Dreamweaverで学べるBootstrapの超基本!第2回 「最低限必要なHTMLコード」
Dreamweaverで学べるBootstrapの超基本!
2. 最低必要なHTMLコード
Bootstrapの機能を正しく使うためにHTMLページ内に最低限必要となるコードを確認しましょう。記述するコードは目的別に4種類に分けられます。まず、最初に記述するのは以下のコードです。
1. HTML5の文書型宣言
BootstrapのHTMLページの先頭には、標準モードの文書型宣言(DOCTYPE)を記述します。これはBootstrapがHTML5のHTML要素やCSS属性を利用しているためです。
<!DOCTYPE html>
<html lang="ja">
...
</html>
2. デバイス表示のためのviewportメタタグ
モバイルデバイスに正しく表示されるよう、<head>タグ内にviewportメタタグを記述します。Bootstrapはタッチ操作によるズームにも対応しています。
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
</head>
3. IE8への対応
HTML5やCSS3のサポートが限定的な環境でも動作するように、<head>タグ内で、条件付で必要なファイルを読み込みます。IE8が対象外のプロジェクトではこの記述は省いてもよいでしょう。
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/html5shiv/3.7.2/html5shiv.min.js"></script>
<script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script>
<![endif]-->
4. 必須のファイルへの参照
前節で紹介した3つのファイルへの参照を記述します。スタイルシートは<link>タグを使って<head>タグ内に、スクリプトは<script>タグを使って<body>タグ内に、それぞれ記述します。
<head>
<link href="css/bootstrap.css" rel="stylesheet">
</head>
<body>
<script src="js/jquery-1.11.2.min.js"></script>
<script src="js/bootstrap.js"></script>
</body>
なお、Dreamweaverを使って新規に作成したBootstrap用のHTMLファイルには、これらのコードは全て自動的に挿入され、すぐにレイアウト作成に取り掛かれる状態になっています。

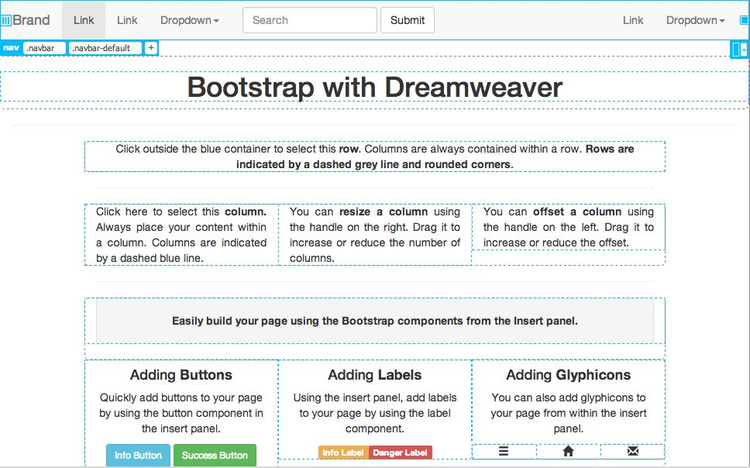
最低限のコードに加え、既にレイアウト済みのページからはじめることもできます。上の図は、既存のレイアウト付きで作成されたBootstrapページで、Bootstrapのサンプルとしてだけでなく、Dreamweaverを使って便利にBootstrapを編集する方法を学ぶ目的にも使えるようにデザインされています。
目次
- はじめる前に
-
- レスポンシブデザインの理由
- 必要なファイルを揃える
- 最低限必要なHTMLコード
- メディアクエリの指定を確認
- グリッドレイアウトの組み方
- コンテンツを配置する