Illustrator Draw の使い方
Adobe Illustrator Draw は、どこにいても、美しい手描きのベクトルイラストを作成できる iPad アプリです。Adobe Ideas から受け継いだベクトル描画のためのツールと機能を備え、正確な直線やシェイプを描く機能も搭載してます。指を使った描画に加え、Adobe Ink にも対応、また Adobe Slide、Touch Slide、Adobe Shape CC をサポートしており、あらゆるアイディアのひらめきを簡単にすばらしいデザインに変え、モバイルやデスクトップでさらに磨きをかけることができます。
Illustrator Draw は **Apple App Store より無償でダウンロード**して直ぐに使い始めることができます。
Illustrator Draw の起動とサインイン
はじめて Draw を起動した際に、Adobe ID でサインインを行います。Creative Cloud メンバーの方はそのアカウントでそのままサインインできます。
またメンバーでない方も、お持ちの任意のメールアドレスで無償の Creative Cloud アカウントを登録し、ご利用頂けます。
サインインすると、一連のプロジェクトパネルが表示されます。左にスワイプしていくと、最後のセクションには、Draw で制作し Behance に公開されているたくさんの作品を鑑賞できます。

https://blogs.adobe.com/creativestation/files/2015/01/Community.png
Adobe Ideas で作成した作品の読み込み
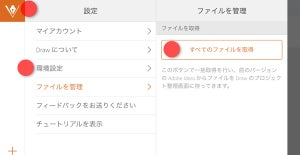
左上隅にある Adobe Illustrator Draw ロゴをタップし、さらに「ファイルを管理」をタップして、「すべてのファイルを取得」のオプションを選択します。

https://blogs.adobe.com/creativestation/files/2015/01/IdeasImp.png
描いてみよう〜キャンパスの基本
プロジェクトパネル中の任意のキャンパスをタップすると描画を開始できます。キャンパス左端のツールバーには、現在選択されているブラシと、そのサイズ、不透明度、カラーが表示されています。一番下では、レイヤーを管理できます。
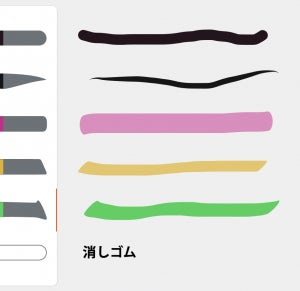
ブラシをタップすると、様々なブラシを選択できます。一番下は消しゴムです。

https://blogs.adobe.com/creativestation/files/2015/01/brushes.png
ブラシを選択したら、指で描画をドラッグして、パスを作成できます。Adobe Ink をお持ちなら、きめ細かく制御しながらパスを描けます。
ブラシのサイズ、不透明度の変更は、該当のアイコンをタップ & ドラッグすることにより行います。上下にドラッグし、円の半径や数値のティップを見ながら変更できます。

https://blogs.adobe.com/creativestation/files/2015/01/Size_Transp.png
カラーをタップするとカラーパネルを使ってブラシの色を設定できます。
https://blog.adobe.com/media_8f67bff79c98235b968f1d23d7450f379bc57432.gif
ジェスチャー操作
ピンチイン/ピンチアウトで、拡大/縮小です。そのまま二本指ドラッグすると、キャンパスを動かすこともできます。キャンパスの回転はサポートしていません。2本指で左にスワイプすると取り消し、右にスワイプでやり直しです。
レイヤー
Illustrator Draw の大きなメリットの一つが複数のレイヤーを持てること、そしてレイヤーパネルでお馴染みの管理を行うことができることです。

https://blogs.adobe.com/creativestation/files/2015/01/Layer.png
写真などの画像は写真レイヤーにのみ配置できます。配置後は不透明度を調整して、下絵にすることができます。またレイヤーのオプションでは、レイヤー毎に複製、移動、反転、削除を行うことができます。
直線、正確な線の描画
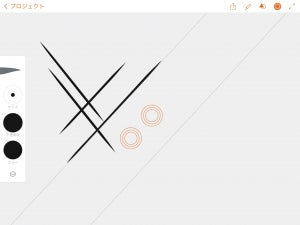
Illustrator Draw では、デジタル定規 Adobe Slide や Touch Slide を使って正確できれいな直線、円、曲線、そしてベクターシェイプを使った描画を行うことができます。

