Photoshop Sketch の使い方

https://blogs.adobe.com/creativestation/files/2015/01/Photoshop_Sketch_Icon.png
Adobe Photoshop Sketch は、iPad 上でスケッチブックのような感覚で自然な描画を行うことができるビットマップドローイングアプリです。多くのクリエイターが Photoshop の描画機能とペンタブレットの組み合わせで、絵画のような作品やイラスト制作、マンガのキャラクター作りを行っていますが、Photoshop Sketch と iPad の組み合わせは、その作業をスタジオから外へ解放してくれます。また、キャプチャーアプリ Adobe Brush CC で創ったカスタムブラシを使って、アーティスティックな作品制作を行うこともできます。
Photoshop Sketch は **Apple App Store より無償でダウンロード**して直ぐに使い始めることができます。
Photoshop Sketch の起動とサインイン
はじめて Sketch を起動した際に、Adobe ID でサインインを行います。Creative Cloud メンバーの方はそのアカウントでそのままサインインできます。またメンバーでない方も、お持ちの任意のメールアドレスで無償の Creative Cloud アカウントを登録し、ご利用頂けます。
https://blog.adobe.com/media_2069119768ad9b912d75af93372e23e9b414ac09.gif
先ずはチュートリアルを確認
初回起動時、Photoshop Sketch の基本操作を紹介する6つのチュートリアル動画を観ることができます。はやる気持ちを抑えて、ここは6つともちゃんと観ましょう〜自然に Sketch を使い出すことができます。
https://blog.adobe.com/media_a64866f900f74928f752abdf7fd1d18e20085628.gif
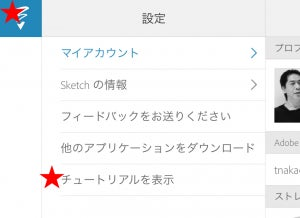
なお、一旦スキップしてしまった場合は、Sketch メニューからチュートリアルを呼び出していつでも観ることができます。

https://blogs.adobe.com/creativestation/files/2015/01/Show_Tutorial.png
どんな作品が創れるのか、チェック – コミュニティスケッチ
サインインすると、一連のプロジェクトパネルが表示されます。左にスワイプしていくと、最後のセクションには、Sketch で制作し Behance に公開されているたくさんの作品を鑑賞できます。
https://blog.adobe.com/media_e4a757b4544bdee0e2c4a871f884da3f4b77c178.gif
描いてみよう〜キャンパスの基本
プロジェクトパネル中の任意のキャンパスをタップすると描画を開始できます。キャンパス上端のツールバー中央には、固定の各種ブラシ、消しゴム、カラーが表示されています。
https://blog.adobe.com/media_143700bb83393275be5123899d60637fb1932050.gif
各ブラシを長押しすると、各ブラシの太さを調整できます。
https://blog.adobe.com/media_d17cd38f51b3a327e8259238979cc0edfb0eaf3a.gif
カラーをタップすると、カラーパネルを使ってブラシの色を設定できます。「カラーのテーマ」「カラーホイール」「カラーの履歴」に加え、キャンパス上に画像を配置した際にそこから自動的に取得されたカラーテーマ「イメージから取得したテーマ」の4つの方法でカラーを選択できます。
https://blog.adobe.com/media_39668d2a1e24a31af75d8e1ce89f410dbd664f37.gif
ジェスチャー操作
一本指、二本指、そして三本指による各種ジェスチャー操作でキャンパスを扱うことができます。
- キャンパスの拡大/縮小: 二本指でピンチイン/ピンチアウト
- パン: 二本指で長押しするとパンモードになり、そのままスワイプ
- 取り消し/やり直し: 二本指で左スワイプが取り消し、右スワイプがやり直し
- 履歴スクラブ: 三本指長押しで履歴スクラブバー表示。そのまま左右にスクラブ
レイヤー
Sketch は、Photoshop や Illustrator、あるいは Illustrator Draw のように複数の描画レイヤーを持ちませんが、下絵用のレイヤーを利用する事ができます。ここに任意の写真や画像を置き、透明度を調整してご利用頂くことができます。
https://blog.adobe.com/media_f30f111997ba5a015d95fafb6ce8a3362e6bd766.gif
写真や画像は画面下部に表示されるバーの右端の「+」をタップして読み込みます。
https://blog.adobe.com/media_70ec46e10d93b13a157a98aac61b9b94ee1418c3.gif
- カメラロール: iPad 内に保存されている写真
- カメラ: iPad のカメラでライブ撮影
- マイファイル: Creative Cloud ストレージに保存した任意のファイル
- Market: Creative Cloud Market をブラウズして選択
これは Tips となりますが、実はこの下絵レイヤー上には複数の画像を置くことができます。各画像は、任意のサイズでレイアウトでき、それぞれを選択して透過度を変更したり、重なり順を変更したり、削除することができます。
https://blog.adobe.com/media_555ecd57145ac34ad2ad76f1db3e0501d233face.gif
後に説明する、作品を Creative Cloud に保存する機能と併用すると、描画を何枚も重ねて作品を制作することもできます。
描画
Sketch に搭載されている基本的なブラシは4種です。それぞれ、鉛筆、サインペン、筆、マーカーを使って紙に描画したテイストを表現します。
https://blog.adobe.com/media_a590dc458a9c93942ad185b9d7a35c3395c7c07e.gif
特に、本当の画材を使った描画のように重ねて描いてみてください。同じカラーのまま、あるいは異なるカラーを重ね合わせる、といったリアルな表現を行うことができます。また、Adobe Ink を使うと、筆圧に応じて表現することが可能になり、よりリアルなテイストを出すことができます。
https://blog.adobe.com/media_16bacca120e8237bee1400833392d171f5ea94ca.gif
カスタムブラシは、このリアルなテイストを無限に拡大します。標準で用意している5種の App ブラシ、そして Adobe Brush CC を使って制作し、Creative Cloud ライブラリに登録したカスタムブラシがご利用頂けます。
https://blog.adobe.com/media_7fbbebd82e48768c5b33f1bcc62c113ee92f8bd7.gif
https://blog.adobe.com/media_de0b2519c894fabd77bc56dde7e0aca57e39ddd9.gif
デジタル定規
Photoshop Sketch でも Touch Slide や Adobe Slide を利用できます。正確できれいな直線、円、三角、四角を、本物の画材のテイストと組み合わせて描いてみると、ユニークな表現ができます。
https://blog.adobe.com/media_76c980457d6a381a128094d8bcc267700983fdee.gif
作品の共有
Photoshop Sketch の描画は、様々な方法で共有することができます。右上の正方形に上向き矢印の付いているアイコンをタップし、目的に合わせて共有方法を選択します。
https://blog.adobe.com/media_8bfd3de32b2642766e8086b97ae0f55572be09dd.gif
- フィードバックを取得
- 製作中の作品を Behance コミュニティに公開し、フィードバックを得ることができるオプション
- PSD を Creative Cloud に保存
- Creative Cloud ストレージ上に作品を Photoshop 形式で書き出すオプション
- Photoshop に送信、Illustrator に送信
- Photoshop や Illustrator に直接送信し、制作の続きをデスクトップで行うオプション。例えば Illustrator が起動していなくても、自動的に起動し、作品を Illustrator で編集可能。送信された作品はビットマップ画像だが、最新の Illustrator CC 2014 では、これをパスに拡張する機能を搭載
- 共有 [・・・]
- AirDrop、メール、カメラロール、あるいは登録している Facebook や Twitter などの SNS に画像として送信するオプション