“Best of MAX” Illustratorの使用感でWebサイトをデザイン – Muse はじめての一歩
CREATE NOW “Best of MAX” セッションレポート
松尾将人氏のセッションレポート

http://www.madewithmuse.net/templates.html
松尾氏のサイト「Made with Muse」より、当日のセッションで使用した素材をダウンロードできます
さる2014年11月8日に六本木にある東京ミッドタウンホールにて、各業界で活躍するクリエイターが一同に介し、最新版Adobe Creative Cloudの魅力を語る一大イベント『CREATE NOW “Best of MAX”』が開催された。
午後のセッションでは、「Made with Muse」を主催する松尾将人氏が壇上にあがり、『Illustratorの使用感でWebサイトをデザイン、Museはじめての一歩』というテーマで講演を行った。
HTMLの知識はほとんど持っていないという松尾氏だが、Adobe Museのリリース以来、手軽さにホームページが作れる操作性に魅かれ、現在では「Made with Muse」というAdobe Museの情報サイトを運営する。もちろんこのサイトも最新バージョンのAdobe Muse CC 2014によって作成されている。
Adobe Museというアプリケーションがどのようなものなのか、またどのような手順によってホームページを作ることができるのかを詳しく解説したデモンストレーションが行われた。
STEP 1
デモンストレーションで使用されたサイトは松尾氏が「Made with Muse」で配布しているAdobe Muse用テンプレートを元に行われた。フォトギャラリーの機能が追加された写真家向けのサイトとなっている。
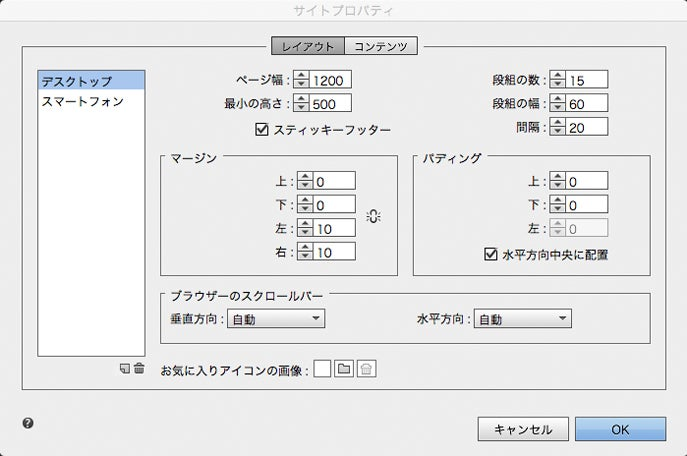
Adobe Museを起動後、まず初めに「ファイル>新規サイト」を選び、サイト名やサイズ、ページ幅など、これから制作するサイトの基本情報を入力する。

STEP 2
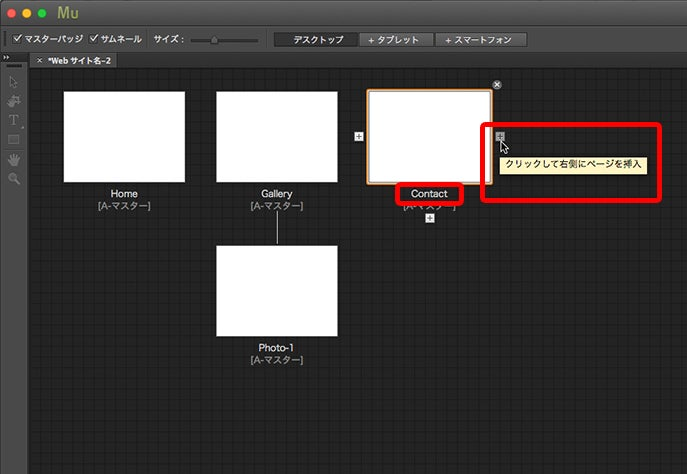
続いて、必要な数だけページを用意する。ページのサムネイルにある「+」ボタンをクリックすると自動的にページが追加される。次にページタイトルの部分をダブルクリックし、ページタイトルを変更する。

STEP 3
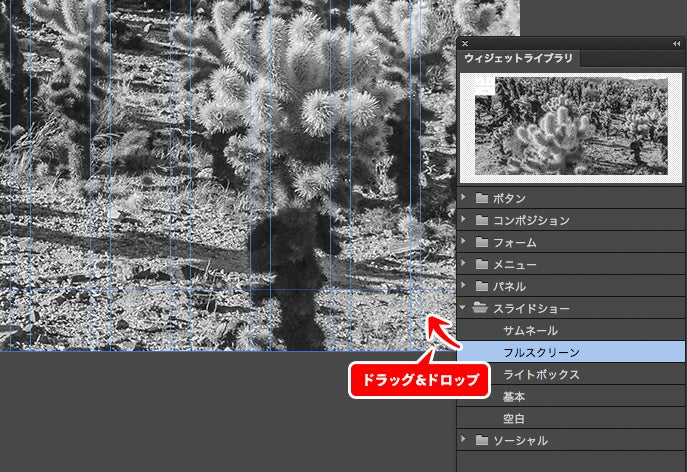
ページのサムネイルをダブルクリックすると、デザイン作業を行うための画面を開くことができる。トップページのサムネイルをダブルクリックし、「ウィ ジェットライブラリ>スライドショー>フルスクリーン」を選んで、スクリーンにドラッグアンドドロップするとスライドショーのウィジェットを配置させるこ とが可能だ。

