DreamweaverとBootstrapで作るレスポンシブページ 第1回 「Jumbotronを使ったヒーローエリアのレイアウト」
DreamweaverとBootstrapで作るレスポンシブページ
2015年6月に公開されたDreamweaver CCの大事な新機能のひとつとして**「Bootstrapのサポート」**が挙げられます。
DreamweaverだけあればBootstrap制作を開始でき、ライブビューへは[挿入]パネルから、コードビューへは[スニペット]パネルから、Bootstrapのコンポーネントを簡単に取り入れることができるようになりました。
Bootstrapに興味はあるがまだ使ったことがない、コンポーネントの種類を把握しておらず使いこなせていない、カスタマイズの仕方がわからない、など感じておられる方にとって最適な新機能になるでしょう。まずはBootstrapの便利さを体感するためにも、今回のDreamweaver CCはもってこいです。
この連載では、DreamweaverのBootstrap機能を使って素早く効率的にページをオーサリングするチュートリアルを紹介します。
サンプルページのデザイン
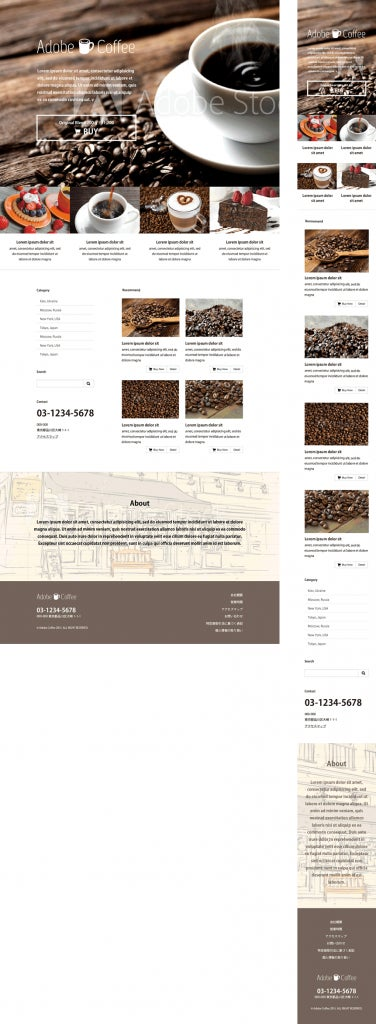
今回は、以下の様なページデザインを用意しました。
デスクトップでの見た目とスマホでの見た目の2種類を用意。これらをレスポンシブWebデザインとして実現します。

https://blogs.adobe.com/creativestation/files/2015/08/wire_DW-BS-01.png
昨今ランディングページなどで見かけるちょっとイマドキなデザインですね。奇をてらわない、かつ大胆に写真素材を使ったレイアウトになっています。
このレスポンシブなページをDreamweaver+Bootstrapでオーサリングしていきましょう。
なお、筆者は通常このようなカンプを作ることはほぼなく、いきなりBootstrapでページを組むことでデザイン作業を行っています。
そのため、今回のチュートリアルではこのカンプからスライス等による画像書き出しは行いません。カンプを用意していない前提で読み進めでください。
Bootstrapを使う環境構築
DreamweaverでBootstrapを使用するには、最低限の環境を用意する必要があります。
詳しくは以下の記事を確認してください。
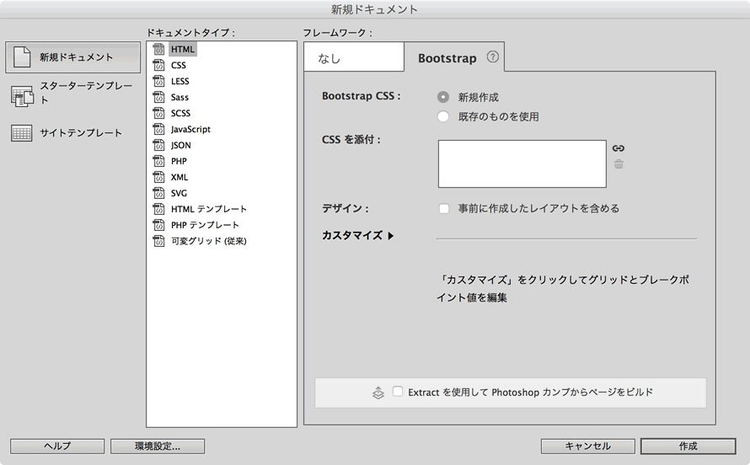
基本的には、Dreamweaverで新規ドキュメントを作る際に、ダイアログ上の[フレームワーク]欄で[Bootstrap]タブを選ぶだけです。あとはサイト定義をすれば環境の用意は終わりです。

