企業のWeb担当者に聞いてみた17の質問・サマリーレポート − レスポンシブ採用企業は全体の8割 [2014 下半期]

メモ2 : モバイル対応企業の82%がレスポンシブを採用
本記事は意識調査レポートの中から特に注目すべき点を抜粋して解説しています。全ての調査結果はグラフ一覧ページに掲載されています。 [ グラフ一覧ページへ >> ]
*オリジナルのレポートは下のリンクからダウンロードして読むことができます。
オリジナルレポート(PDF)をダウンロード Q11の回答(PDF)をダウンロード
1 「企業のWeb担当者に聞いてみた17の質問」とは
「企業のWeb担当者に聞いてみた17の質問」は、2014年5月にAdobe Pinch Inのオープンを記念して実施したアンケート調査の第二弾にあたります。自社のWebコンテンツの制作・発注業務に携わる企業のWeb担当者が、Webサイトの制作や、制作に関わるデザイナー・デベロッパーに対してどのような意識を持っているのかを明らかにすることを目的として実施しています。
第一弾でモバイルへの意識が高まっているという結論を得られたことを踏まえ、今回はモバイルにテーマを絞った質問17個を用意して、Web担当者の意識を調べました。
2 モバイル対応Web制作の予算・発注量はまだ増える


まず、将来的なモバイル対応Web制作の仕事量に関する質問では、全体の3分の2以上の76.3%の人が「今後の発注量は増える/やや増える」という回答でした。予算についても「増える/やや増える」が58.6%で半数以上にのぼりました。
第1回の調査におけるWeb制作全般を対象とした同様の質問では、「増える/やや増える」は全体の30%強だったので、やはりモバイルに対する関心は特に高いようです。

Webサイトのモバイル対応状況は?




現時点ですでにモバイル対応Webサイトを「運用中」あるいは「制作中(制作予定)」と答えた人は45%以上にのぼっています。その一方で今後も仕事量が増える見込みということから、モバイル対応への需要は頭打ちにはまだ遠く、制作者の活躍の場はますます広がるだろうという手応えを感じられます。
3 圧倒的なレスポンシブデザイン人気

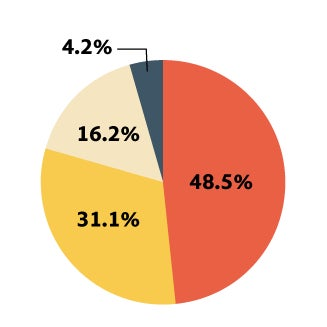
すでにモバイル対応Webサイトを運用中/制作中の企業では、レスポンシブデザインの採用が82.1%という圧倒的多数にのぼっており、現場レベルではすでにレスポンシブデザインが当たり前になっているという状況が明らかになりました。
従来より、国内ではモバイル端末向けには専用サイトを用意する傾向が一般的でした。しかしその一方で、後発であるレスポンシブデザインが既に専用サイトに匹敵する採用実績を持っているというのは興味深い結果です。

レスポンシブデザインの採用理由としては「制作費用が抑えられる」、「制作期間が短縮できる」、「公開後の運用管理が楽」といった回答が挙げられています。制作者にとってはレスポンシブデザインの技術が必須のものになりつつあるというだけでなく、レスポンシブデザインを前提とした効率的な制作ワークフローの実現があらためて大事なテーマとなりそうです。
4 制作費よりもコンテンツやユーザビリティを重視

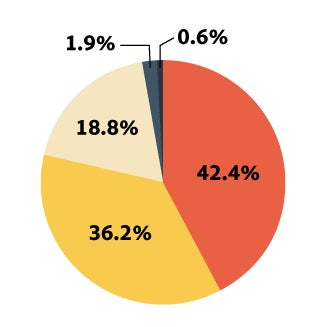
モバイル対応Webサイト制作において、一番重要だと思うことはなんですか?





モバイル対応Webサイト制作で重視する項目としては、42.4%が「コンテンツ」、36.3%が「ユーザビリティ」と回答しており、これは「予算」(18.8%)や「制作期間」(1.9%)を大きく上回る結果でした。
多少のコストや時間を使ってでも、コンテンツの充実した価値の高いWebサイトを提供したいという意識が強いようです。制作者にとっては、コンテンツの充実やユーザビリティの向上に重点を置くことが、優先的に予算を獲得できるポイントだと言えるでしょう。

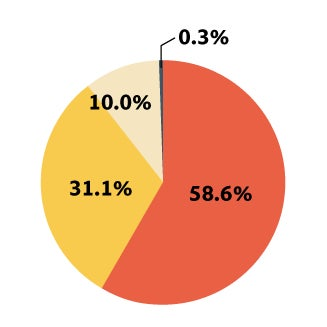
モバイル対応Webサイト制作におけるデザインカンプの重要性についてどう思いますか?



プロトタイプのスクリーンショットで十分

コンテンツの質やユーザビリティを高めるための要素としては、依然としてデザインカンプを重要視している担当者が多いようです。デザインカンプの重要性については、「必須」とした回答が58.6%と最も多い結果でした。
しかし「画面により表示が異なるため参考程度」という回答も30%を超えています。これまでは静的なデザインが標準だったのに対して、トレンドが切り替わる時期に差し掛かっているとも言えそうです。
5 モバイルならではの価値を提供しよう

現段階では、モバイル対応Webサイトは既存サイトのモバイル版という色合いが強いようですが、その一方で多数の人がモバイル向けのWebサイトの制作はデスクトップ向けのWebサイトの制作とは「全く違う」または「多少違う」と考えています。
その理由としては、以下のような回答がありました。
- 画面サイズやデバイスの特性に起因するデザインの違い
- 表示できる情報量の違いと操作性
- 対象とするユーザ層が異なる
- ユーザの利用状況が違う
これらの答えから、従来サイトの延長としてのデザインアプローチでは完成品の質に大きな差が出てくると考えるべきでしょう。他の制作者との差別化のためには、モバイル端末のユーザをターゲットとしたときに、いかにオリジナルの価値を持ったコンテンツを分かりやすいデザインで提案できるのかが決め手になるでしょう。
*全ての調査の結果は 「グラフ一覧ページ」 に掲載されています。
*本記事は意識調査レポートの中から特に注目すべき点を抜粋して解説しています。オリジナルのレポートは下のリンクからダウンロードしてご覧ください。