LINEスタンプの作り方お伝えします(動画を追加しました)
こんにちは。アドビの岩本です。
今日は初心者の方にも優しい内容をお届けしようと思います。
アドビが提供しているモバイルアプリとIllustratorを使って、話題の(!)LINEスタンプの作成する方法を皆さんにご紹介します。
LINEクリエイターズスタンプは、個人で自作スタンプを作成、販売できるサービスで、現在たくさんの作品がリリースされています。アドビ製品を使えば、より効率的に、そして初心者の方でもカンタンにオリジナルスタンプを作成することができます。ここでは、簡単な作成方法をご紹介します。
あらかじめ用意されているテンプレートとチュートリアルを参考に、あなたもスタンプクリエイターデビューしましょう!(これからIllustratorの使い方を習得される方にも基本を抑えていただける内容です。)


https://blogs.adobe.com/creativestation/files/2015/04/Line_stamp.zip

https://blogs.adobe.com/creativestation/files/2015/04/CC%E3%82%92%E4%BD%93%E9%A8%93%E3%81%97%E3%82%88%E3%81%862014.pdf
https://blog.adobe.com/media_83979eb66158071a76d79ead6e00e1aa0bfb877d.gif
LINEスタンプの作り方:準備するもの
・手描きのイラスト ※注意事項や必要なスタンプの種類など、詳細は「制作ガイドライン」を参照
・Adobe ID
・Adobe Shape CC(iPhone、iPadアプリ/無料)
・Adobe Illustrator CC( 体験版インストール方法 )
・サンプルファイル(LINEスタンプ作成用 Illustratorテンプレート)
・ネットワーク環境
おおまかな作業の流れ
https://blog.adobe.com/media_f7dc4b541927ebb549446419d3f2eb625d6e4019.gif
ステップ1:Adobe Shape CCで手描きのイラストを取り込む
Adobe Shape CCは、手描きの線や写真の輪郭を自動検出し、イラスト(データ)化してくれるiOSアプリです。App Storeから無料で提供されているので、iPadまたはiPhoneにインストールしておきましょう。
Shapeを起動するとカメラの状態になっています。
手描きのイラストにカメラを向けると、輪郭を検出してくれているのが分かります。ここからの取り込み作業がロゴの完成度を左右するので、いくつかのポイントに注意しつつ、丁寧に進めましょう。
- **ポイント1:用紙やペンの色
**
罫線や紙の色も認識します。紙質は無地、ペンは黒色ではっきりしたラインの出るものが推奨です。 - **ポイント2:カメラの位置
**
イラストの真上にカメラを構えて撮影することで、シェイプが歪むのを防ぎます。 - **ポイント3:明るさ
**
鮮明に輪郭を検出させるため、なるべく明るいところで撮影しましょう。
https://blog.adobe.com/media_e852927b121cedfff12d59b496b78a7a508c8705.gif
① イラストに合わせる
画面の中で緑色になっているところが、トレースされる部分です。画面下のスライダーを動かす事で、トレースの精度を細かく調整できます。塗りつぶされる領域を確認しながら調整しましょう。
※画面右下のアイコンをタップすることで、トレース領域を反転させることができます。イラストを描いた際の背景の色などに応じて適宜利用しましょう。(たとえば、黒板に白いチョークで描いた時など)
② トレースの精度を調整して確定
仕上がりのイメージに使い状態になったら、画面下中央にある「キャプチャボタン」をタップします。
③ イラストに含めない要素をなぞる
不要な部分まで取り込まれているようなら、その部分を指でなぞります。白くなった部分はトレース対象外となります。誤って不要ではない部分まで白くなってしまったら…画面右下のスイッチを「+」に切り替え、もういちどなぞります。
④ 名前を付けて保存
細かい部分はこの後のIllustratorでも修正可能ですので、ある程度輪郭が決まったら、名前を付けて保存します。
LINEスタンプの申請には、40個のスタンプの他、メイン画像とトークルームタブ画像の計42種類が必要になるので、同様の作業を繰り返します。
