Dreamweaverで学べるBootstrapの超基本!第6回 「カラムの並べ方のルール」
Dreamweaverで学べるBootstrapの超基本!
6. カラムの並べ方のルール
グリッドを構成する要素の一つである「行」には.rowというCSSクラスが事前に定義されています。行の配置はコンテナ内に以下のように<div>要素を記述するだけです。
<div class="row">
<!--この間にカラム要素を並べる-->
</div>
あとは、行の<div>要素内にカラムを並べればグリッドレイアウトの出来上がりです。
Bootstrapでは、12カラムのグリッドをベースとして、2カラム分の幅を持つカラムのような「複数のカラムをひとまとめにしたカラム」も利用できます。例えば、カラム4つ分の幅を持つカラムを3つ並べて、3カラムレイアウトがつくれます。
https://blog.adobe.com/media_041bc5be883703b573cd9011f93c37db5fe5a04c.gif
このようなちょっと複雑なカラムの組み合わせも、事前に定義されているクラスを使うと容易に実現できます。カラム用のクラス名は最後が1~12の数字になっていて、その数で12カラムに占める幅をを示します。例えば.col-xs-4は4カラム分の幅を持つカラムです。
<div class="row">
<div class="col-xs-4"></div>
<div class="col-xs-4"></div>
<div class="col-xs-4"></div>
</div>
上の例は、4カラム分のカラムを3つ並べるレイアウトの指定です。カラムは合計が12カラムになるまで一行に並べることができます。
合計すると12を超えてしまうカラムは次の行に表示されます。その際、カラムの途中で改行されることはなく、カラム全体が次の行に移動します。下の例では、最後のカラムが最初の2つのカラムの下の行に配置されます。
<div class="row">
<div class="col-xs-5"></div>
<div class="col-xs-5"></div>
<div class="col-xs-5"></div>
</div
Dreamweaverでは「挿入パネル」から「Grid Row with column」をコンテナ要素の内側にドラッグ&ドロップして、行とカラムをまとめて追加できます。その際、行の中のカラム数を指定できるダイアログパネルが表示されます。
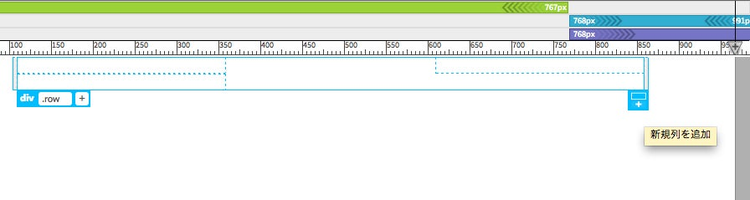
また、Dreamweaverのライブビューには、選択した行またはカラムに新しい行やカラムを追加する機能があります。例えば、下の図のように、行を選択すると、行の右下に新しい行を追加するための「+」ボタンが表示されます。

目次
- はじめる前に
- グリッドレイアウトの組み方
-
- コンテナ(Container)を配置
- 行と列から作成するグリッド
- カラムの並べ方のルール
- カラムの位置や順序の指定
- 表示幅に応じたレイアウト
- コンテンツを配置する