Dreamweaverで学べるBootstrapの超基本!第8回 「表示幅に応じてグリッド配置を切り替え」
Dreamweaverで学べるBootstrapの超基本!
8. 表示幅に応じてグリッド配置を切り替え
狭い画面では1カラム、広い画面では2カラム、より広い画面では3カラム、と表示する幅に応じてレイアウトを変更するのもBootstrapでは簡単です。あらかじめ、表示される幅ごとカラム数を指定できるようCSSクラスが定義されているためです。
前節までに紹介したカラムのクラス名.col-xs-4の最後の数字は占有するカラムの数でしたね。途中のアルファベット2文字はその指定が有効な画面の種類を示しています。
.col-xs-*: extra smallまたはそれより大きな画面(つまり全ての画面)で有効.col-sm-*: smallまたはそれより大きな画面で有効.col-md-*: mediumまたはそれより大きな画面で有効.col-lg-*: large画面で有効
上記の説明にある画面サイズはメディアクエリの設定で覚えたとおりです。
カラム幅の指定はより大きな画面に引き継がれます。そのため、4種の画面に対する指定をを常に記述する必要はありません。例えば、下のようにxsだけ指定されている場合は、sm、md、lgに相当する画面にもxs画面に対する6カラム幅の指定が適用されます。
<div class="col-xs-6"></div>

複数のクラスが該当する場合は、より大きな画面に対する指定が優先されます。上の例に一つクラスを追加してみましょう。
<div class="col-xs-6 col-md-3"></div>
最初の例に.col-md-3を追加しました。これにより、mediumよりも大きな画面ではxsの指定が上書きされ、下図のように変わります。

最初の例と同様、extra smallとsmallの画面ではカラム幅はコンテナの半分ですが、medium以上の画面では、カラム幅はコンテナの1/4になります。
最後にもう一つ例を挙げてみましょう。こんどは少し複雑です。2つのカラムを並べました。さて、どのように配置されるでしょうか?
<div class="col-xs-12 col-sm-6 col-md-8"></div>
<div class="col-xs-6 col-md-4"></div>
迷ったら、省略されているクラス指定(この場合はsm)を加えてみましょう。上の例は以下のように書き換えることができます。
<div class="col-xs-12 col-sm-6 col-md-8"></div>
<div class="col-xs-6 col-sm-6 col-md-4"></div>
こちらの方が画面サイズごとの指定が分かりやすいですね。カラムの並びは画面サイズが変わると以下のように変化します。

- extra small : 1カラム目はコンテナ一杯に、2カラム目は半分のサイズで折り返して表示
- small : 2つのカラムがコンテナを二等分して横に並んで表示される
- medium : 最初のカラムはコンテナ幅の2/3、次のカラムは1/3のサイズで横並びに表示
- large : mediumの指定を引き継ぐ
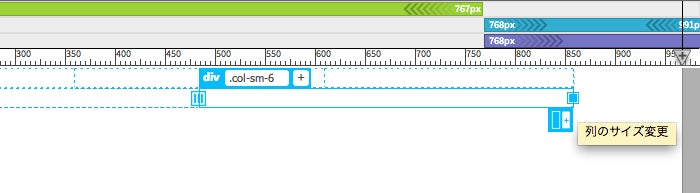
ちょっと面倒そうなカラム幅の指定ですが、Dreamweaverのライブビューでは見た目を確認しながら、しかもマウス操作だけで完了します。カラムを選択するとカラム右側にサイズ調節用のスライダーが表示されます。これを摘んで、行の右端までの範囲内で任意にカラム幅を調節できます。

ライブビューの上部にある3色のビジュアルメディアクエリーバーをクリックすると、ライブビューの幅が、クリックしたメディアクエリの指定に合わせて変わります。Large, Mediumと表示幅を変えながら個別にカラム幅を設定すれば、画面サイズごとにレイアウトの異なるページの制作を確実に行えます。
目次
- はじめる前に
- グリッドレイアウトの組み方
-
- コンテナ(Container)を配置
- 行と列から作成するグリッド
- カラムの並べ方のルール
- カラムの位置や順序の指定
- 表示幅に応じたレイアウト
- コンテンツを配置する