ここまでが、Shapeでの作業です。
ステップ2:Illustrator CCでの作業
Illustratorは、アプリケーション名の通りイラストを作成、加工するのに最適なアプリケーションです。ステップ2では、Illustrator上にキャプチャしたイラストを配置し、色付けをしたり、LINEスタンプ申請のために必要な画像形式(PNG)にして保存する作業をします。
Illustratorをインストールしたら、サンプルファイルをダウンロードし、「Line_stamp.ai」ファイルをダブルクリックして開きます。
四角いエリアはアートボードと呼ばれ、この中にひとつひとつのスタンプを配置していくことになります。
※この後の色付けの作業が行いやすいように、背景を薄いグレーにしています。
次に、Shapeで保存したイラストをIllustrator上に配置します。画面上部のウインドウメニューから「ライブラリ」を選び、表示されたパネルを確認すると、先ほどShapeで取り込んだイラストが表示されています。(ネットワーク環境によっては、イラストが読み込まれるまで少々時間がかかることがあります。)

**<しくみの解説>
**Shapeで作成したイラストは、Creative Cloud上に保存されます。PC上のアプリケーションでは、ライブラリパネルを通して保存されたパーツを一覧し、取得して利用することができます。「Creative Cloudライブラリ」は、モバイルアプリと、PC上のアプリケーションで使用する、「自分のオリジナル素材」をネットワークを通じて追加、取得、管理することができるCreative Cloudのサービスです。
※モバイルアプリとPC上のアプリケーションが同じAdobe IDでサインインされていることで同期します。
**イラストの配置と位置、大きさの調整
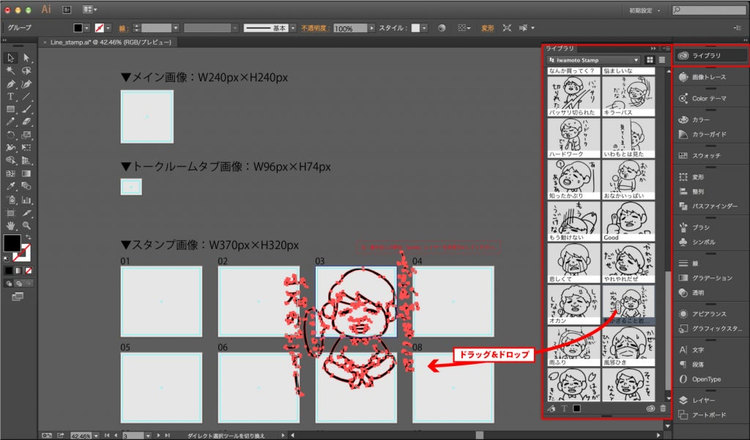
**ライブラリパネルから、イラストをドラッグ&ドロップします。または、ライブラリパネルのイラストの上で右クリックし、表示されるメニューから「ドキュメントで使用」を選択して配置することも出来ます。
配置直後のイラストは選択された状態になっています。四隅の□の部分にポインタを合わせ、ドラッグすると大きさが調整できます。このときShiftキーを押しながらドラッグすると、縦横比を固定した状態で拡大縮小できます。
次に、移動してひとつのアートボードの中に配置します。(移動の際は、イラストの黒く塗られている主線部分にポイントを合わせてください。)アートボードの内側に作成されているガイドからはみださないよう、更にサイズを調整します。ひとつ配置し終わったら、この作業を他のイラストでも繰り返しましょう。
**ペイントする
**https://blog.adobe.com/media_7819dcd0ccffd41173383541709bc6cbf75c6467.gif全てのイラストの配置が完了したら、色をつけます。「ライブペイントツール」を使うと、塗り絵感覚で色を乗せていくことができます。
イラストを選択した状態で、「ライブペイントツール」に持ち替え、塗りたい色を選びましょう。画面上部のコントロールパネルから「スウォッチパネル」をクリックして色を選び、イラスト上でクリックすると色を流し込むことができます。
※Adobe Shapeで取り込まれた画像は主線以外切り抜かれています(線以外が透明の状態)サンプルのイラストは白抜きのイメージですが、この場合も、イラストの中のエリアを白でペイントする必要があります。
https://blog.adobe.com/media_2e1b02971aecd0318b86c29c67587c8dc75d68d0.gif
**イラストに隙間がある場合
**
https://blog.adobe.com/media_7819dcd0ccffd41173383541709bc6cbf75c64673.gif https://blog.adobe.com/media_7819dcd0ccffd41173383541709bc6cbf75c64672.gif
イラストに隙間がある場合は、塗りつぶされなかったり、色がとなりの領域まではみ出してしまう場合があります。隙間を自動的に検出し、ペイントが隙間からはみ出さないように閉じることができます。