STEP 4
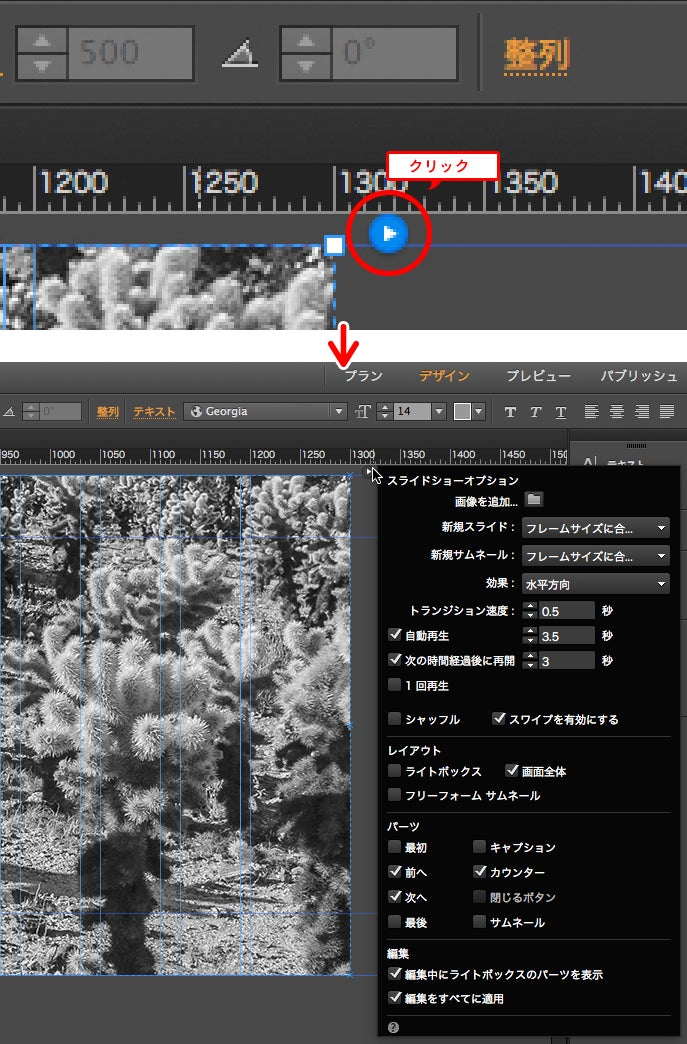
スライドショーのウィジェットを選択すると、画面右上に青いマークが表示される。ここをクリックすることで、ウィジェットのオプションダイアログを開くこ とができる。スライドショーの場合、ウィジェットの表示サイズやスライドのタイミングなどの設定を行うことが可能だ。またスライドショーで展開させる画像 の追加もこのダイアログを通じて行う仕組みになっている。

STEP 5
ここまでの作業が完了したところで、「プレビュー」ボタンをクリックし、スライドショーの動きなどをチェックする。

STEP 6
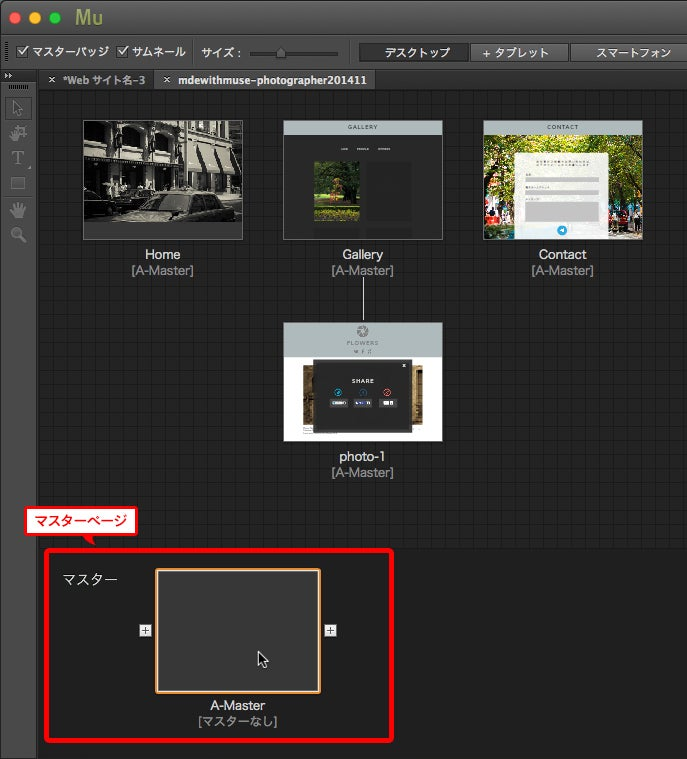
実際のホームページでは、ヘッダーやフッターなど各ページに共通するパーツが存在する。Adobe MuseではInDesignのように共通するパーツや設定を「マスターページ」に配置することで、各ページに対して適用させることが可能だ。

