DreamweaverとBootstrapで作るレスポンシブページ 第3回 「SVGでロゴ設置 & 画像のレスポンシブ対応」
DreamweaverとBootstrapで作るレスポンシブページ
この連載では、DreamweaverのBootstrap機能を使って素早く効率的にページをオーサリングするチュートリアルを紹介します。
前回の「第2回 Jumbotronでヒーローエリアに画面いっぱいの写真を配置」ではJumbotronコンポーネントを使用して独自のヒーローエリアをレイアウトしました。Dreamweaverの挿入パネルとライブビューを使って簡単にBootstrapコンポーネントのカスタマイズができるようになりましたね。
今回はそのヒーローエリアの中にSVGのロゴを追加していきましょう。SVGを利用することによってロゴ画像のレスポンシブ対応がとても容易になります。
ヒーローエリアの中身を確認
最初に用意したページデザインのヒーローエリアの中身はどうなっているか、今一度見てみましょう。
次のように、上から順に、ロゴと本文そして背景が透過しているボタン(いわゆるゴーストボタン)がありますので、これらの作成を進めます。先ずはロゴの配置からです。

ロゴを設置する
早速ロゴを設置しましょう。
ロゴそのものはベクター(ai)データとしてすでにIllustratorで作成してあります。

IllustratorからコピペだけでSVGを貼り付ける
Illustrator CC 以降では、作ったグラフィックを普通にコピーすれば、クリップボードにSVGのコードが入るようになりました。
なので、そのままDreamweaverなどのエディターにSVGコードをペースト可能です。HTML5における「インラインSVG」として使用できます。

貼り付けた「インラインSVG」はこのままではDreamweaverのライブビューで表示されないことがあります。その際はブラウザーでプレビューして確認しましょう。
SVGコードを最適化する
IllustratorからコピーしたSVGコードは改行が多く、不必要な箇所も多く含まれており、そのためHTML全体の見通しも悪くなってしまいます。
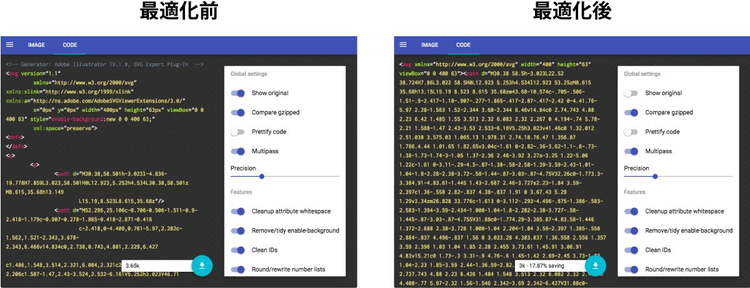
そこで、**SVGを最適化・軽量化できるWebアプリ「SVGOMG – SVGO’s Missing GUI」**を使ってSVGコードを最適化しましょう。
使い方は簡単。IllustratorでコピーしたSVGコードをSVGOMGの「Paste markup」に貼り付けるだけです。あとは右側にあるオプションを調整して好みのコードに整形しましょう。
最適化後のコードをコピーしてDreamweaverに貼り付けます。

SVGとしての容量も削減できるので、この最適化はぜひ対処しておきたいところですね。
SVGの色とサイズを変更する
先ほどコピペしたSVGのロゴは黒色のため、背景画像に馴染んでしまって見づらくなっています。

Illustrator上で白色の塗りを指定してからペーストしてもいいのですが、ここはXML言語であるSVG、せっかくなのでCSSで色を変更してみましょう。
ペーストしたSVGのコードのsvg要素にclass="logo"を追加します。
<div class="jumbotron jumbotron--coffee">
<div class="container jumbotron__content">
<div class="row">
<div class="col-sm-6">
<h1>
<svg class="logo" width="400" height="63" viewBox="0 0 400 63"><path d="M30.38 58.5h-3.023L22.52 38.724H7.86L3.022 58.5H0L12.923 5.253h4.534l12.923 53.25zM8.615 35.68h13.15L15.19 8.523 8.615 35.68zm43.68-10.574c-.705-.506-1.51-.........>
このsvg.logoに対して、「塗りに白色」を設定するスタイルを加えましょう。fillは、SVGにおける図形の塗り色指定のプロパティです。以下のように値を指定します。
.logo {
fill: #fff;
}
これでロゴが白色になりました。

