Dreamweaverで学べるBootstrapの超基本!第11回 「レスポンシブ画像の使い方」
Dreamweaverで学べるBootstrapの超基本!
11. レスポンシブ画像の使い方
表示画面に合わせて画像の大きさを拡大縮小したい場合、Bootstrapでは<img>タグに.img-responsiveクラスを指定します。これにより、画像にmax-width: 100%; height: auto; display: block;が適用され、親要素に合わせスケールするレスポンシブな画像になります。
レスポンシブ画像を中央に表示したい場合は、.center-blockクラスを追加します。テキストを中央揃えにする.text-centerは画像には使えません。
<img src="..." class="img-responsive" alt="...">
<img src="..." class="img-responsive center-block" alt="...">
SVG画像を使用する場合、IE8~IE10で正しく拡大表示されない現象が発生したらwidth: 100% \9;の記述を追加すると回避できます。
Bootstrapには画像の形状を指定する3種類のCSSクラスがあります。画像が角円長方形になる.img-rounded、円形に囲む.img-circle、周囲に白い枠線を表示する.img-thumbnailの3つです(IE8では角を丸くする機能がサポートされません)。これらのクラスはレスポンシブでない画像にも指定できます。

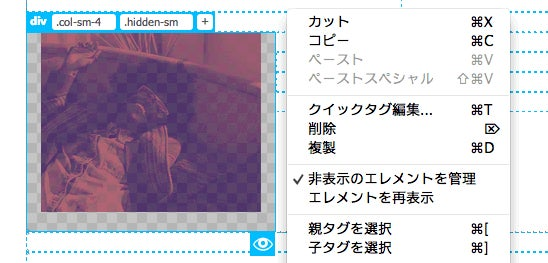
スマートフォンの画面で表示する画像を減らしたい場合、ブロック要素の表示/非表示を切り替えるクラスが利用できます。Dreamweaverのライブビューを使っていれば、コンテキストメニューからも要素を非表示にできます。
Dreamweaverでは、非表示の要素もライブビューで扱えるようにするため、コンテキストメニューに「非表示のエレメントを管理」という項目が用意されています。これをチェックすると非表示のブロック要素が半透明の画像にマスクされた状態で表示されるようになります。

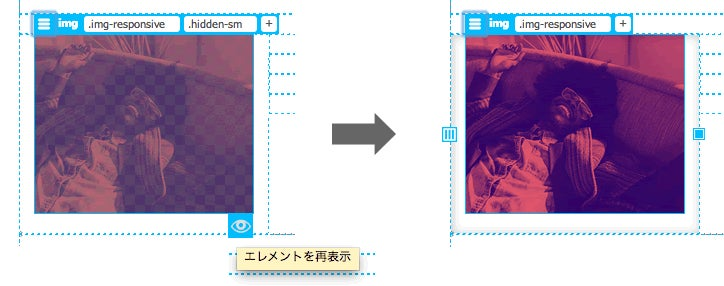
上の画像をよく見ると、選択されている要素の右下に、目のマークがありますね。このマークをクリックするとエレメントを表示状態に変更できます。もちろんコンテキストメニューから「エレメントを再表示」を選択しても同じ結果です。

目次
- はじめる前に
- グリッドレイアウトの組み方
- コンテンツを配置する
-
- フォントの大きさや配置を指定
- リンクとボタン
- レスポンシブ画像の使い方