突撃インタビュー「デベロッパーマーケティングの轟さんにCreative Cloudの“コーディングに便利な機能”を教えてもらう (前編)」

デベロッパーマーケティングの轟さんにCreative Cloudの“デザインカンプをWebページにするとき便利な機能”を教えてもらう (前編)
後半を読む

https://blogs.adobe.com/creativestation/web-interview-keisuke_todoroki-2

今日は、先日開催された「CREATE NOW “Best of MAX”」での轟さんのセッションについて聞かせていただくのを楽しみにして来ました (※インタビュー日は2014年11/25)
当日、僕は『Webデザイナーにフル活用してもらいたいWeb制作ツール』というテーマで登壇しました(録画)。
対象者は「デザインカンプをつくるだけでなく、コーディングまで守備範囲としている、もしくはコーディングまで守備範囲にしたいと思っているクリエイターさん」です。
つまりコーディングにフォーカスした内容ということですね

ご存知のとおり、「デザインカンプ」は、デザインとコードの中間に位置しています。デザインカンプに含まれる情報というと、ページ構成、レイアウト、カラー、フォント、テキスト、画像といったところでしょうか。
デザインカンプをコーディングするには、たとえばPSDファイルをPhotoshopで開いて確認しつつ、クリエイターさんが自分の知識をフル稼働して画像を書き出したり、レイアウトなどに関するCSSを記述しながら進めるのが通常のフローだと思います。
「ここは背景にしようかな」とか「CSSでグラデーションを表現するにはどうやるんだったかな」とか考えつつ画像をスライスして……
そうですそうです。
しかし、今回僕が提案したかったのは「面倒なことを考えず、もっとダイレクトにいきましょうよ」ということ。
最新のPhotoshopやIllustratorを使えば、グラデーションを含む“塗り”や線のスタイル、文字に関するスタイル、位置を指定するためのCSSコードなどを自動生成できます(関連記事)。
たとえばIllustratorでは、文字のサイズや色、フォントの種類などをまとめて「文字スタイル」パネルに登録できます。登録したスタイルは他のオブジェクトにワンクリックで適用できるので、スタイルの“使い回し”が可能です。
もちろん、登録内容は後から変更できますよ。「文字スタイル」パネルで登録内容を変更すれば、そのスタイルが適用されているオブジェクトに一斉に反映されます。

CSSとHTMLの関係とそっくりですね

そうですね。「文字スタイル」パネルに登録したスタイルのCSSコードは自動生成されるので、まさにIllustratorでの作業と同じ要領で、HTMLに任意のクラス名を記述していけばいいわけです。
その他、Illustratorで注目していただきたいポイントとしては、必要に応じて画像の書き出しまで自動的に行われることでしょうか。背景画像も、その上に配置される画像も、簡単に書き出すことができます。
書き出される画像はオブジェクトごとに別々のファイルとして保存されるんですね。複数のオブジェクトをひとつの画像ファイルとして保存する方法はあるんですか?
いい質問ですねえ(笑)
まとめたいオブジェクトをグループ化した上で半角英数字のレイヤー名を付けてください。そうすればひとつの画像として書き出されます。
スマートデバイス時代になってから、WebページのデザインカンプをIllustratorで作成する人が増えていると聞きます。IllustratorとCSSの親和性が高まったり、画像の書き出しが簡単にできるのはうれしいですね

これらの機能は2014年のアップデートで追加されたんですが、まだあまり知られていないので、Illustratorでデザインカンプをつくっている人にはゼヒ利用してもらいたいです。コーディング作業がそうとう効率化できると思いますよ。
Illustratorは、今後ますますこうした機能が強化されていく予定です。自動的に書き出される画像ファイルの形式も、現状ではPNG一択なんですが、いずれはファイル形式を選べるようになったりするかもしれませんね。
ちなみに、いま紹介した「文字パネル」機能は、Photoshopにはまだ搭載されていません。
Photoshopと言えば、Photoshop CCから追加された「画像アセット」機能はすさまじく便利ですね
ありがとうございます。
「画像アセット」は、10月のアップデートでさらに便利になってるんですよ。専用パネルを表示する「アセットを抽出」機能はご存知ですか?
えっ、知りませんでした!

