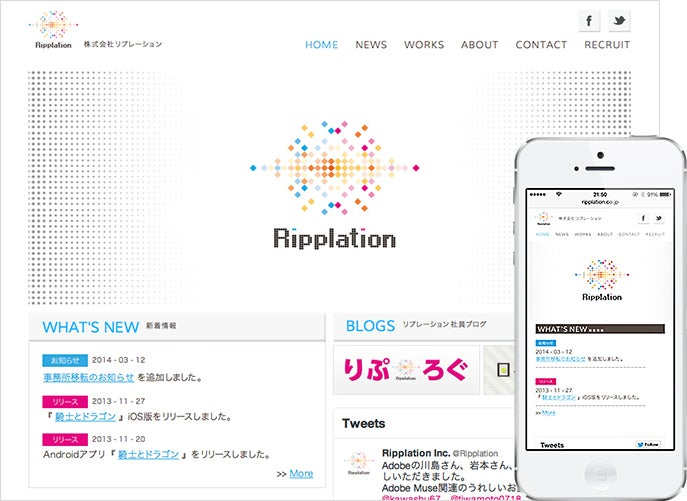
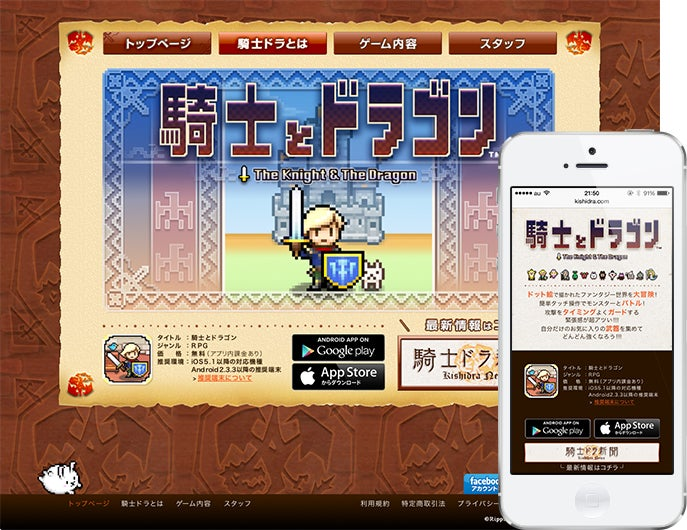
株式会社リプレーションでは自社で開発を行ったスマートフォン・タブレット向けゲームアプリ「騎士とドラゴン」を2013年10月にリリース。懐かしさ溢れるドット絵で描かれたキャラクターが登場するファンタジーRPGで、ゲームの世界観がそのまま飛び出したかのようなWebサイトはAdobe Muse CCで制作されている。また、同社のWebサイトやクラウドサービスの紹介サイトからMuseをテーマにしたブログサイト「日々これMuse」まで、1人のデザイナーがサイトのデザインから運営までMuseで行っているという。
同社において紙媒体からアプリのユーザーインターフェイス、Webまで幅広いデザイン開発にたずさわるシニアデザイナーの川岸照代氏に、どのようにしてMuseが採用され利用価値があったのか、お話を伺った。

Webのデザインからサイト公開まで一番早く行えるのがMuseだった
Webを制作・管理するツールとしてはDreamweaverが名を知られており利用ユーザーも多い。そのなか、株式会社リプレーションでは自社サイトやアプリ紹介のWebサイトを制作するツールとしてMuseを選んだ。新世代のWebツールとして登場したMuseを採用した理由は何だったのだろうか。
「学生時代にDreamweaverは使っていたことがあったんですが、HTMLやCSSなど覚えることが多くて使いこなすことが難しかった。元々IllustratorやInDesignなど紙媒体向けのデザインを中心に仕事をしてきたので似通ったインターフェイスを持つMuseが登場して使ってみようと思ったのが最初です。」と、今まで広告やカタログ、パッケージなど紙をメインにデザイナーとして活動してきた川岸氏は語ってくれた。
「サイトを制作するにあたって、私が一番使いやすいツールを選んで良いと言われ、制作時間が限られた中でページデザインから公開まで自分で行える ツールがMuseでした。」完成したサイトは社内での評価も高く、コードから起こすよりも短期間で完成度の高いサイトが出来上がったことに驚きの声があ がったという。

