DreamweaverとBootstrapで作るレスポンシブページ 第2回 「Jumbotronでヒーローエリアに画面いっぱいの写真を配置」
DreamweaverとBootstrapで作るレスポンシブページ
この連載では、DreamweaverのBootstrap機能を使って素早く効率的にページをオーサリングするチュートリアルを紹介します。
前回の第1回 「Jumbotronを使ったヒーローエリアのレイアウト」では、BootstrapのJumbotronコンポーネントを使ってヒーローエリアのレイアウトまでを行いました。
今回は、そのヒーローエリアに背景画像を加え、独自のスタイルを適用してビジュアルをカスタマイズしていきましょう。
Adobe Stock でイメージに合った写真を探す
ページそのものをアピールするべきヒーローエリアですから、大きく美しいキャッチーな画像を背景画像として表示させたいですね。
Dreamweaverのアップデートと同時にローンチされたアドビのストックフォトサービス「Adobe Stock」を使って、このヒーローエリアの写真を探してみましょう。
Creative Cloud ライブラリと連携できるストックフォトサービス「Adobe Stock」
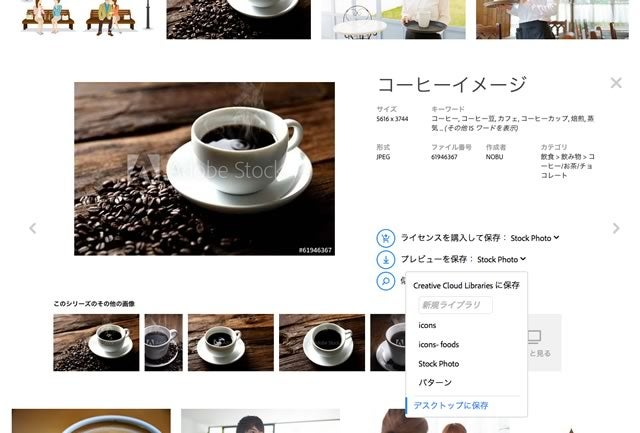
「coffee」と検索して見つかった以下の写真を使ってみます。この写真を最終的に使うかどうかはまだ検討中ということにしますので、まずは「プレビューを保存」でウォーターマークの入った写真をダウンロードして使用します。

「coffee」で検索した結果。CCライブラリ、また自分のマシンに保存できる。
Creative Cloud ライブラリと連携されたサービスなので、自分のCCライブラリの中にダウンロードすることが可能です。
Adobe StockとCreative Cloud ライブラリとの連携
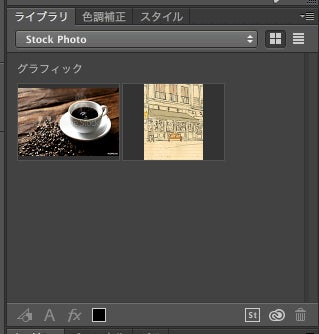
ちなみにCCライブラリに保存すれば、PhotoshopやIllustratorなどでは[ライブラリ]パネルからファイルの存在自体を意識することなく写真を取り出して使用・購入することができます。(ストック写真を探す → プレビュー素材をダウンロード → ファイルを使う → またサイトに行って購入、といったフローが短縮でき便利ですよ。)