「画像アセット」機能を使いこなすには、まずレイヤー名の付け方を覚えないといけません。
たとえば実寸サイズの画像と同時に2倍サイズの画像を出力するときや、出力先のディレクトリ名を指定したいとき……そうだな、たとえば「logo.png」という画像ファイルをルートディレクトリに、2倍サイズの画像を「retina」ディレクトリ以下に書き出したかったら、レイヤー名を「200%retina/logo.png,logo.png」にする必要がありますよね。
けど、こうした命名ルールはなかなかややこしくて、覚えるのが大変じゃないですか?
正直なところ、私は全く覚える気になれません……
それが、10月のアップデートからは専用パネルで簡単に設定できるようになったんです。
専用パネルを使えば、画像のサイズや保存先ディレクトリ名の指定以外に、PNGのオプションやJPGの画質設定もあわせて行えるので便利ですよ。

うわあ、これは簡単ですね! そもそも私、「画像アセット」でJPGの画質を設定できることすら知りませんでした
そうなんですよね。残念なことに、「画像アセット」でやれることの全てをご存知ない方は多いと思います。専用パネルを使って、「画像アセット」機能の本当の魅力を知っていただけたらうれしいです。
さてグラフィックツール側の話はこのくらいにして、コーディングツールの話もしなきゃいけませんね。Dreamweaverに追加された新機能「Extract」についてお話しします。
早速試してみたのですが、これ、とんでもない便利ツールですね

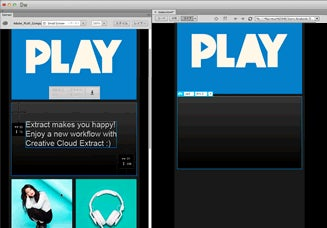
「Extract」を使えば、CSSコードだけでなくテキストのコピー、さらに画像の書き出しまでPhotoshopを起動せずに進めることができます。
オブジェクト間の距離の計測も簡単です。Photoshopのスマートガイド機能を使っても簡単に取得できますが、Dreamweaver上で、しかもCSSコードの状態まで落とし込んでくれるのはありがたいですよね。
本当にそう思います。アドビさんの太鼓持ちをするつもりは無いのですが、私、この機能を使いたいがために某エディタからDreamweaverに出戻っちゃいました(笑)
本当ですか? うれしいなあ!
でも実際便利ですよね。一緒にライブビュー機能を使うと、「Extract」パネル上から任意の場所に画像を直接ドラッグアンドドロップできるところにも注目してください。うっかり間違った場所にドロップしてしまっても、「エレメントクイックビュー」でDOMを確認しながら正しい場所に変更できます。
こうした機能を駆使すれば、コードビューを一切使わずにコーディングできるんじゃないかな。
通常のWebサイト制作はもちろん、超特急でつくらなくてはいけないランディングページ制作にもお役に立てると思いますよ。
PSDデータを作る際にはシェイプを積極的に使っていただくと「Extract」と連携しやすいと思います。「Extract」は、外部スマートオ ブジェクトやレイヤーカンプにも対応しています。PSDデータの作り方を工夫することで、「Extract」のパワーをさらに強く実感していただけると思 います。


ちょっと気になることとしては、「Extract」はオフラインでは使えないんですよね。私は外出先のカフェなんかでコーディングすることも多いんですが、サイズの大きなPSDファイルをアップロードするとモバイルルータの通信制限に引っかかってしまうんじゃないかと不安です
ああ、なるほど。たしかに、そういう心配はありますね。
それなら、必要なPSDファイルを都度アップロードするんじゃなく、ご自宅やオフィスなどで、前もって全てのファイルをアップロードしておいてもらうといいかもしれません。
アップロードしたファイルは、いったんアーカイブ化しておけば「Extract」パネルがごちゃつくこともありません。利用したいファイルだけ復元しながら作業すれば、通信制限に引っかかる事態は避けられると思いますよ。
* 記事中の画像の一部はステップアップ記事「PSDファイルから効率よくデザインする2つの方法」からの拝借です。PSDファイルとWebページの効率的な連携に興味のある方はあわせてご覧ください。
後半を読む

https://blogs.adobe.com/creativestation/web-interview-keisuke_todoroki-2