Bootstrapの「Jumbotron」コンポーネントを簡単挿入
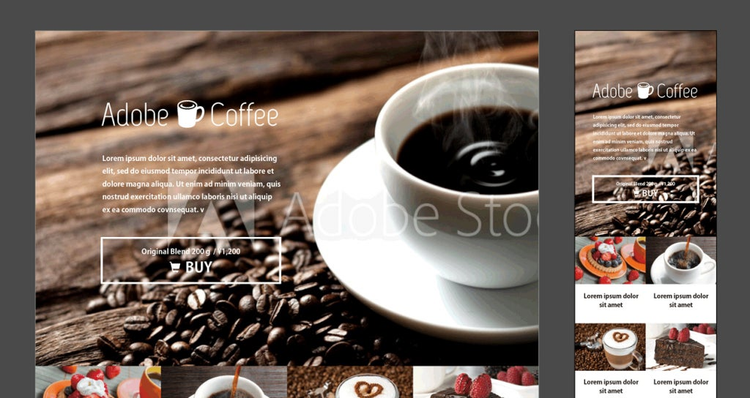
まずは、ページ先頭の大きなヒーローエリアを作りましょう。
デスクトップ時とスマホ時で下のように見た目を変えてみます。

こういったヒーローエリアにはBootstrapの「Jumbotron」コンポーネントが使えます。今からこれをカスタマイズしていきます。
まずはHTMLページを新規作成しましょう。
上のダイアログから、HTMLを新規作成すると次のような状態で生成されます。コードにはBootstrapのCSSやJS、jQueryなどのパスが指定されているのが分かります。
<!-- Bootstrap -->
<link href="css/bootstrap.css" rel="stylesheet">
<!-- HTML5 shim and Respond.js for IE8 support of HTML5 elements and media queries -->
<!-- WARNING: Respond.js doesn't work if you view the page via file:// -->
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/html5shiv/3.7.2/html5shiv.min.js"></script>
<script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script>
<![endif]-->
</head>
<body>
<!-- jQuery (necessary for Bootstrap's JavaScript plugins) -->
<script src="js/jquery-1.11.2.min.js"></script>
<!-- Include all compiled plugins (below), or include individual files as needed -->
<script src="js/bootstrap.js"></script>
</body>
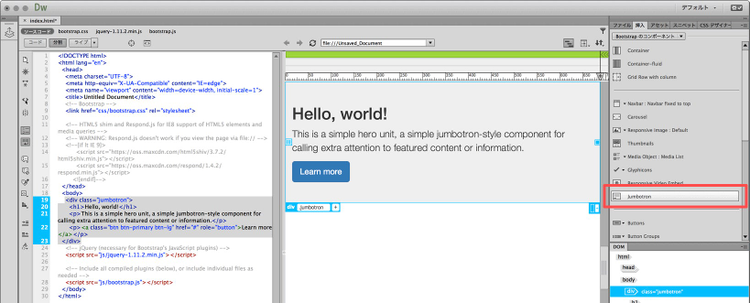
[挿入]パネルには「Bootstrapのコンポーネント」が含まれるようになりました。Bootstrapが持つ様々なコンポーネントが、このパネルからライブビューとコードビューに挿入可能になっています。Bootstrapの多様なコンポーネントをすべて覚えて無くても安心ですね。

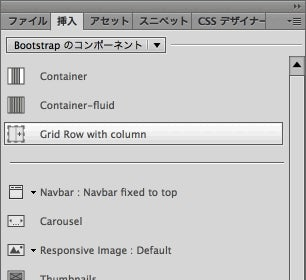
この[挿入]パネルから「Jumbotron」を探し、クリック(またはドラッグ&ドラッグ)すればライブビュー/コードビューにJumbotronコンポーネントが挿入されます。

