もっと楽しく!Photoshop活用でデザインの表現力UP 第2回:アツいぞ!燃えるバナー作成

Photoshop CC (2014年10月公開) 対応
写真を切り抜いて合成するにも、きれいに透過できなかったり意外と手間のかかる炎描画。Photoshop CCの炎描画を使うと、リアルな炎を簡単に作成できます。
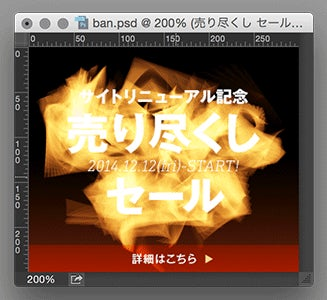
この記事では年始時期のセールにふさわしい、アツい勢いのある炎のビジュアルを使ったバナーを作成します。

全体のステップは以下の通りです。
バナーのベース作成
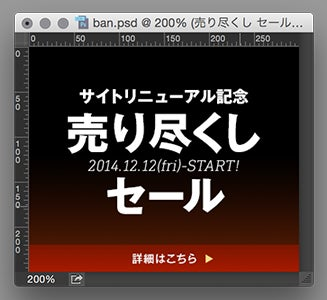
300×250pxの新規ファイルを作成し、背景を黒で塗りつぶしまします。次に[横書き文字ツール]で文字要素を入力します。
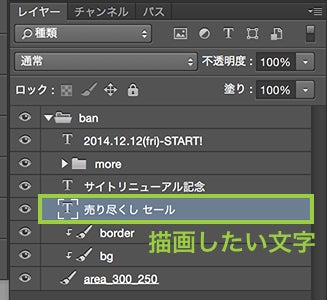
炎を描画したいのはセール名の「売り尽くしセール」部分のみなので、その他の文字要素は別レイヤーで分けておきます。


文字レイヤーから作業用パスを作成
炎描画のためにはパスが必要となります。ここでは、文字に沿って炎を描画するため、文字レイヤーから作業用パスを作成します。
[レイヤーパレット]から先ほど作成した「売り尽くしセール」レイヤーを[ctrまたは右]+クリックして、[作業用パスを作成]を選択します。

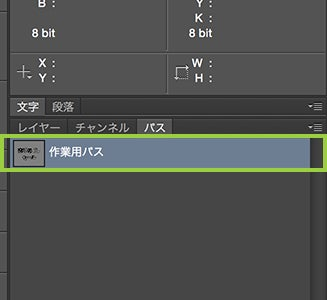
[レイヤーパレット]上では変化がありませんが[パスパレット]を見ると[作業用パス]が作成されたことが分かります。
(カンバス上で選択中のパスがじゃまな場合は[⌘]+[H]で非表示にできます)

炎を描画
炎を描画するためのレイヤーをテキストの背面に用意します。「売り尽くしセール」レイヤーの下にレイヤーパネルの[新規レイヤーを作成]をクリック(または[⌘]+[opt]+[shit]+[N])して新規レイヤーを作成します。
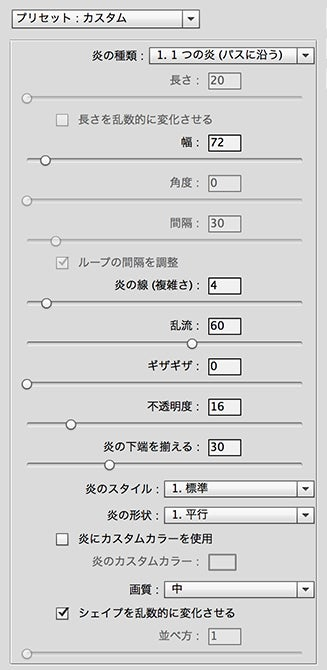
作成したレイヤーを選択した状態で[フィルター]から[描画]>炎を選択し、設定を以下のように変更します。
もし「エラー : このフィルターを使用するにはパスを選択する必要があります。」とエラーが表示される場合は、パスパレットから先のステップで作成した作業用パスが選択されていることを確認してください。

上の図で設定した値は以下の通りです。
- 炎の種類:1.1つの炎(パスに沿う)
- 幅:72
- 炎の線(複雑さ):4
- 乱流:60
- ギザギザ:0
- 不透明度:16
- 炎の下線を揃える:30
- 炎のスタイル:1.標準
- 炎の形状:1.平行

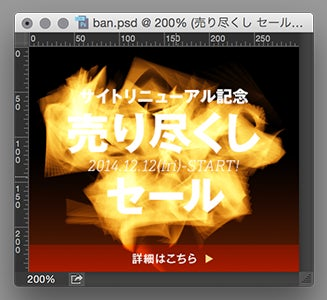
文字の外周に沿って燃える炎ができました。
設定パネルの一番下の[シェイプを乱数的に変化させる]にチェックを入れるとランダムで変化します。好みの形状になるまでチェックを切り替えて、何度か試してみるとよいでしょう。

仕上げ調整
そのままだと文字が読みづらいので、文字を際立たせるために周辺の明るさをおさえるレイヤー効果を追加します。
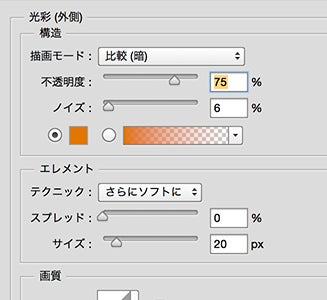
「売り尽くしセール」レイヤーをダブルクリック(または文字レイヤー上を[ctr]+クリックして[レイヤー効果]を選択)して、レイヤー効果を開きます。[光彩(外側)]をチェックして設定を以下の内容にします。
- 描画モード[比較(暗)]
- 不透明度:75%
- ノイズ:6%
- カラー:#e1761f
- スプレッド0%
- サイズ:20%


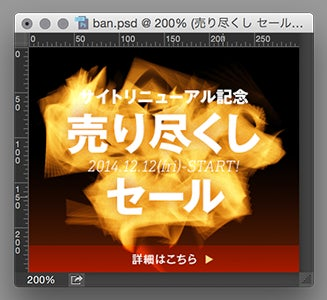
文字は随分読みやすくなりましたが、もう一息調整して仕上げましょう。
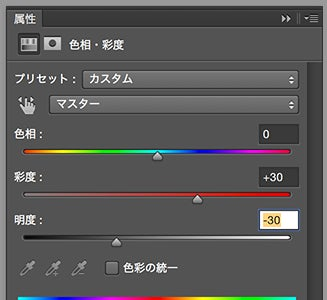
調整レイヤーを使って文字の背景を暗くします。レイヤーパレットから[塗りつぶしまたは調整レイヤーを新規作成]を選択して[色相・彩度]の調整レイヤーを炎の上に追加します。
[彩度:+30][明度:-30]に設定を変更しました。画面が全体的に暗くなり、文字が読みやすくなりました。最後にブラシで炎の粒を書き足して完成です。


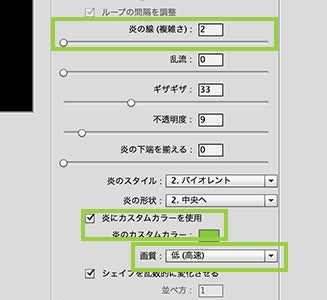
設定を変更してポリゴン風表現
炎の線(複雑さ)の数値を小さく、画質を[低(高速)]にすると直線的な表現になります。
炎と違って無機質な表現となり、カスタムカラーを設定すればまた違った雰囲気のグラフィックが生成できます。背景イメージなどアクセントとして活用してみてください。