DreamweaverとBootstrapで作るレスポンシブページ 第4回 「Bootstrapボタンをゴーストボタンに変身させる」
DreamweaverとBootstrapで作るレスポンシブページ
この連載では、DreamweaverのBootstrap機能を使って素早く効率的にページをオーサリングするチュートリアルを紹介します。
前回の「第3回 SVGでロゴ設置 & 画像のレスポンシブ対応」ではDreamweaverにIllustratorからインラインSVGをコピペして、レスポンシブなロゴを設置してみました。Bootstrapのレスポンシブ画像コンポーネントの使い方も覚えましたね。
今回はヒーローエリアのBootstrapのボタンをゴーストボタンに変身させてみましょう。
Bootstrapのボタンをゴーストボタンにカスタマイズ
さぁ、早速ボタンをカスタマイズしていきましょう。
一般的にゴーストボタンとは、背景が透けて見える罫線だけのボタンのことで、大きな背景写真の上によく配置されます。
このサイト上でもデザイントレンドとして解説記事がありますので、下記記事をご覧になってください。
参考記事 : Webデザイントレンド定点観測 背景が透けてみえる「ゴーストボタン」
https://blog.adobe.com/media_02ff140e1f4b8abcfe5780de81708da266906879.gif
主に海外のWebサイトでトレンドとなっているゴーストボタンの例
せっかくですので、BootstrapのButtonコンポーネントの派生コンポーネントとして使えるようにゴーストボタンを作ってみましょう。
BootstrapのButtonコンポーネント
まず、BootstrapのButtonコンポーネントはどのようなものかを把握しておきましょう。
Buttonコンポーネントには、次のように6種類(+無色)に色分けされたボタンが存在しています。
https://blog.adobe.com/media_8974f529f9fe0d9184f422dfa3dafd512d30a631.gif
HTMLには、以下のようにボタンの共通スタイルとなる.btnと合わせて、.btn-default、.btn-primary、.btn-success、.btn-info、.btn-warning、.btn-danger、.btn-linkといった種類別のclassを付けることで色を変えることができます。
<a href="#" class="btn btn-default">Default</a>
<a href="#" class="btn btn-primary">Primary</a>
<a href="#" class="btn btn-success">Success</a>
<a href="#" class="btn btn-primary">Info</a>
<a href="#" class="btn btn-warning">Warning</a>
<a href="#" class="btn btn-danger">Danger</a>
<a href="#" class="btn btn-link">Link</a>
その他にも、幅いっぱいにボタンを広げる.btn-blockや、サイズの種類となる.btn-xs、.btn-sm、.btn-lgなどのclassを掛け合わせることができます。
詳しくは以下の記事を参照してください。
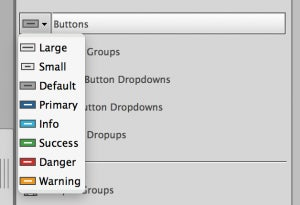
なお、これらの種類のボタンは、Dreamweaverの挿入パネルからも個別に挿入することができます。

https://blogs.adobe.com/creativestation/files/2015/08/dw_bs_button.png
「.btn-ghost」というオリジナルのコンポーネント用classを作る
それでは、上記のBootstrapのButtonコンポーネントに.btn-ghostというオリジナルのclassを合わせることで、ゴーストボタンという新しいコンポーネントを使えるようにしてみましょう。図で表すと以下の様なイメージですね。

