Dreamweaverで学べるBootstrapの超基本!第4回 「まずコンテナ(Container)から配置」
Dreamweaverで学べるBootstrapの超基本!
4. まずコンテナ(Container)から配置
Bootstrapでは、「レスポンシブなレイアウトに含めるコンテンツを、特定の要素(コンテナ)内に配置する」という決まりがあります。そこで、事前準備が完了したら、まずはコンテナから配置してみましょう。
<div class="container">
...
</div>
コンテナの実態はCSSで記述されたクラスです。上の例のように<div>タグのclass属性にクラス名を指定すればコンテナとして振舞います。コンテナの中に別のコンテナを配置することはできません。
コンテナとして利用できるクラスには.containerと.container-fluidの2種類があります。

2種類のコンテナのうち.container-fluidは画面の横幅一杯に広がるコンテナです。どんな画面でもコンテンツをviewport一杯に表示したいときにはこちらを使います。
もう一つのコンテナ.containerは横幅が固定のコンテナです。固定と言っても、large、medium、smallとしきい値ごとに3段階の変化をします。ある程度は横幅が固定されていた方がデザインを整えやすいという場合は、こちらの.containerを使うと良さそうです。なお、extra smallのときだけは、viewportの横幅一杯の表示になります。
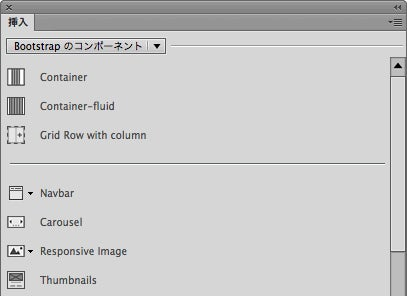
Dreamweaverの「挿入パネル」内には、「Bootstrapのコンポーネント」というグループが用意されています。グループの先頭にあるContainerと次のContainer-fluidがコンテナです。どちらかを選択してそのままドラッグ、ライブビュー上の適当な位置でドロップすれば、ページにコンテナを追加できます。

目次
- はじめる前に
- グリッドレイアウトの組み方
-
- コンテナ(Container)を配置
- 行と列から作成するグリッド
- カラムの並べ方のルール
- カラムの位置や順序の指定
- 表示幅に応じたレイアウト
- コンテンツを配置する