JumbotronコンポーネントのHTMLコードは次のようになっています。divタグの属性にclass="jumbotron"とあるのが分かりますね。Bootstrapではコンポーネントの名称がそのままclass名になっていることがほとんどです。
<div class="jumbotron">
<h1>Hello, world!</h1>
<p>This is a simple hero unit, a simple jumbotron-style component for calling extra attention to featured content or information.</p>
<p><a class="btn btn-primary btn-lg" href="#" role="button">Learn more</a></p>
</div>
このようにDreamweaverでは、Bootstrapのコンポーネントを簡単にHTML内に取り入れることができるようになりました。
「container」での幅の調整
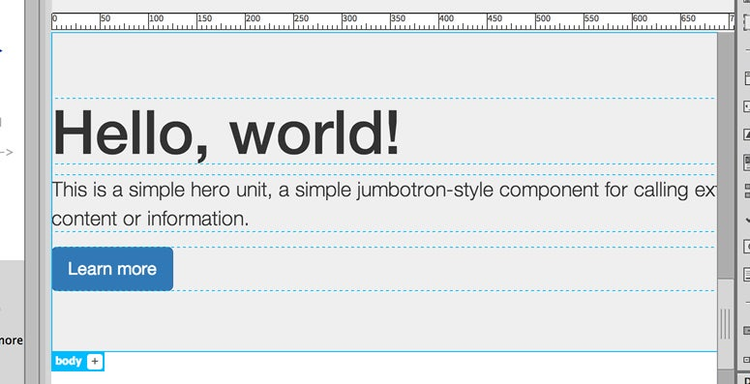
先ほど挿入したJumbotronですが、body要素の直下に挿入したためにテキストやボタンが左端に寄り切っていて、見栄えがよくありません。

これは、Jumbotronは「container」もしくは「container-fluid」の中に置かれていないためです。
containerについては以下の記事を確認してください。
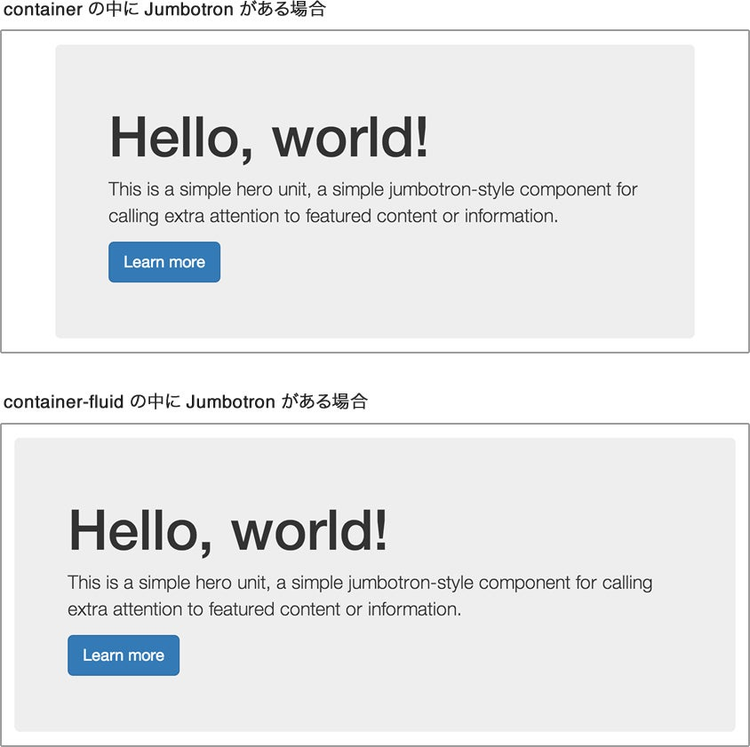
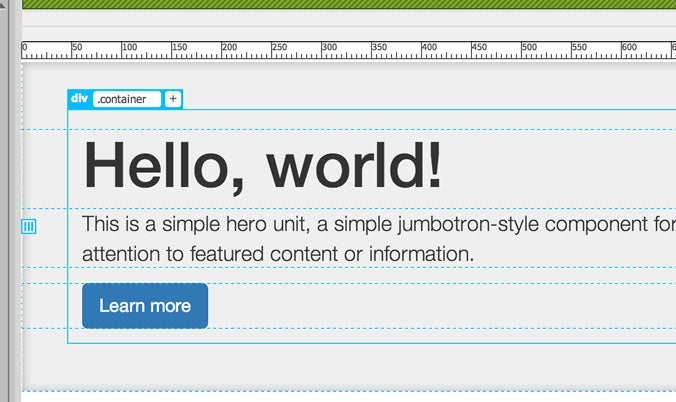
「container」もしくは「container-fluid」の中に置かれた場合は、下図のように左右にしっかり余白が設けられています。

