HTML/CSSを爆速コーディング Emmet入門 第4回 Emmetのスニペットや設定を編集して、思い通りの記述にしよう
HTML/CSSを爆速コーディング Emmet入門
第2回、第3回の連載では、Emmetの省略記法を使ったコーディング方法について解説しました。初期設定のままでも便利なEmmetですが、自分のコーディングスタイルにあわせてEmmetの設定を編集してみましょう。
例えば、インデントの変更から独自の短縮記法の追加、HTMLやCSSの細かな出力ルールまで、Emmetは柔軟なカスタマイズが可能です。
設定を変更する前に
Emmetの設定内容は、JSONファイルで管理されています。JSONファイルは、カッコやカンマが抜けているとエラーになります。正しいJSONの構文を保つためのチェックツールをインストールしましょう。
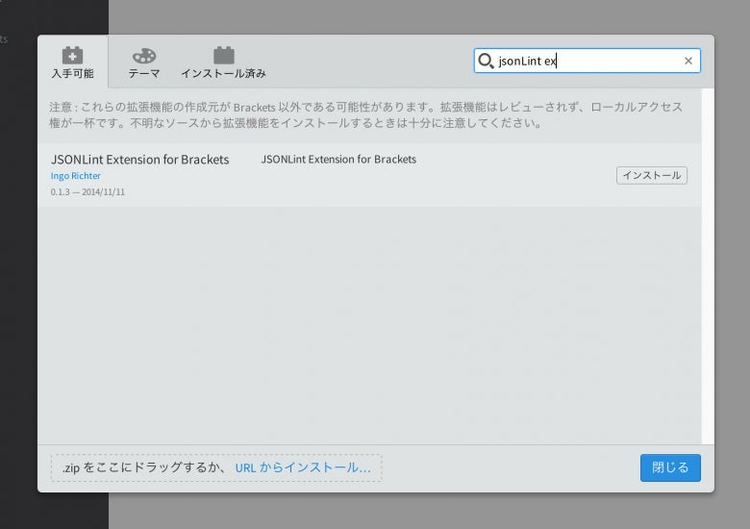
Bracketsに「JSONLint Extension for Brackets」というプラグインがあります。このプラグインは、JSONファイルを保存した時にエラーがあれば、表示するプラグインです。
もしエラーがあれば、何行目のどこがおかしいかを表示してくれます。Emmetの設定を変更する前に、必ず入れておきましょう。

スニペットの編集準備
まずは、好きなところに設定変更用のフォルダを作成します。今回は「emmet-settings」というフォルダを用意しました。その中に「snippets.json」というファイルを作成しましょう。このファイルにスニペットを記述してデフォルトの設定を上書きします。
作成したsnippets.jsonに、下記のコードをコピー&ペーストして、保存してください。
このコードは、デフォルトの言語を日本語にする変更と、インデントをタブから2スペースに置き換える内容になっています。
{
"variables": {
"lang": "ja",
"locale": "ja-JP",
"indentation": " "
}
}
この設定を適用するため、Bracketsとsnippets.jsonのひも付けを行いましょう。
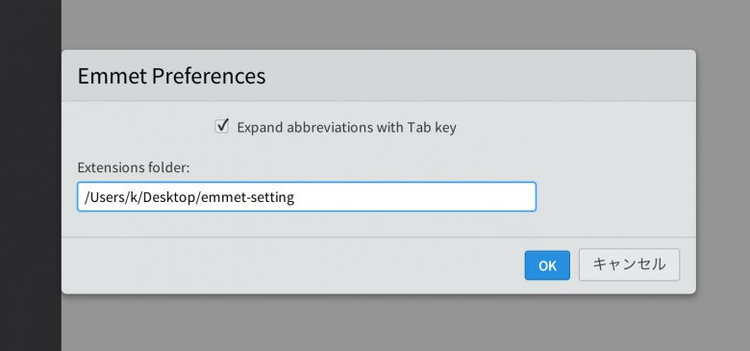
Bracketsの[Emmet]→[Preferences…]をクリックします。立ち上がったモーダルの「Extensions folder」に、自分で作成した「emmet-settings」フォルダまでの絶対パスを入力してください。
絶対パスは、下記を参考にしてください。「emmet-settings」フォルダをデスクトップに作成した場合の例です。
Windows 7以上
C:/Users/ユーザー名/Desktop/emmet-settings
Mac
/Users/ユーザー名/Desktop/emmet-settings

Emmetにフォルダまでの絶対パスを読み込ませたら、Bracketsを再起動か、[デバッグ]→[拡張機能付きでリロード]を行ってください。編集したsnippets.jsonが適用されているはずです。設定が変更されいるか確認したい場合は、HTMLに「!」と入力して[Tab]キーを押してください。生成されたhtml要素のlang属性が「ja」になっていれば、うまく設定ファイルが上書きされています。
スニペットの追加
本格的にスニペットを追加してみましょう。まずは、Emmetで指定されているスニペットファイルを見てみましょう。
リンク先のファイルにはたくさんのスニペットが用意されており、修正が大変そうに見えますが、JSONファイルの構成はシンプルです。
スニペットに変更を加えたい時は、下記の構成に従って追記や修正を行います。
{
"variables": {
// 言語やインデントの設定
},
"css": {
"filters": "css",
"profile": "css",
"snippets": {