**Dreamweaverはこの[ライブラリ]パネルがまだ実装されておらず、Adobe Stockと直接連携することはまだできません。**次のアップデートは連携されることを期待しましょう。
なので、今回は「デスクトップに保存」を選び、自分のマシンにダウンロードして使用します。
- Photoshopでカンプを作り、そのカンプの中でAdobe Stockと連携させていれば「Extract」機能を利用してDreamweaverと間接的に連携させることは可能です。
- このDreamweaverやBracketsで利用できる「Extract」機能については以下の記事にて紹介されています。
- デザイナーでも超簡単!Bracketsで楽々コーディング 第2回 Brackets+Extractにコードを書いてもらって楽する方法Jumbotronに背景画像を指定する
保存したプレビュー写真は定義してあるサイトフォルダーの中にコピーまたは移動させておきましょう。
そしてJumbotronコンポーネントに背景画像を指定するオリジナルのスタイルを追加します。
Jumbotronをカスタマイズするオリジナルのスタイルを用意
まず、オリジナルのスタイルを記述するcssファイルを用意します。
**[CSSデザイナーパネル]の[+]ボタンを押して「新規 CSS ファイルを作成」**を選択。任意のファイル名を付けて保存します。今回は「style.css」として保存しました。これよりオリジナルでカスタマイズするスタイルはすべてこちらのCSSファイルに記述していきます。
用意したstyle.cssに、以下のスタイル.jumbotron--coffeeを追加します。
.jumbotron--coffee {
background: url(images/AdobeStock_61946367_WM.jpg) 0 0 no-repeat;
background-size: cover;
height: 100vh;
min-height: 400px;
color: #fff;
}
background-size: cover;で、背景画像の表示サイズをJumbotron全体に入るように調整しています。
また、height: 100vh;でJumbotronの高さがブラウザの高さちょうどになるように指定しています。
Jumbotronの中に挿入したcontainerには、以下のスタイル.jumbotron__contentを用意します。
.jumbotron__content {
position: relative;
top: 50%;
-webkit-transform: translateY(-50%);
transform: translateY(-50%);
}
これでJumbotron内の見出しやテキスト部分が縦中央に配置されます。
用意したオリジナルのclassを追加する
Jumbotronコンポーネントに上記で用意したオリジナルのスタイルを適用しましょう。
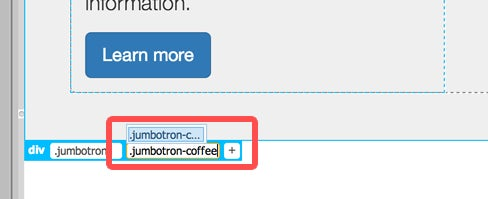
Dreamweaverのライブビューからは、任意のブロックに対し、classを簡単に追加することができます。

class="jumbotron jumbotron--coffee"というマルチクラスで、Bootstrapのスタイルとオリジナルのスタイルの両方を適用させることができました。
同様にcontainerには、.jumbotron__contentを追加します。

今回はここまで。
次回はJumbtronの中にロゴを入れ込んだり、ボタンをGhostボタンにしたりと調整していきます。
カスタマイズTips bootstrap.cssは編集・変更しない
なお、bootstrap.cssを編集・変更することはやめておきましょう。以下の様な理由が挙げられます。
(そもそもDreamweaverによって用意されたbootstrap.cssは読み取り専用であり編集不可になっていますが)
- コンポーネントが持つ本来のスタイルとカスタマイズしたスタイルが混在し、編集箇所が後から探しにくくなる
- カスタマイズ用のCSSを分けておくことで、オリジナルのスタイルの管理が効率的になる
- Bootstrapがアップデートされた場合、カスタマイズした内容が消えてしまう恐れがある
カスタマイズTips オリジナルのclass名には接頭辞を付けるのもオススメ
今回の例で言えば、Jumbotronのスタイルをカスタマイズする際に独自に.jumbotron--coffeeというclassを作りました。
Bootstrapの.jumbotronそのもののスタイルを上書きするような対処を行うと、こちらもオリジナルでのカスタマイズ箇所が分かりづらくなるなどのデメリットがあります。
オリジナルでスタイルを加える場合、独自のclassを用意し、しっかりと命名規則を設けておくといいでしょう。
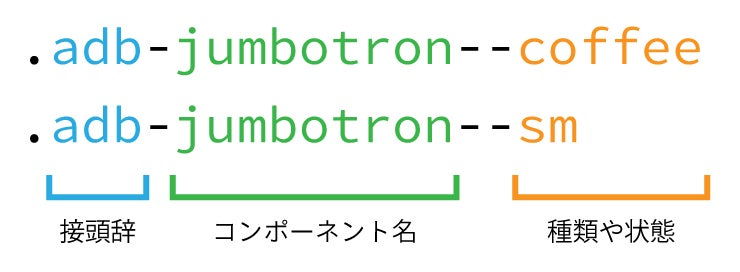
以下のように「接頭辞 + コンポーネント名 + 種類や状態の種別」という風に決めておくと、誰が見てもどういったコンポーネントをカスタマイズしているかが分かりやすくなります。「種類や状態の種別」の部分をさらに「見た目の違い」や「大きさの違い」などでclassを分けてもよいでしょう。

接頭辞には、案件やプロジェクトに応じて任意のものを付けてください。
コンポーネント名は、Bootstrapのコンポーネントと同じclass名にしておくと分かりやすくなります。
種類や状態も任意で付けてよいでしょう。サイズ違いは「xs」「sm」「md」「lg」のように、Bootstrapと合わせておくと分かりやすくなります。