InDesignを使って紙向けにレイアウトを作成するのと同じ感覚でWebが制作できる
Webのデザインを制作する場合、PhotoshopやFireworksを使ってデザインカンプを作り、その後コーディングを行うフローが多く採用される。実際にMuseを使ってWebサイトのデザインはどういう過程で制作しているのだろうか。
「あらかじめデザインをPhotoshopなどでしっかり作り込むのではなく、紙にラフスケッチを描いた後に、直接Muse上で素材データを配置し ながらレイアウトを作っていきます。Museであれば、最終的なアウトプットを確認しながら作業が行えるんです。特にMuseで気に入ってるのは文字ツメ ができるところですね。Webの文字はどうしても文字が開いて見えるのでこれはありがたいです。」
Museを使えば、InDesignやIllustratorを使って紙向けのデザインを行うのと同様に、試行錯誤しながら大きさや位置を決定しデ ザインを完成させられる。さらにWebフォントを使ったり、文字間や行間の設定を細かく行えるなどテキスト周りの扱いやすさも魅力の1つだ。
Creative Cloudでは必要なアプリケーションがすぐに使え、データを連携させながらコンテンツを完成させられる
「騎士とドラゴン」のサイトではPC、モバイルそれぞれの端末でアクセスすると最適な画面デザインが表示される。MuseにはPC用、タブレット 用、スマートフォン向けのページを制作するだけで自動的に該当するページが表示される仕組みが用意されている。さらにゲームのキャラクターが動いている部 分もある。これらの動きはどのようにして制作されているのだろう。
「Museにもスライドショーなどインタラクティブな機能はありますが、キャラクターに動きを加えたかったところ、Creative Cloudで利用できるアプリケーションにEdge Animateがあるので使ってみようと思いました。Flashは使ったことがあったので用意されているチュートリアルを見ながら作ることができました。Edge Animateで作ったデータをドラッグ&ドロップでMuseに配置できるのも良かったです。」
さらに今後はゲーム紹介のムービーをAfterEffectsを使って作ろうと考えているという。アプリケーションが必要なときに追加費用がかからず利用できるのは、Creative Cloudメンバーの最大の利点といえる。

「日々これMuse」を通じてMuseのユーザー同士が交流する場を作りたい
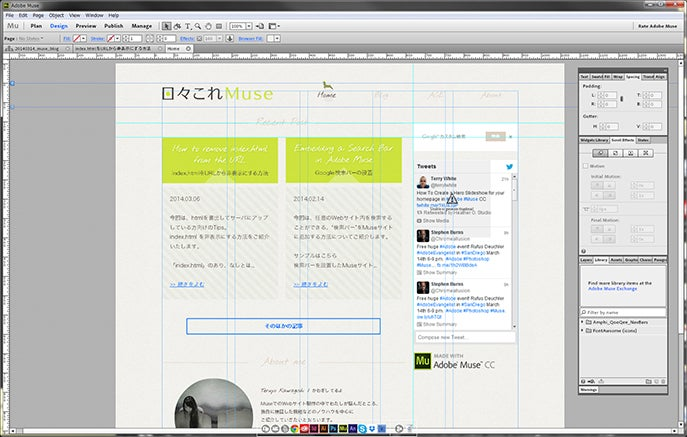
Museを利用するユーザーが使い方を学ぼうと思ったり、便利なツールを見つけようとしてWeb検索すると辿りつくサイトが「日々これMuse」 だ。このサイトも日常の業務の合間を縫って川岸氏が更新を続けている。海外のプラグインの紹介やツールの使い方など多くの情報がここに集約されている。
「社内で好きな事を業務内でできる事になり、そのテーマとして選んだのがMuseサイトの運営でした。Museは日本国内で利用するユーザーがまだ 少なくて、疑問点があっても海外のサイトで英語の情報を読み解くしかなかった。同じ思いでMuseを使っている人のために情報や技術を提供したいと思った んです。」
Museはアップデートにより最新のWebトレンドやテクノロジーを取り入れた機能の拡充が頻繁に行われている。
「自分でサーバーを用意しなくてもMuseから利用できるAdobe Web Hostingに テストサイトをアップロードして検証もすぐ行えますし、スクロールモーションのような新機能もいままで複雑な計算をしなければ出来なかったことが簡単にで きるようになりました。デザイナーがキャンペーンサイトや企業のWebサイトなどを工数をかけずに完成させられるのが魅力ですね。」
今後はMuseの勉強会などイベントもやってみたいという。新しいツールが普及する際には率先して利用するリーダーが欠かせない。このサイトを通し てユーザーが増えることによって様々なノウハウが共有され繋がっていくことだろう。Museを使った魅力あるWebデザインの登場とユーザーの広がりが楽 しみだ。

東京・神田の街で創業から3年目のネットベンチャー企業。スマートフォンやタブレット向けゲーム「騎士とドラゴン」などの開発やプライベートクラウドのサービス提供など、ゲームやインターネットを通じて「人に伝える楽しさ」を届ける企画・開発を日々行っている。

http://www.ripplation.co.jp/muse/
Museの基本的な使い方から便利な機能やプラグインの紹介、テンプレートのダウンロードサイトなどMuseユーザーに有益な情報が満載のブログ