「container」および「container-fluid」は、レスポンシブなページにおける横幅の上限を定めるブロックであり、名前の通りコンテナとして機能します。通常Bootstrapのコンポーネントはこの中に含めるようにします。
それにより、ページ内のコンテンツの左右の面を合わせることができるというわけです。
ただし「container」の中のJumbotronは角丸になってしまいますし、「container-fluid」を用いても左右に15pxの余白があるために大きな画像をブラウザの幅いっぱいに表示させることはできなくなります。
そこでJumbotronの中に「container」を含めて、左右の余白を調整しましょう。
Jumbotronの中にcontainerを挿入
まずはライブビューでJumbotronコンポーネントを選択した状態で、[挿入]パネルから「container」をクリックします。
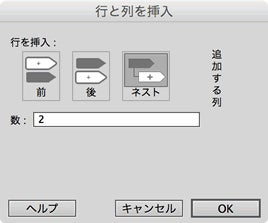
すると、Jumbotron内のどこに挿入するかを指定するポップオーバーが表示されるので「ネスト」を選択します。これでJumbotronの中にcontainerを挿入することができました。


なお、ポップオーバーにおける挿入位置の選択肢は以下の様な意味となります。
コンテンツをcontainerの中に移動
次に、Jumbotronの中の見出し、テキスト、ボタンをcontainerの中に移動させましょう。
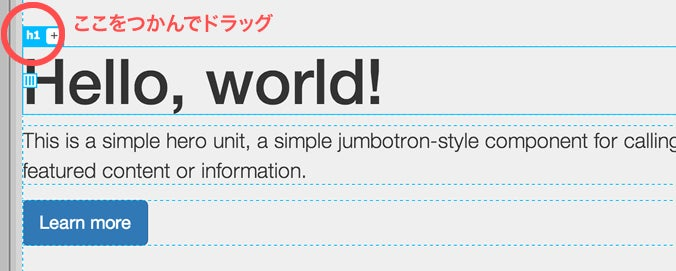
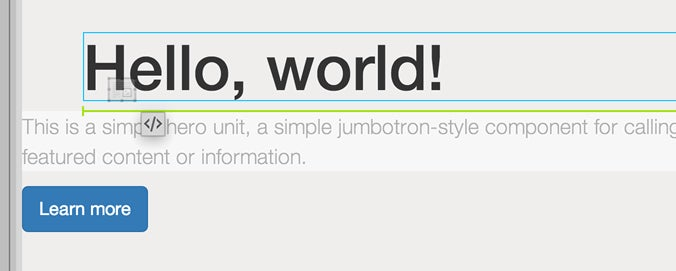
まずは、h1要素のブロックを選択し、青い「h1」とあるバーを掴んでドラッグして移動させます。containerの位置までドラッグさせると、containerの範囲を示す青い枠が表示されます。


他のテキストとボタンのあるp要素のブロックも同様です。
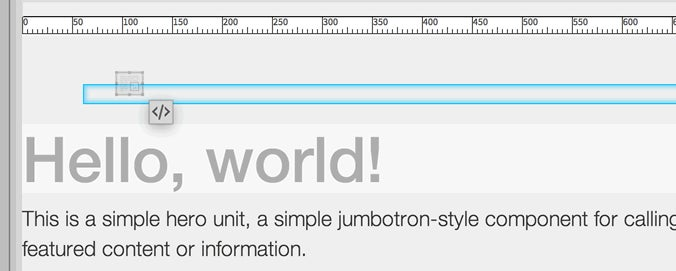
h1要素のブロックの下辺りまでドラッグすると緑のラインが表示されるので、これで思い通りの位置に移動させることができます。