またこのロゴを表示にあわせて大きさが変わるレスポンシブにするため、width="400" height="63"を削除しましょう。これでIE以外ではレスポンシブ(Fluid Image)になります。(IEでのFluid対応は説明が長くなりますので割愛します)
IllustratorのSVG保存の設定次第(SVGオプションダイアログの「レスポンシブ」にチェックが入ってる)では、最初からwidth,height属性がない場合もあります。
<div class="jumbotron jumbotron--coffee">
<div class="container jumbotron__content">
<div class="row">
<div class="col-sm-6">
<h1>
<svg class="logo" viewBox="0 0 400 63"><path d="M30.38 58.5h-3.023L22.52 38.724H7.86L3.022 58.5H0L12.923 5.253h4.534l12.923 53.25zM8.615 35.68h13.15L15.19 8.523 8.615 35.68zm43.68-10.574c-.705-.506-1.51-........>
<title>Adobe Coffee</title>
あとは、インラインSVGの代替テキスト代わりとして<title>Adobe Coffee</title>も書き加えておくといいですね。
このように、IllustratorからSVGを利用する際には画像の書き出しすら必要なくなりました。
(IE8、Andorid2を対象外とできるのであれば)SVGを利用することによって画像のレスポンシブ対応がとても容易になりますので、ぜひオススメしたい作業フローです。
普通の画像(PNGやJpeg)などのレスポンシブ対応
ここまではSVGの画像を簡単に貼り付けられる例を紹介しました。
インラインSVGの場合、svg要素にあるwidth,height属性を取り除けば(IEを除いて)そのままレスポンシブ対応できます。
となると、普通のPNGやJpegといったビットマップ画像のレスポンシブ対応はどうするのか?
Bootstrapなら簡単です。
画像のimg要素に.img-responsiveというclassを付与するだけでレスポンシブ対応させることが可能です。
<img src="images/dummy.png" alt="dummy" width="300" height="200" class="img-responsive">
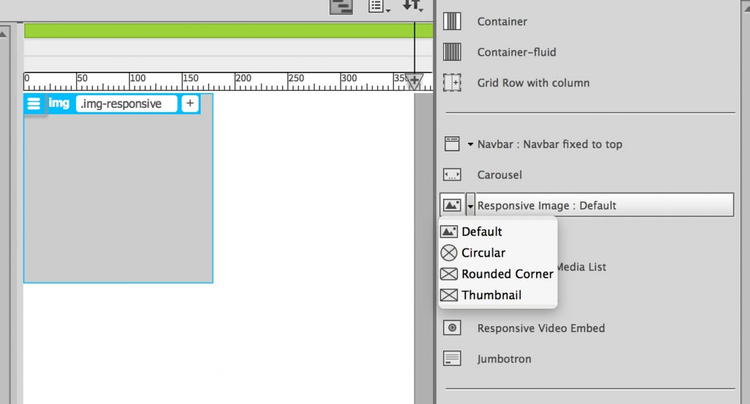
もちろん、挿入パネルからも挿入できます。

https://blogs.adobe.com/creativestation/files/2015/08/bs_img-responsive.png
挿入パネルから挿入した場合は、ダミーのプレースホルダー用画像が挿入されます。
なお、すでにHTML上においてある画像に.img-responsiveを付与する場合は、挿入パネルからは不可能です。ライブビューの[クラス/IDを追加]ボタンを使って、またはコードビューから直接classを付与するようにしましょう。(この点もアップデート希望ですね)
.img-responsiveのスタイルは以下のようになっています。
.img-responsive {
display: block;
max-width: 100%;
height: auto;
}
display: block;になっているので、このままでは横並びの配置ができません。
画像をレスポンシブ対応のまま横並べにしたいときなどは、グリッドの中にひとつずつ配置するか、.pull-leftや.pull-rightを併用して並べましょう。センタリングしたいときは.center-blockを併用します。
次回は、BootstrapのButtonコンポーネントをカスタマイズして、イマドキなゴーストボタンを作ってみましょう。