https://blogs.adobe.com/creativestation/files/2015/01/slide.png
右上のターゲットアイコン (◎) が Toch Slide のオン/オフ
Touch Slide を使って描画するシェイプは、シェイプメニューをタップして切り替えることができます。
タッチポイントの1つをタップすると、選択しているシェイプのオプションが順に表示されます。
https://blog.adobe.com/media_68b67dbaca125fb55b2a42e9d977ee17d16b07a4.gif
アプリシェイプ「線および基本シェイプ」のオプション
https://blog.adobe.com/media_cf0c5e6ddc98c5c5634f12121cd9f97875fd6824.gif
アプリシェイプ「人々 1〜3」のオプション
https://blog.adobe.com/media_e36288b2b04813c5546ca5a985da196cd3eeb4f1.gif
アプリシェイプ「コミック」のオプション
シェイプを長押しすると、縦軸と横軸を基準に、そのシェイプを変形できます。シェイプの一部をトレースすることや、ダブルタップしてスタンプすることもできます。
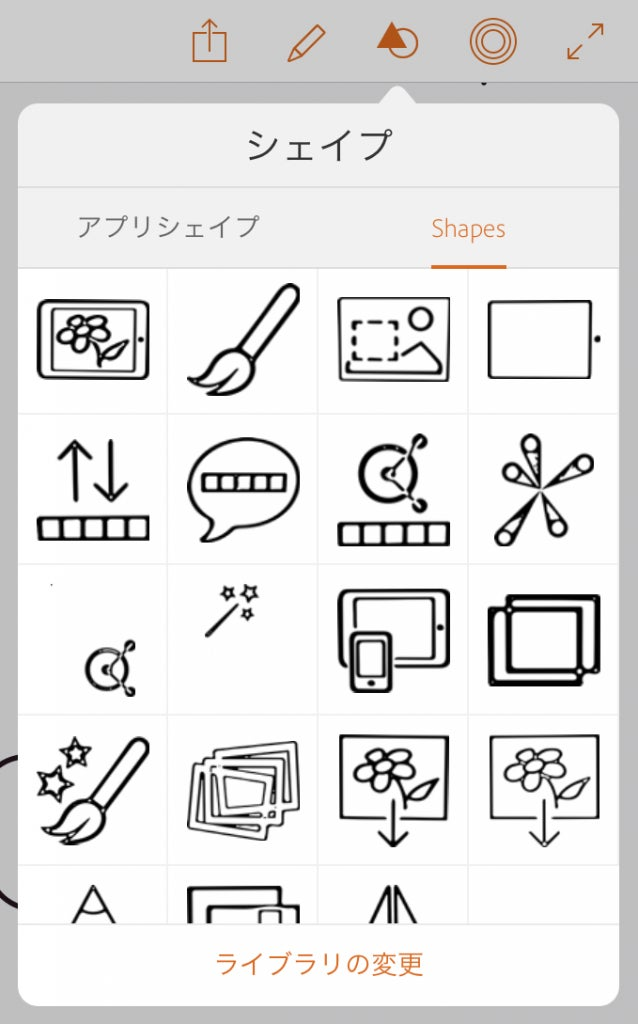
シェイプメニューの右側のタブをタップすると、Shape CC でキャプチャーして Creative Cloud ライブラリに、保存されているオリジナルのベクターシェイプを使用することもできます。

https://blogs.adobe.com/creativestation/files/2015/01/ShepeCC_shapes.png
タブには選択されている Creative Cloud ライブラリの名称が表示されている。ライブラリを切り替えるには、メニュー最下段の「ライブラリの変更」をタップ
Shape CC でキャプチャされたシェイプもジェスチャー操作で拡大縮小でき、ダブルタップで描画できます。
描画データの共有
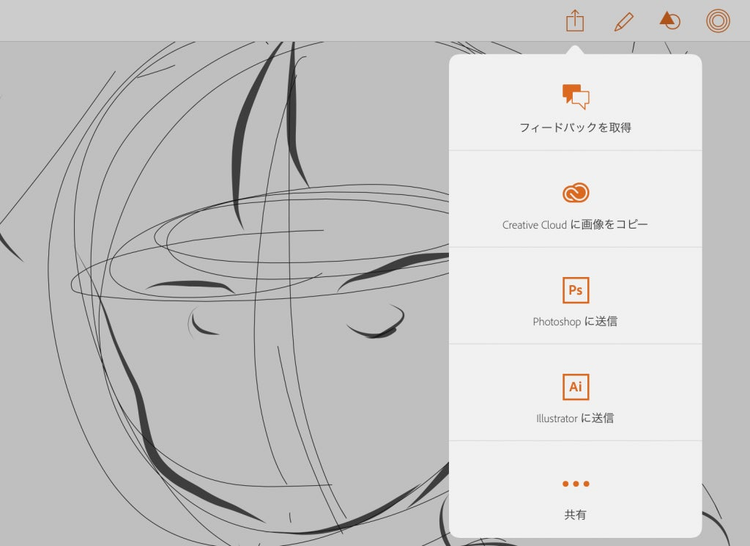
Illustrator Draw の描画は、様々な方法で共有することができます。右上の正方形に上向き矢印の付いているアイコンをタップし、目的に合わせて共有方法を選択します。

https://blogs.adobe.com/creativestation/files/2015/01/share.png
フィードバックを取得
制作中の作品を Behance コミュニティに公開し、フィードバックを得ることができるオプションです。
Creative Cloud に画像をコピー
Creative Cloud ストレージ上に作品を PNG 形式で書き出すオプションです。
Photoshop に送信、Illustrator に送信
Photoshop や Illustrator に直接送信し、制作の続きをデスクトップで行うことができます。例えば Illustrator が起動していない場合でも、自動的起動し、作品を Illustrator で編集できます。特に Illustrator に送った場合は、ベクターデータとして忠実性は完全に維持され、パスを自由に編集することが可能です。
共有 [・・・]
AirDrop、メール、カメラロール、あるいは登録している Facebook や Twitter などの SNS に画像として送信するオプションです。