// スニペット
}
},
"html": {
"filters": "html",
"profile": "html",
"snippets": {
// スニペット
},
"abbreviations": {
// 省略記法
}
},
"xml": {
"extends": "html",
"profile": "xml",
"filters": "html"
},
"xsl": {
"extends": "html",
"profile": "xml",
"filters": "html, xsl",
"abbreviations": {
// 省略記法
},
"snippets": {
// スニペット
}
}
}
例えばCSS関連のスニペットは、”css”オブジェクトの中のsnippetsの値として記述します。先ほど作成したsnippets.jsonへ、CSSの新しいコメントのルールを加えてみましょう。
{
"variables": {
"lang": "ja",
"locale": "ja-JP",
"indentation": " "
},
"css": {
"snippets": {
"cm1": "/* ========= */"
}
}
}
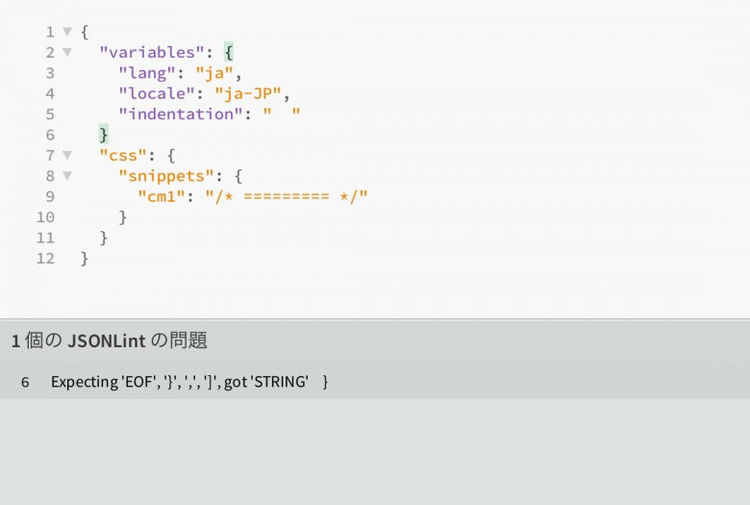
上記のCSSスニペットを追加したら、保存しましょう。何かが間違っていれば、JSONの構文をチェックするプラグインがエラーを出力します。もしエラーが表示されたら、カッコやコンマの位置が正確か確認しましょう。

無事保存できたら[デバッグ]→[拡張機能付きでリロード]をクリックして、Emmetをリロードさせます。面倒ですが、設定ファイルに何らかの変更を行った場合は、必ずリロードの動作を行ってください。
CSSファイルで「cm1」と入力して[Tab]キーを押すと、作成したスニペットが展開されるようになりました。しかし、このままでは「cm1」を展開するとカーソルが行末になっています。「/* 」の直後からすぐに書き始めたい時は、カーソル位置を制御するか、またはプレースホルダーを定義して対応します。
カーソル位置の制御は、「|」を使用します。「cm2」というスニペットでは「|」を追加しており、スニペットの展開後は、「|」がある場所にカーソルが移動します。
プレースホルダーは何らかの文字を設定しておく機能です。スニペットを展開すると設定された文字列が選択された状態で展開されます。「cm3」では「${1:}」という記号の中に設定された「comment」という文字列が選択された状態で展開されます。
{
"variables": {
"lang": "ja",
"locale": "ja-JP",
"indentation": " "
},
"css": {
"snippets": {
"cm1": "/* ========= */",
"cm2": "/* | ========= */",
"cm3": "/* ${1:comment} ========= */"
}
}
}
スニペットの追加を行う時は、状況にあわせて、カーソルの制御やプレースホルダーの設定を行いましょう。
スニペットの編集
Emmetのデフォルトのスニペットを上書きしましょう。Emmetのスニペットは、上でも紹介したGitHubページのsnippets.jsonから確認できます。
ここでは、HTMLのimg要素を展開した時に、src属性にパスが出るようにしてみましょう。変更したい要素がある場所を、Emmetのスニペットから検索します。
Emmetのデフォルトのスニペット 抜粋
...
"img": "<img src=\"\" alt=\"\" />",
"img:s|img:srcset": "<img srcset=\"\" src=\"\" alt=\"\" />",
"img:z|img:sizes": "<img sizes=\"\" srcset=\"\" src=\"\" alt=\"\" />",
