DreamweaverとBootstrapで作るレスポンシブページ 第5回 「グリッドカラムレイアウトを使いこなす」
DreamweaverとBootstrapで作るレスポンシブページ
この連載では、DreamweaverのBootstrap機能を使って素早く効率的にページをオーサリングするチュートリアルを紹介します。
前回まで(第4回 「Bootstrapボタンをゴーストボタンに変身させる」)記事では、Jumbotronをカスタマイズしてヒーローエリアを完成させました。さまざまなコンポーネントを組み合わせてオリジナルなものを簡単に作れることがお分かりいただけたかと思います。
さて、今回からはレスポンシブの本領とも言える**「グリッドレイアウト」の部分**に注力して紹介いたします。
グリッドレイアウトの設計
最初にどのようなグリッドレイアウトを施したいのか設計しましょう。
まず大きなレイアウトとして次のような2カラム。薄い緑とピンクの色をかぶせている箇所ですね。これはスマホ時には縦に並ぶようにします。

https://blogs.adobe.com/creativestation/files/2015/09/site_grid_sample1.png
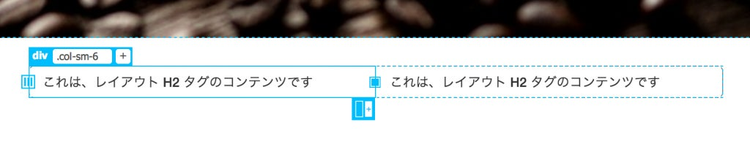
次に、上記のピンクのカラムの中にグリッドカラムをネストします。こちらも2カラムで、スマホ時には縦に並ぶようにします。

https://blogs.adobe.com/creativestation/files/2015/09/site_grid_sample21.png
グリッドレイアウトとHTMLの順番
レスポンシブなレイアウトにするにあたり、スマホとPCでは以下のようにレイアウトを切り替えます。
コンテンツの重要度としては、ピンクが「メイン」カラム、グリーンが「サブ」カラムとなります。
https://blog.adobe.com/media_12c792f3fa597ae751133a2e3373adcaa3801bf8.gif
- スマホの時は1カラム。上にピンクのカラム、下にグリーンのカラムをレイアウト
- PCの時は左右に2カラム。左にグリーンのカラムを、右にピンクのカラムをレイアウト
スマホの時を基準と考えて、HTML文書内の順番は、ピンク→グリーンとします。
メインコンテンツとなるピンクのカラムが先にある方が文書構造的にも望ましいと思われます。
ただ、PCの時にはグリーンのカラムが左にあります。普通のグリッドレイアウトではHTML文書内の先にある要素が左に配置されます。
PCの時の横並びのカラムの順番を変えて後にある要素を左に配置したいわけですね。
こんなときは、**Bootstrapの「Column ordering」(カラムのpushとpull)**を使って実現しましょう。
カラムの挿入とサイズ変更
まずは普通に、PC時に2カラムになるように[挿入]パネルから[Grid Row with column]コンポーネントを挿入してください。

https://blogs.adobe.com/creativestation/files/2015/09/bs_grid_011.png
なおこの時、スマホでは1カラムにしたいので、2カラムにしたいのはタブレット以上の時となります。なので、メディアクエリーバーでは「min-width: 768px」を選択してからカラムを挿入してください。

https://blogs.adobe.com/creativestation/files/2015/09/site_grid_sample_mqbar1.png
左がピンクのメインコンテンツのカラム、右がグリーンのカラムとして、各カラムの幅を調整します。
カラムの幅(サイズ)の調整は、ライブビュー上の**[列のサイズ変更]のハンドル**操作で行えます。ハンドルを左右に動かせばカラムの幅が変わり、指定してある「.col-sm-6」のclass名も自動的に変わります。
https://blog.adobe.com/media_759ae6db191cfaa4b02fa39c409a87a9536d44e6.gif
また、開始位置(オフセット)の調整は**[列オフセット]ハンドル**で行えます。必要になったら利用してください。
https://blog.adobe.com/media_2f9ba50c0b513329604d6bbab782f48a779b10bc.gif
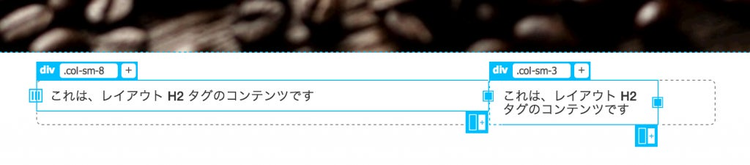
調整後は次のようにサイズを調整して、**メインの左カラムを.col-sm-8、サブの右カラムを.col-sm-3**としました。

