HTML/CSSを爆速コーディング Emmet入門 第3回 エディタのコードヒントよりも早い!EmmetのCSSの記法とは?
HTML/CSSを爆速コーディング Emmet入門
EmmetはHTMLだけなく、CSSでも省略記法を利用できます。Emmetを使ってCSSを書くには慣れが必要ですが、ある程度覚えればコードヒントを使うよりも素早くCSSの記述ができるようになります。
今回はCSSの省略記法について解説します。
コードヒントよりも、Emmetが早い理由
多くのエディタにはコードヒントが付いており、コードの記述をサポートしてくれる機能があります。CSSのコードヒントの場合は、入力した文字からプロパティの絞り込みが行われ、文字をさらに入力していくか、コードヒントの候補から選択することでプロパティを確定します。
プロパティの値もプロパティ名と同様に文字を入力するか、コードヒントの候補から値を探す流れになります。
このように、コードヒントを利用すると長いプロパティ名などを記述せずに済むので、正確にCSSを定義することができます。しかしEmmetのCSSの省略記法を用いると、コードの正確性を保ったまま、コードヒントよりもCSSの記述スピードを上げられます。
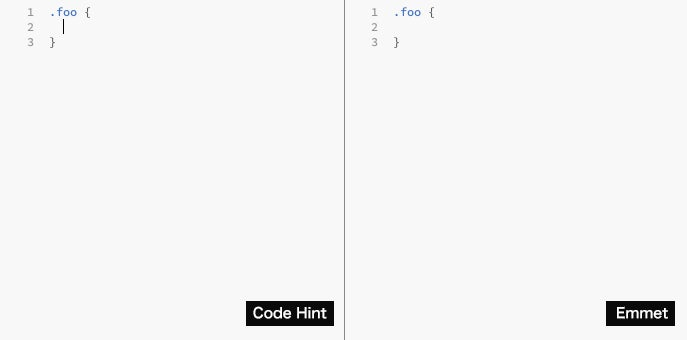
下記のGIF画像は、同じCSSの内容をコードヒントとEmmetを使って記述した比較です。

EmmetのCSS記法の特徴は、候補の中から探すことをせずに、一瞬でプロパティと値の両方を展開できる点です。そのためプロパティと値をそれぞれ一つ一つ選択していくコードヒントと比べて、約半分の時間でCSSを記述することができます。
なお、EmmetでCSSの省略記法を展開する方法は、HTMLと同様です。拡張子がCSSになっているのを確認して、「Expand Abbreviation」のショートカットキーか、キーボードの[Tab]キーで展開します。
Fuzzy Search(あいまい検索)
CSSの省略記法はZen-Codingの頃から利用できましたが、チートシートを丸暗記しなければならず、1文字でも間違えると展開されませんでした。そのため敷居が高く、あまり話題に挙がることが少ない機能でした。
Emmetからは「Fuzzy Search」という機能が追加され、あいまいに記述してもCSSが展開されるように改良されています。この機能によってCSSの省略記法の敷居が下がり、Emmetのルールをある程度理解すれば、使いこなすことができます。
EmmetのFuzzy Searchの例
fl
fl-l
fr
flo-r
Emmetの展開後
float: left;
float: left;
float: right;
float: right;
CSSの省略記法のルール – Emmetチートシートからの抜粋
Emmetで利用できるCSSの記法は600種類を超えます。Emmet公式のチートシートが用意されていますが、すべてを覚える必要はありません。
省略のパターンとよく使うものに限定すれば、学習コストは低く抑えられます。
単語の先頭
CSSの省略記法は、主に単語の頭文字から作られています。下記の表は、その具体例です。
topやbottomなどの位置を示すプロパティも一文字で表現でき、marginやpaddingなどのプロパティの方向を定義する時に利用します。
単語の頭文字から外れたルール
省略記法は単語の頭文字から作られている、といいましたが、すべてこのルールで作成されているわけではありません。例えば、頭文字が「b」のプロパティを挙げても、bottom, border, background, box-shadowなどがあります。
頭文字がいくつも重複しているプロパティは、2〜3文字の省略した文字で表します。
このような省略記法を全部覚えておく必要はありません。すでに紹介していますが、Emmetには「Fuzzy Search」という機能があります。ある程度のパターンを理解しておけば、なんとなくでもCSSが展開されます。
正式な省略記法でなくても展開される例
ただ「Fuzzy Search」でも対応しにくいものがあるので、もう少しだけ省略ルールを覚えておきましょう。
対応しにくいルールとは、「size」「shadow」「box」の3つです。
sizeやshadowは、同じ頭文字の「style」とバッティングしやすく、boxも「bottom」にバッティングしやすい名前になっています。下記のルールを覚えておくといいでしょう。
値も展開する
プロパティの展開は少し難しく感じたかもしれませんが、値の展開は簡単です。
数値を記述する場合は、省略記法のプロパティの後ろに数値を記述します。
省略記法で数値を指定