「ゴースト」ボタンですので、まずは以下のようにbackground: transparent;を指定して背景を透過にします。(第1回で作成したstyle.cssに書き加えます)
.btn-ghost {
background: transparent;
}
続いて、各色ボタンごとに.btn-ghostと組み合わせた場合のテキスト色を指定します。BootstrapのButtonコンポーネントは、通常テキストの色が白なので、背景色として使われている色に変更します。
.btn-ghost.btn-default {
color: #777;
}
.btn-ghost.btn-primary {
color: #337ab7;
}
.btn-ghost.btn-success {
color: #5cb85c;
}
.btn-ghost.btn-info {
color: #5bc0de;
}
.btn-ghost.btn-warning {
color: #f0ad4e;
}
.btn-ghost.btn-danger {
color: #d9534f;
}
hover時のスタイルも整えましょう。hover時には背景色を付け、テキストの色を白にするようにします。(hover時の背景色はBootstrapのButtonコンポーネントのスタイルをそのまま使うので、ここではわざわざ指定しません)
.btn-ghost.btn-primary:hover,
.btn-ghost.btn-success:hover,
.btn-ghost.btn-info:hover,
.btn-ghost.btn-warning:hover,
.btn-ghost.btn-danger:hover {
color: #fff;
}
これで、BootstrapのButtonコンポーネントに、.btn-ghostというゴーストボタンの形状のコンポーネントを追加することができました。
なお、枠線もテキストも白色となるボタンはBootstrapにはありませんので、このタイミングで.btn-whiteというclassを用意しましょう。7色目のボタンコンポーネントとなります。
.btn-ghost.btn-white {
color: #fff;
border: 1px solid #fff;
}
.btn-ghost.btn-white:hover {
color: #333;
background: #fff;
}
以下のように、class="btn btn-primary btn-ghost"などとclassを掛け合わせれば、各色ごとのゴーストボタンとして表示されます。
<a href="#" class="btn btn-default btn-ghost">Default</a>
<a href="#" class="btn btn-primary btn-ghost">Primary</a>
<a href="#" class="btn btn-success btn-ghost">Success</a>
<a href="#" class="btn btn-primary btn-ghost">Info</a>
<a href="#" class="btn btn-warning btn-ghost">Warning</a>
<a href="#" class="btn btn-danger btn-ghost">Danger</a>
<a href="#" class="btn btn-white btn-ghost">White</a>
このHTMLをブラウザで見ると、ちゃんとすべての色が、背景透過の枠線付きゴーストボタンとして表示されました。(最後の.btn-whiteのボタンが見えるようにグレー背景にしています)

ヒーローエリアのボタンをゴーストボタンにする
ヒーロエリア(Jumbotron)の中にあるボタンのコードを以下の様に変更しましょう。.btn-primaryを.btn-whiteに変更し、.btn-ghostを追加します。
<p><a class="btn btn-white btn-lg btn-ghost" href="#" role="button">Learn more</a></p>
ビジュアルエディター上でもちゃんとゴーストボタンとして表示されています。

なお、ボタンの角丸をなくすのであれば、.btn-ghostにborder-radius: 0;を書き加えておきます。これでゴーストボタンだけが角丸ではなくなります。
.btn-ghost {
background: transparent;
border-radius: 0;
}
Bootstrapのデフォルトのスタイルを上書きしないのがコツ
これまでのように、ゴーストボタンを用意するのに.btn-ghostというclassを新たに作りました。
この方法では、Bootstrapの既存のButtonsコンポーネントのスタイルを変更・上書きを全くしていません。
例えば、BootstrapのButtonsコンポーネントそのものである.btnに対してスタイルを上書き適用してしまうとしましょう。
.btn {
background: transparent;
border-radius: 0;
}
この場合、あとからBootstrapのデフォルトのButtonsコンポーネントを使いたくなった場合に困ることになります。
すべてのボタンの角丸をなくしたいなど、サイト全体の明確なレギュレーションとするのであればよいのですが、Bootstrapというフレームワークの持つ柔軟性は失われます。
Bootstrapのデフォルトのスタイルを上書きはよく考えて行う必要がある、ということです。
では、最後にボタンの中身を調整して終わりにしましょう。
Bootstrapのアイコンフォントを使う
このボタンは購入を促すボタンですのでそれなりの見た目がほしいところです。カートアイコンをボタン内に付けたいと思います。
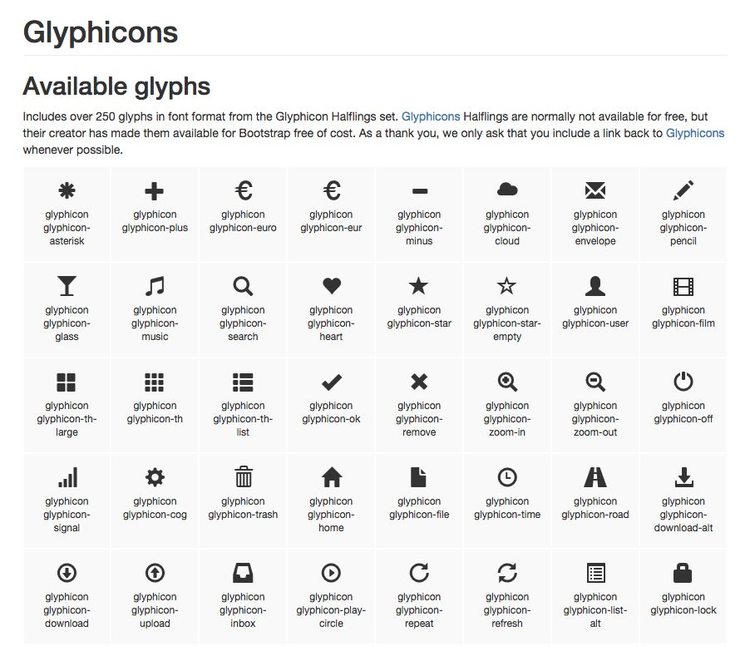
Bootstrap 3には250種類のアイコンが含まれていますから、カートアイコンを探してみましょう。