イラストを選択し、「オブジェクトメニュー/ライブペイント/作成」を選び、次に「オブジェクトメニュー/ライブペイント/隙間オプション」を選択すると、「隙間オプション」のダイアログが開きます。「輪郭の検出」にチェックを入れると、線が閉じていなくても色を塗ることができるようになります。どの程度の隙間を検出するかを設定すると、検出された隙間が赤くハイライトされるのが分かります。「パスで隙間を閉じる」を選択し、「OK」ボタンを押して設定は完了です。もう一度ライブペイントツールで色を付けてみましょう。
**書き出す
**イメージ通りに完成しましたか?ここからはいよいよ最終段階です。LINE CREATERS STAMPへ申請するためのデータ(PNG)形式への書き出しを行います。
まず、ウインドウメニューから「レイヤー」を選択し「レイヤーパネル」を開きます。「guide」レイヤーの目のアイコンをクリックして非表示にします。
※「guideレイヤー」には、書き出しの際に不要となる要素が含まれています。必ず非表示にしましょう。
次に、ファイルメニューから「書き出し」を選び、保存先を選択します。「ファイル形式」をPNGに設定し、「アートボードごとに作成」にチェックを入れて「すべて」を選び、「書き出し」をクリックします。「PNGオプション」のダイアログボックスで、解像度が「スクリーン(72ppi)」になっていること、また「プレビュー」で、背景色が「透明」になっていることを確認し、OKを押します。アートボードごとに42個のPNGファイルが一度に書き出されます。
https://blog.adobe.com/media_7819dcd0ccffd41173383541709bc6cbf75c64675.gif
**<裏ワザ!?ファイル名の一括変更>
**LINEの規定するファイル名にすると、42個のスタンプを一括でアップロードすることができます。
・メイン画像:main.png
・トークルームタブ画像:tab.png
・スタンプ画像:01.png~40.png
スタンプ画像40個に対して、ひとつずつファイル名を修正するのは大変ですよね。
https://blog.adobe.com/media_ac90e22413830568db7c50763ef129a25c7bef45.gifファイルブラウザーのAdobe Bridgeを使用すると、ファイル名の一括変更ができます。
ここでは、40個のスタンプ画像を指定された連番のファイル形式にしてみましょう。
① スタンプ画像を1つのフォルダにまとめます。(メイン画像、トークルームタブ画像は含めない)
② Adobe Bridgeを起動し、「コンテンツパネル」上にスタンプ画像が表示されている状態で、全てのスタンプを選択します。
③ ツールメニューから「ファイル名をバッチで処理」を選択します。
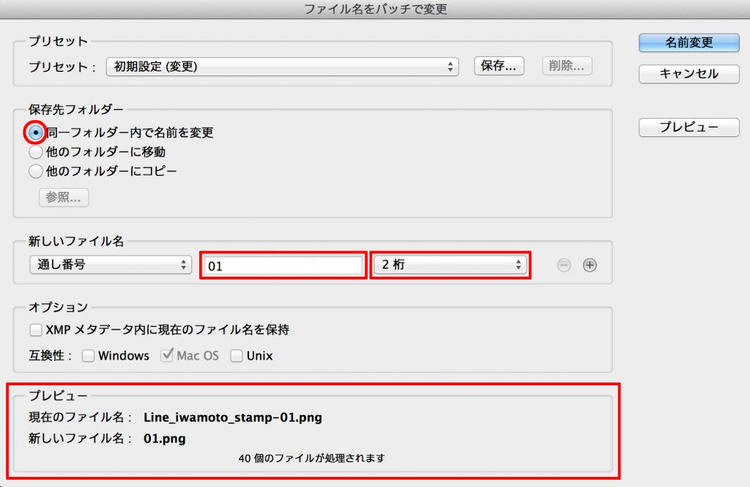
④ ダイアログボックスが表示されたら、以下のように設定します。

https://blogs.adobe.com/creativestation/files/2015/04/bridge.png
⑤ 「プレビュー」で変更後のファイル名を確認したら、「名前変更」のボタンを押します。
ファイル名が「01.png~40.png」の連番に書き変わります。
ステップ3:LINE CREATORS MARKET への申請
LINE CREATORS MARKETでアカウントを作成し、申請します。
いかがでしたか?Illustratorを使って1から絵を描くことは難しくても、Adobe Shapeとの組み合わせでカンタンに手描きのスタンプをデータ化できます。40種類のスタンプも一括管理!スムーズに制作可能です。プロ向けのツールにハードルを感じていた方も、これを機にクリエイターデビューしてみませんか?アドビのアプリケーションが、制作をお手伝いします。
<2015/5/7 追記>
先日(4/21)同テーマで行ったセミナーの動画をご覧いただけます。
スタンプの作り方に関してのセッションは22分20秒あたりからです。
(おまけ)
たびたび登場している「おじさん」のイラストは、私をモデルにしているものです。(似ていますか!?)
実際にリリースされているもので、LINEのスタンプショップからご購入いただけます。
ついに私もLINEスタンプデビューを果たしました…
世間の寒風を一身に受け、がんばるサラリーマンの様子が表現されていますので、多くの方に共感いただけるのではと思います。
「はたらく、岩本さんの一日」
https://store.line.me/stickershop/product/1122456/ja