"picture": "<picture>",
"src|source": "<source/>",
...
img要素の記述は、[html]-[abbreviations]の中にあるのでその構造を保ったまま、自分で作成したsnippets.jsonに、省略記法と展開後の要素を記述しましょう。下記のコードではプレースホルダーを利用してパスの記述を追加してみました。
snippets.jsonを保存して、[デバッグ]→[拡張機能付きでリロード]からEmmetを再起動させると、img要素のsrc属性にパスがついた状態で展開されます。
Emmetのスニペットの構造を保ったまま、任意のスニペットを追記する
{
"variables": {
"lang": "ja",
"locale": "ja-JP",
"indentation": " "
},
"css": {
"snippets": {
"cm1": "/* ========= */",
"cm2": "/* | ========= */",
"cm3": "/* ${1:comment} ========= */"
}
},
"html": {
"abbreviations": {
"img": "<img src=\"${1:images/}\" alt=\"\" />"
}
}
}
スニペットの編集(HTMLタグの組み合わせ)
スニペットの[html]-[abbreviations]の中では、Emmetの記法がそのまま記述できます。
短縮記法で追記できるので、よく使うパターンを登録しておけば、コーディングの時間短縮にもつながります。Emmetのスニペットを参考にして登録しておくといいでしょう。下記の例では、「pre+」と「grid」を追加しました。
Emmetのデフォルトのスニペット 抜粋
"ol+": "ol>li",
"ul+": "ul>li",
"dl+": "dl>dt+dd",
"map+": "map>area",
"table+": "table>tr>td",
Emmetにスニペットを登録する
{
"variables": {
"lang": "ja",
"locale": "ja-JP",
"indentation": " "
},
"css": {
"snippets": {
"cm1": "/* ========= */",
"cm2": "/* | ========= */",
"cm3": "/* ${1:comment} ========= */"
}
},
"html": {
"abbreviations": {
"img": "<img src=\"${1:images/}\" alt=\"\" />",
"pre+": "pre>code",
"grid": ".row>.grid*2"
}
}
}
シンタックスを変更する
ここまでは短縮記法の編集方法などを学びました。最後に出力の変更方法について解説します。
展開の形式には、それぞれプロファイルというものが設定されています。このプロファイルを編集すれば、出力をHTMLからXHTMLに変更することも可能です。
下記のhtmlの項目のprofileを「html」から「xhtml」に変更してみましょう。
{
"variables": {
"lang": "ja",
"locale": "ja-JP",
"indentation": " "
},
"html": {
"filters": "html",
"profile": "xhtml",
"abbreviations": {
"img": "<img src=\"${1:images/}\" alt=\"\" />",
"pre+": "pre>code",
"grid": ".row>.grid*2"
}
}
}
「xhtml」の変更を有効にすると、img要素に終端スラッシュが追加されるようになります。