http://getbootstrap.com/components/#glyphicons
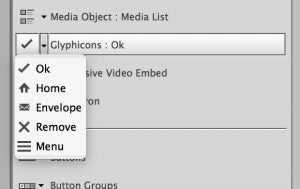
これらのアイコンは、もちろんDreamweaverの挿入パネルからも挿入することが可能です。
ですが、なんと、250種類中の5つしか挿入することができません…

https://blogs.adobe.com/creativestation/files/2015/08/dw_bs_icons.png
なのでこれら5種類以外のアイコンを使いたい際は、一度コードビューにアイコンを挿入した後にclassを書き換える必要があります。
下記コードのように、適当なアイコン(下のコードではホームアイコン)を挿入パネルから挿入した後、.glyphicon-homeの部分を、任意のアイコンのclass名に書き換えます。
<p><a class="btn btn-white btn-lg btn-ghost" href="#" role="button"><span class="glyphicon glyphicon-home" aria-hidden="true"></span> Learn more</a></p>
今回はカートアイコンにしたいので、公式サイトのGlyphiconsコンポーネントからカートアイコンを探すと.glyphicon-shopping-cartが見つかりました。
https://blog.adobe.com/media_f8a35ba50b127c0027e874368e4bf8a0eff882e4.gif 先に追加したアイコンのclass名を.glyphicon-shopping-cartに変更しましょう。
<p><a class="btn btn-white btn-lg btn-ghost" href="#" role="button"><span class="glyphicon glyphicon-shopping-cart" aria-hidden="true"></span> Learn more</a></p>
これでボタン内にカートアイコンを挿入することができました。
https://blog.adobe.com/media_29e01ded9f55c1ab2daea3ca98743d975a6d3340.gif
Dreamweaverの今後のアップデートで、挿入パネルから250種類すべてのアイコンを使えるようになるといいですね。
ということで、最終的には以下のコードに調整しました。ヒーローエリア内のゴーストボタンの完成です。
<p>
<a class="btn btn-white btn-lg btn-ghost" href="#" role="button">
<span class="small">Original Blend 200g / ¥1,200</span><br>
<span class="glyphicon glyphicon-shopping-cart" aria-hidden="true"></span> BUY
</a>
</p>
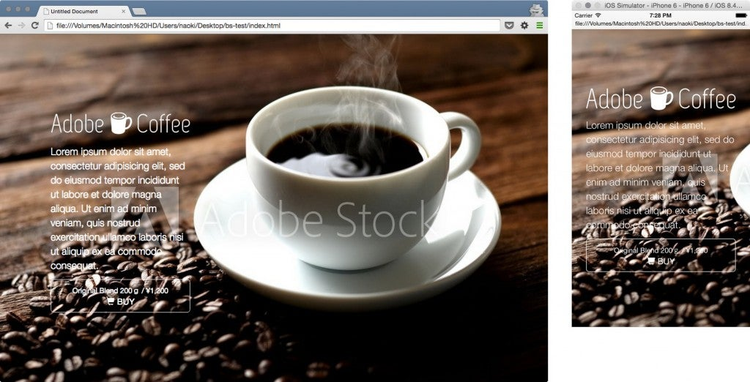
以上でサンプルページのヒーローエリアを作り終えることができました。

https://blogs.adobe.com/creativestation/files/2015/08/brw_check.jpg
背景の写真に馴染んでしまってテキストやボタンが見づらくなっている部分もありますが、これは写真を変えたり加工したり、レイアウト変更でカバーしたり調整してみましょう!
次回は、レスポンシブページの最重要課題であるグリッドレイアウトの作成に進みます。