ここまででJumbotronの中の見出し、テキスト、ボタンをcontainerの中に移動させることができました。これで適切に左右に余白を設けることができましたね。

ちなみに、この方法のようにマウスで操作できるのはいいのですが、実はクイックタグ編集で<div class="container">で各ブロックを囲ってしまう方法のほうが格段に早くできます。(今後のアップデートでライブビューにて複数のブロックを選択できるようになって欲しいですね)
Jumbotronの中をグリッドで分ける
今回は、Jumbotronの中のコンテンツを左半分にレイアウトしたいので、Jumbotronの中にグリッドカラムを挿入します。
さきほど挿入したJumbotronの中のcontainerを選択します。
ちなみにコンポーネントの選択はライブビューではなかなか難しい場合もあります。ショートカットキーを使うか、[DOM]パネルを使って選択するといいでしょう。

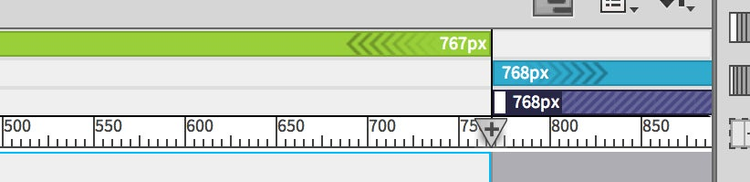
また、メディアクエリーバーでは紫色のバー「min-width: 768px」を選択しておいてください。カラムによるグリッドをスマホよりも大きいデバイス(ブラウザ幅が768px以上)でのみ適用させるためです。

準備ができたら、[挿入]パネルから「Grid Row with colmun」をクリックしてカラムを挿入します。次のようなダイアログが表示されますので、挿入する位置とカラム数を指定します。今回は2カラムを挿入します。


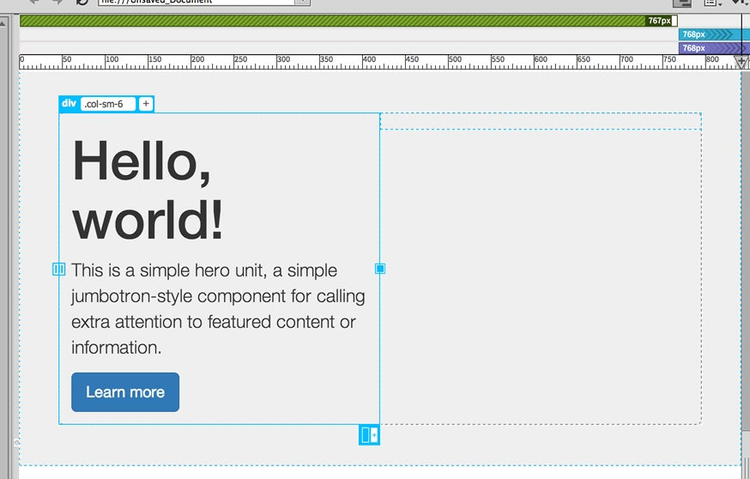
これでJumbotronの中に50%の幅を持つグリッドカラム**「.col-sm-6」が2つ追加**されました。
グリッドカラムの概要や並べ方については、下記の記事に詳しい説明がありますのでご確認ください。
後はこれまでと同じように、見出し、テキスト、ボタンを左側のカラム内に移動させます。これでレイアウトはほとんど終わりました。

これでヒーローエリアのレイアウトはほとんど終わりました。
スマホのとき(ブラウザ幅768px未満)のときは1カラム、タブレット以上(ブラウザ幅768以上)のときは2カラムとなるようになります。
ここまでのレイアウト作業は、Bootstrapのコンポーネントを使ってライブビューの中だけで行えます。
なので、簡単なプロトタイプやワイヤーフレーム代わりにDreamweaverとBootstrapを使う、というワークフローにも便利な機能となっています。
次回は、アドビの新しいストックフォトサービス「Adobe Stock」を利用して、今回用意したヒーローエリアに背景画像を加えていきます。