https://blogs.adobe.com/creativestation/files/2015/09/bs_grid_021.png
カラムのpushとpull
さて、レイアウト時にこの2つのカラムの配置を入れ替えたいわけです。
この2つのカラムの並び順を変えるには、ライブビュー上の**[エレメントディスプレイ]**を使って別途classを追加します。(エレメントディスプレイとは?)
まずは左にあるメインカラムに.col-sm-push-4というclassを追加します。そうすると、メインカラムが右側にグリッド4つ分移動したことがわかるはずです。
https://blog.adobe.com/media_cd7ffa5f6dcce6c96271d79c4419d4872a196fca.gif
次にサブカラムには.col-sm-pull-8を追加します。今度はグリッド8つ分左に移動しました。
https://blog.adobe.com/media_fe94a3d18cc2d55fa8f5564992d87fe5938860f7.gif
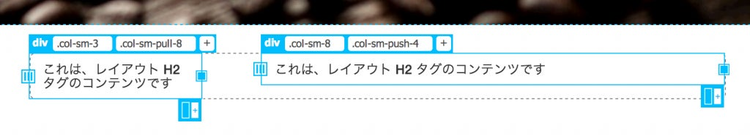
これでこのようにカラムの順番の入れ替えができました。

https://blogs.adobe.com/creativestation/files/2015/09/bs_grid_031.png
レイアウトは入れ替わりましたが、HTMLの順番は変わっていません。.col-sm-8の方が先にありますね。
<div class="row">
<div class="col-sm-8 col-sm-push-4">
<h2 class="h5">これは、レイアウト H2 タグのコンテンツです</h2>
</div>
<div class="col-sm-3 col-sm-pull-8">
<h2 class="h5">これは、レイアウト H2 タグのコンテンツです</h2>
</div>
</div>
pushとpullの覚え方
このように、カラムに対してpushとpullを指定することで レイアウト上の順番を入れ替えることができることはお分かりいただけたでしょう。
ただ、「どっちがどっちだっけ?」と慣れないうちはよく分からなくなることが多いものです。
その際は、**「左を基準にして、押す or 引く」**と覚えてください。左が基準、です。
微調整の小ネタ
特定のブレークポイントでブロックを非表示にしたい
ブラウザ幅によってグリッドカラムのサイズを変えるのは「.col-sm-n」「.col-md-n」等のclassを指定すれば可能ですが、例えば、スマホ時のみ特定のブロックやパーツを非表示にしたいときがあるでしょう。(よくある例では、何かしらのファイルを「ダウンロードするボタン」が挙げられますね)
そのようなときは、ライブビューのリサイズバーをドラッグして、非表示にしたいブレークポイントの間に収まるようにライブビューのサイズを変更します。今回は、ライブビューのサイズを320pxに縮めました。
https://blog.adobe.com/media_ec40609ad59b256e6550802eaccbe5ede06d7712.gif
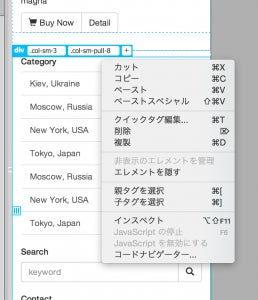
狙いのブレークポイントまでライブビューをサイズ変更したら、非表示にしたいブロックやパーツを右クリックして**コンテキストメニューを表示させ、「エレメントを隠す」**を選択します。

https://blogs.adobe.com/creativestation/files/2015/09/dw_size_context1.png
これにより、特定のブレークポイントにおいて特定のブロックやパーツを非表示にすることができます。実際にライブビュー上でも非表示になります。
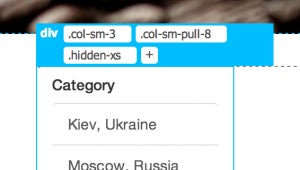
ライブビューのサイズを元のPCサイズまで戻してみると、非表示にしたブロックには .hiddex-xs というclassが追加されています。これが、「ブレークポイントが xsの時(スマホの時)、このブロックを非表示にする」という指定です。

https://blogs.adobe.com/creativestation/files/2015/09/bs_hidden-xs1.png
見出しの文字サイズを調整する
HTMLの構造上、「h2にしたいけど文字サイズは小さくしたい」場合があると思います。
そんな時は、Bootstrapの.h1, .h2, .h3, .h4, .h5, .h6 classを使いましょう。
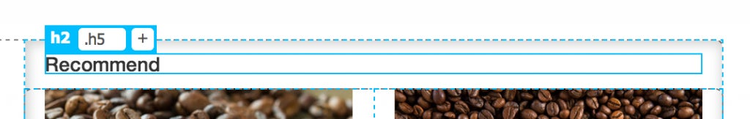
次の図の場合、h2要素に「.h5」classを追加して、h5要素相当の大きさに調整しています。

