Dreamweaverで学べるBootstrapの超基本!第3回 「メディアクエリの指定を確認」
Dreamweaverで学べるBootstrapの超基本!
3. メディアクエリの設定を確認
メディアクエリを使うと、表示するメディアの種類や特性に応じて、CSSによるスタイル指定を切り替えることができます。例えば以下の指定はメディアの幅が680px以上の環境で有効になります。
@media (min-width: 680px) {[
.container {
width: 650px;
}
}
この機能を利用して、モバイル向け、デスクトップ向けと、画面ごとにフィットするスタイルを定義していくとレスポンシブデザインを実現できます。Bootstrapではスタイルを切り替える条件として、3種類の幅(width)を使用します。具体的には、768px、992px、1200pxの3つです。
しきい値が3つですから、以下の4種類の範囲の画面を想定してのスタイル指定が可能になります。
- 767px以下 : extra small
- 768px以上 : small
- 992px以上 : medium
- 1200px以上 : large
上から順に、スマートフォン、タブレット(横)、ノートPC、デスクトップPCの画面というイメージでしょうか。リストのように、Bootstrapでは4種類それぞれの範囲に呼び名がついていますので覚えておきましょう。衣服のサイズでもおなじみの呼び方です。
もちろん、更に細かい調整を行うため、ユーザー定義のメディアクエリを追加することも可能です。

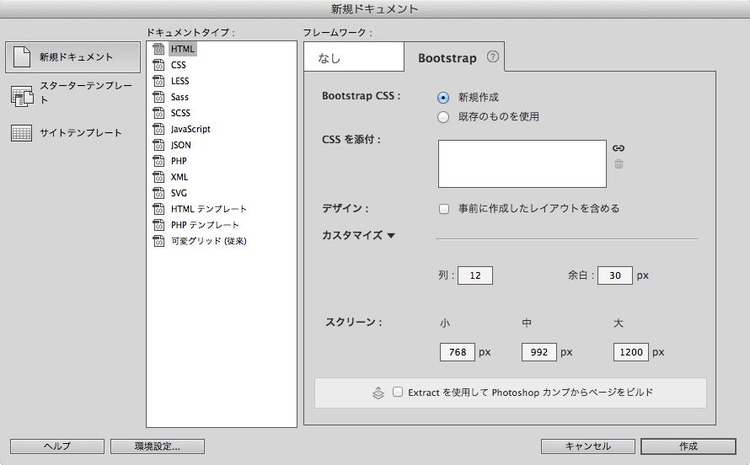
Dreamweaverでは、新規にBootstrap用のHTMLファイルを作成する際、デフォルトのしきい値を簡単に変更できます。下の図は、新規ドキュメント作成ダイアログを開いてBootstrapタブを選択した状態です。

パネル内に表示される最初のオプションである「Bootstrap CSS」のラジオボタンから「新規作成」を選ぶと、「カスタマイズ」というラベルが表示されます。「カスタマイズ」をクリックすると、「スクリーン」の入力フィールドが表示されて、しきい値の指定ができます。
上図の左列にある「スターターテンプレート」にはBootstrap用のテンプレートファイルも用意されています。レイアウト済みのページにテキストと画像を追加するだけでレスポンシブなページが出来上がります。
__
Dreamweaverでレスポンシブサイトを構築するビデオを視聴
目次
- はじめる前に
-
- レスポンシブデザインの理由
- 必要なファイルを揃える
- 最低限必要なHTMLコード
- メディアクエリの指定を確認
- グリッドレイアウトの組み方
- コンテンツを配置する