Dreamweaverで学べるBootstrapの超基本!第5回 「行と列から作成するグリッド」
Dreamweaverで学べるBootstrapの超基本!
5. 行と列から作成するグリッド
Bootstrapのコンテナの内部は、12カラムのグリッドシステムとして利用可能な領域です。ここでは、グリッドを構成する2つの要素、「行」と「カラム(列)」の役割を確認しましょう。下はグリッド作成時の基本となるルールです。
- コンテナ内部に「行」を配置
- 行は横一列に並ぶ「カラム」をグループ化して内包
- カラムは一行に最大12個まで並べることができる
- カラムの内部にコンテンツを配置する
https://blog.adobe.com/media_48e64999b65c31395d84d38eb4452b18c9ce0aed.gif
Bootstrapでつくるグリッドレイアウトは、 [コンテナ → 行 → カラム → コンテンツ] の順に要素が並んだ階層構造を持ちます。
「行」の直接の子要素には「カラム」のみが推奨されています。あくまでも「グリッド」という単位(= 行とカラムから構成される)として考えるのが良さそうです。
一方、コンテナの子要素には、「行」以外の要素も配置できます。グリッドシステムを使わないコンテンツをコンテナ内に配置する場合がこれにあたります。グリッドはコンテナの内部に配置しますが、コンテナはグリッドだけのものではない、という関係です。
さて、Bootstrapのカラムはその両端にガターと呼ばれる空き領域を保持しています。デフォルトのガターは15px幅で、隣り合うカラム内のコンテンツ間には30px、ガター2つ分の隙間ができます。
https://blog.adobe.com/media_498494af229b376907e1be83f2c3ed0e1aab726a.gif
行の先頭と最後は、ガターの分だけコンテナからはみ出すように配置されます。そのため、最初のカラムおよび最後のカラム内のコンテンツとコンテナの枠線との間に隙間はできません。同じコンテナ内に、グリッドを使うコンテンツと使わないコンテンツを重ねて配置した場合でも、双方のコンテンツがコンテナの枠線に沿ってずれたりしないように配慮されています。
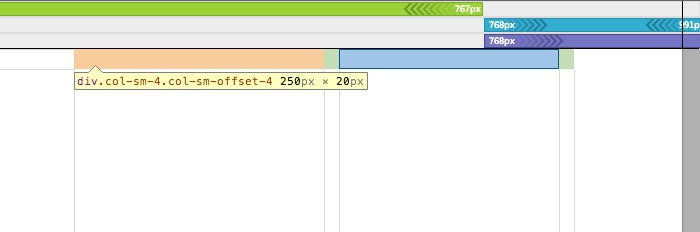
下の図のように、Dreamweaverのライブビューでインスペクトモードを有効にすると、カラムの周囲のガターの様子を視覚的に確認できます。HTML要素のオフセットやマージンを確認するのにも便利なモードです。

/div>
目次
- はじめる前に
- グリッドレイアウトの組み方
-
- コンテナ(Container)を配置
- 行と列から作成するグリッド
- カラムの並べ方のルール
- カラムの位置や順序の指定
- 表示幅に応じたレイアウト
- コンテンツを配置する