上記の例のように数値のみを記述すると「px」の単位が自動で付与され、数値の後ろに特定の文字を追加すると、その文字にあわせて単位が変化します。
また数値を「-」でつないで記述するとスペース区切りの値も表現できます。
しかしCSSの値は、数字だけでなく文字列や色もあります。例えば、positionプロパティの値には「absolute」や「fixed」などの単語があります。
この値の単語に関しては、プロパティの省略記法で解説した「単語の頭文字ルール」がほぼ当てはまります。省略記法のプロパティに「:」か「-」でつないで単語の頭文字を記述すると展開されます。
省略記法で文字列の値を指定
Emmetの色の指定については、いくつかの方法があり、主にプロパティの省略記法の後ろに「#」で区切り、16進数のカラーコードを指定します。
カラーコードの記述方法によっては、カラーコードを短くしたり、コードを補完する機能を持っています。
またEmmetのv1.1から、16進数のカラーコードからrgba()に変換する便利な機能が追加されています。
省略記法で色の値を指定
CSSの省略記法で覚えておくと便利な機能
以上の内容だけでもEmmetを使って、CSSを素早く記述できまが、プラスαで覚えておくと記述がより楽になる機能を紹介します。
Expand Abbreviation(interactive)
第2回のHTMLの解説でも少し触れましたが、BracketsのEmmetには「Expand Abbreviation(interactive)」という機能があります。この機能はHTMLだけでなく、CSSの展開にも利用できます。
CSSの省略記法は、どのように展開されるのか想像しにくいものもあるので、最初はこの機能で省略記法を入力していくといいでしょう。

[複数の]プロパティを繋げるときは、[画像上→上のアニメーション]で行っているように「+」でつなげて記述します。
「+」を使用した展開
「+」はプロパティをつなげて1行で記述する時に使用しますが、特定の値を表示するする時にも利用します。例えば「bd+」と記述すると、線幅や色などが追加された状態で展開されます。backgroundやborderプロパティでよく利用する方法です。
+で展開される記述例
IEのサポート
EmmetはIEの独自拡張機能にも、一部サポートしています。これらの拡張機能はほとんど使わなくなってきましたが、IE8でも使える「op:ms」は覚えておくと便利な機能です。
IEのサポート
CSS3の対応
Emmetは多くのCSS3プロパティにも対応しています。
border-radius, box-shadow, animationといった聞いたことのあるものから、font-effect, font-emphasize-position, user-selectといったマイナーなものまでサポートしています。 そしてブラウザのサポートが進んでいるCSS3プロパティはベンダープリフィックスを表示しないようになっていたり、グラデーションの最新の構文に対応しているなど細かい調整が行われています。
Emmetの展開前
bdrs4
anim
bxz-b
bg:lg(to right, #fff, #000)
Emmetの展開後
/* bdrs4 */
border-radius: 4px;
/* anim */
-webkit-animation: ;
-o-animation: ;
animation: ;
/* bxz-b */
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
/*bg:lg(to right, #fff, #000)*/
background:-webkit-linear-gradient(left, #fff, #000);
background:-o-linear-gradient(left, #fff, #000);
background:linear-gradient(to right, #fff, #000);
さらに-o-のベンダープレプレフィックスを表示したくない場合や、CSS3のグラデーション時にフォールバックの指示などの細かい設定もできます。これらの設定方法は第4回で解説します。
CSSの省略記法は複雑に感じたかもしれませんが、コードヒントでやっていたことの延長線でしかありません。
今回の内容を読んだ後に、少しだけでもEmmetのCSSを触っていただけると幸いです。 もちろんこれだけでは展開できない箇所も出てくると思います。その時は、チートシートを確認して少しずつ覚えていきましょう。
なおEmmetの公式チートシートがありますが、載っていない省略記法もあります。
すべての省略記法を確認したい場合は、Emmetを開発しているGitHubのsnippets.jsonを参照するといいでしょう。