Dreamweaverで学べるBootstrapの超基本!第10回 「リンクとボタン」
Dreamweaverで学べるBootstrapの超基本!
10. リンクとボタン
Bootstrapには、タッチ操作する要素のスタイルを定義した.btnクラスがあります。.btnクラスは<a>、<button>、<input>タグに指定できます。互換性の面からは<input>よりも<button>の使用が推奨されています。 <a>タグを、URLへの誘導ではなく、ページ内の機能を呼び出すボタンとして使用する場合は、下のように属性にrole="button"を記述します。
<a class="btn btn-default" href="#" role="button">Link</a>
<button class="btn btn-default" type="submit">Button</button>
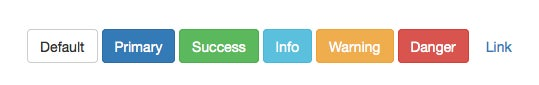
上の<a>タグと<button>タグに指定されている.btn-defaultクラスは、ボタンの見た目を指定するCSSクラスです。全部で7種類のスタイルが事前定義されていて、最も優先度が高いボタンを示すbtn-primaryや、ボタンの見た目だけ通常のリンクのように変えるクラス.btn-linkなどがあります。

ボタンの大きさに関しては、標準サイズ以外の大きさを指定するクラスが3種類用意されています。標準より大きくするには.btn-lg、小さくするには.btn-smか.btn-xsクラスのいずれかを指定します。

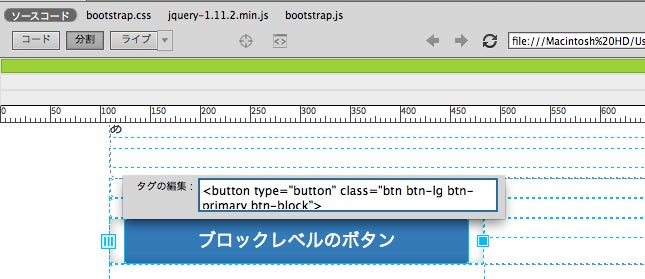
btn-blockクラス使うと親要素の幅一杯に広がるボタンになります。画面の横幅一杯のボタンを配置したい場合などに使用します。変わるのは幅だけなので、フォントも大きくするには.btn-lgを同時に指定します。下の例はclass="btn btn-primary btn-block btn-lg"を指定した場合です。

Dreamweaverのライブビューで作業中に、ちょっとボタンの大きさだけ変えたいのでタグを編集したいとき、わざわざコードビューに切り替えるのは面倒ですよね。そんなときにおすすめの方法がクイックタグです。
編集したい要素を選択した状態でCtrl/Cmd+Tキーを押すと(あるいはコンテキストメニューから「クイックタグ」を選択)、ライブビューの中に選択された要素のタグが表示されます。コードを確認したいときにも便利な機能です。

目次
- はじめる前に
- グリッドレイアウトの組み方
- コンテンツを配置する
-
- フォントの大きさや配置を指定
- リンクとボタン
- レスポンシブ画像の使い方