STEP 7
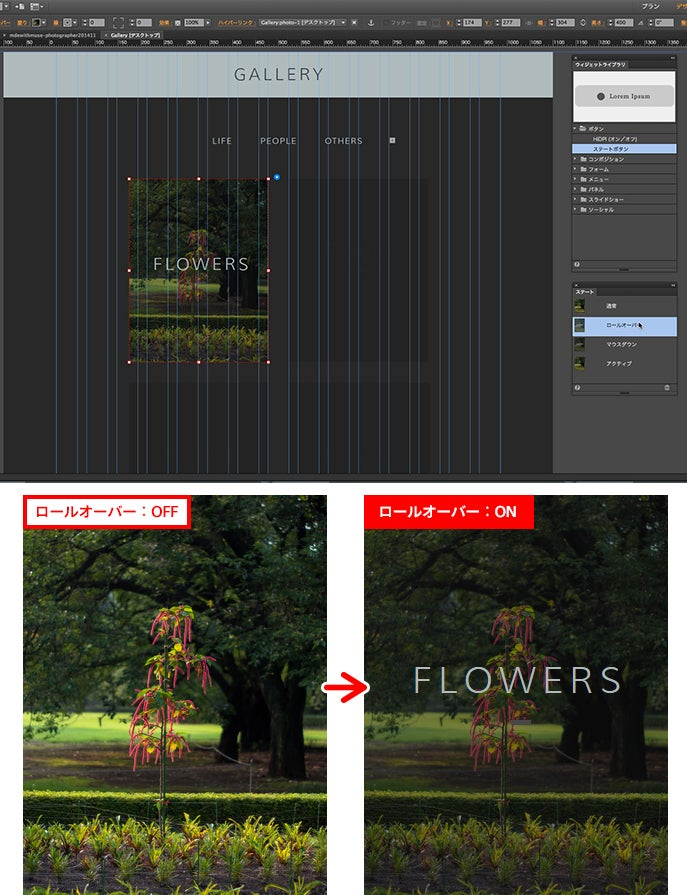
トップページに続き、ギャラリーページ制作のデモンストレーションが行われた。ここでは「ステートボタン」と呼ばれるウィジェットを利用し、ロールオーバーで画像の表示が変わる仕掛けを追加している。
ステートボタンの設定では、ステートパレットを利用し、通常時とマウスが重ねられたときの画面をマウスの動きに合わせて表示を切り替えるようにする。

STEP 8
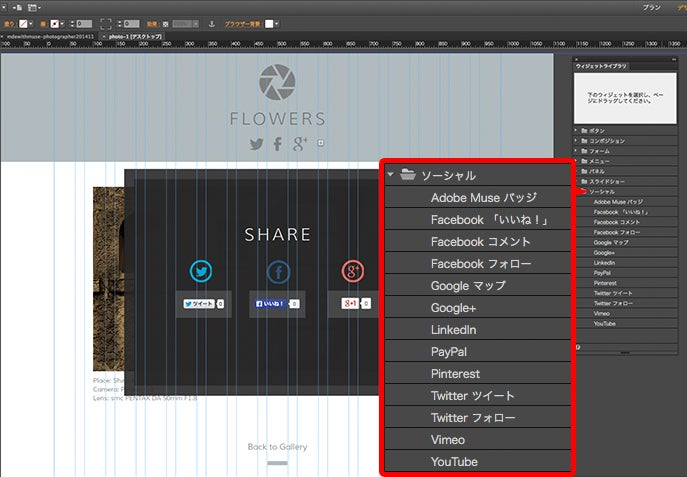
デモンストレーションの最後では、ギャラリーの画像がクリックされた時に表示されるシェアボタンダイアログの作成が行われた。シェアボタンダイアログはライトボックスと呼ばれるウィジェットによって表示される仕組みだ。
ウィジェットライブラリの中にはfacebookやgoogle+など、主要なソーシャルメディアとのリンクを可能にするボタンが用意されている。配置するだけで、それらのメディアと自動的にリンクする仕組みだ。
このようにHTMLなどのコードを一切入力することなく、デザイン感覚で動きのあるホームページが作れてしまうところがAdobe Museの一番の魅力だと松尾氏は語り、聴衆の大きな関心を呼んでデモンストレーションが終了した。


松尾 将人
Made with Muse
1982年神奈川県生まれ。慶應義塾大学卒業。
現在は都内の映像制作会社で広報を担当。2013年にMuseと出会い衝撃を受け、使い始める。
自身でもMuseの情報サイト「Made with Muse」を立ち上げ、「コーディングなしでどこまで出来るか?」をテーマに活動中。