https://blogs.adobe.com/creativestation/files/2015/09/bs_heading_size1.png
ただし、これらはあくまで見出し用のclassなので、見出し以外の文字サイズ調整に使用するのはあまりオススメしません。
レイアウトをブラウザと実機でチェックしよう
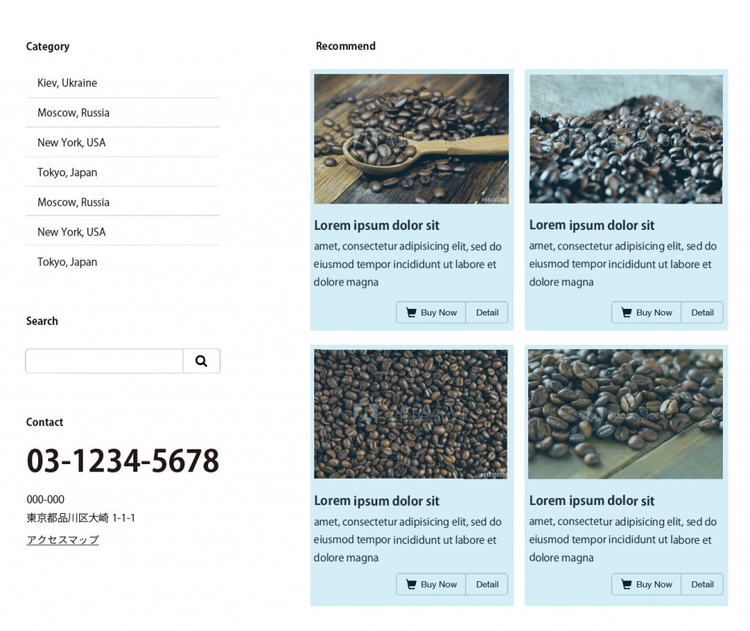
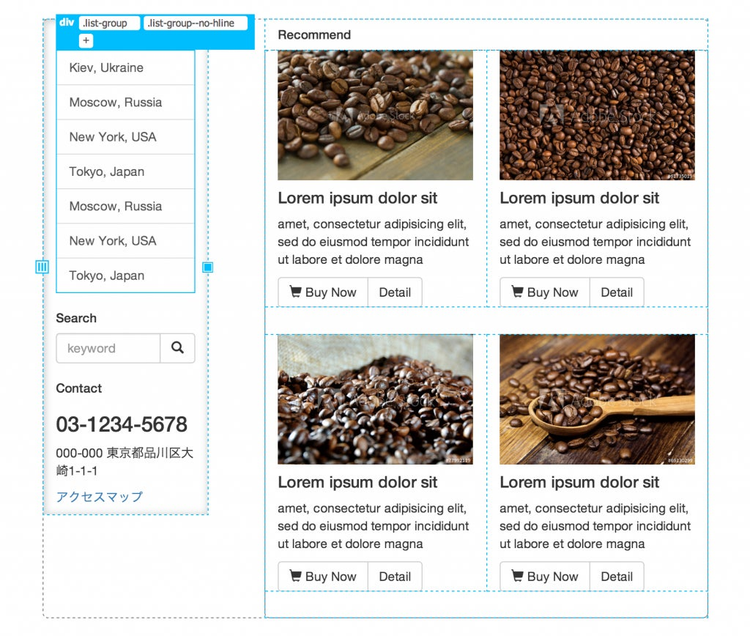
カラムのレイアウトが済めば、あとはその中に必要なコンポーネントを挿入していき、必要なスタイルを適用していくだけです。ということで、挿入し終えたライブビューが次のようになります。

https://blogs.adobe.com/creativestation/files/2015/09/bs_all_compornent1.png
ここまで来たら、ブラウザとスマホ実機でのチェックを随時行いながらコーディングを進めたいものです。
Dreamweaver CC 2015では、「デバイスプレビュー」という便利なプレビュー機能が搭載されました。
Dreamweaverのメインウィンドウの右下にある、デバイスプレビューのアイコンをクリックすると、次のようなQRコード(とURL)が表示されます。

https://blogs.adobe.com/creativestation/files/2015/09/dw_devicepreview1.png
このQRコードをスマホで撮影すると、ブラウザが起動して、Creative Cloud アカウントでの認証画面が表示されます。
認証を済ますと、今Dreamweaverで作っている最中のページをスマホの実機でプレビューすることができます。
https://blog.adobe.com/media_8b867ed4f02b772265adabfc5043d4a45c6a0cf9.gif
しかも、Dreamweaverでの編集や変更を即時反映して自動でリロードされます。まさにリアルタイムプレビューな機能です。
以上で、グリッドレイアウトの調整方法やその確認方法を紹介しました。
次回は、このグリッドレイアウトのちょっとうれしいカスタマイズ方法をご紹介します。