また、filtersを「html」から「jade」に変更してみてください。出力がHTMLメタ言語のjadeに変わります。
CSSの出力を細かく設定する
EmmetはCan I Useからベンダープレフィックスのデータを取得していますが、何らかの変更を加えるたびに、毎回EmmetのReflect Value機能を使って、値を適用させるのは面倒です。Emmetではベンダープレフィックスを出力せずに、autoprefixerというツールを利用して、ベンダープレフィックスの出力を任せる方法もあります。
このようなケースなども想定して、CSSの出力を変更してみましょう。まずは、snippets.jsonを作成した同じ場所に、「preferences.json」を作成します。作成したpreferences.jsonに、下記の記述をコピー&ペーストしてください。
保存したら[デバッグ]→[拡張機能付きでリロード]をクリックして、Emmetを再起動してください。animationやtransformプロパティでも、ベンダープレフィックスが表示されなくなります。
{
"css.autoInsertVendorPrefixes": "false"
}
このようなオプションの設定は、公式ドキュメントの「preferences.json」に書いてあります。公式にはCSSだけではなくHTMLに関する記載もありますが、CSSで利用する可能性のあるもの抜粋して記載します。
Dreamweaver CC 2015に設定ファイルを共有する
Dreamweaver CC 2015からEmmetの機能の一部がデフォルトでサポートされました。
これまで作成したsnippets.jsonとpreferences.jsonの設定ファイルは、Dreamweaver CC 2015でも共有することができます。
各OSにあわせた下記のディレクトリからEmmet.htmlファイルを開きます。
Dreamweaver (Windows)
C:¥Program Files¥Adobe¥Adobe Dreamweaver CC 2015¥configuration¥Shared¥Emmet¥Emmet¥Emmet.html
Dreamweaver (Mac)
/Applications/Adobe Dreamweaver CC 2015/configuration/Shared/Emmet/Emmet/Emmet.html
Emmet.htmlの16行目に自分で作成したsnippets.jsonなどを梱包したフォルダまでのパスを追記します。
オリジナルのEmmet.htmlの16行目
// load extensions
var extFolder = dw.getPreferenceString('Emmet', 'Extensions Path', '');
Emmet.htmlにパスを追加する
// load extensions
var extFolder = dw.getPreferenceString('Emmet', 'Extensions Path', '/Users/ユーザー名/Desktop/emmet-settings');
HTMLを変更したら、Dreamweaverを再起動して出力結果を試してください。
Bracketsと同様の設定を共有することができます。
スニペットのカスタマイズには、既存のsnippets.jsonを上書きしてしまう方法もありますが、他のエディタやIDEへの使い回しがしにくい問題や、Emmetがバージョンアップしてしまうと、スニペットが初期化される危険性があります。
今回解説したように、スニペットや出力に関するファイルは、別に作成して管理することをおすすめします。
管理するファイルは、Dropboxなどのファイルを同期するサービスを利用すれば、パソコン間やOSを関係なく、Emmetの設定を同期させることも可能です。
Emmetを利用して、自分のコーディングしやすい環境を構築していきましょう。