DreamweaverとBootstrapで作るレスポンシブページ 第6回 「グリッドカラムの隙間を自在に操る方法」
DreamweaverとBootstrapで作るレスポンシブページ
この連載では、DreamweaverのBootstrap機能を使って素早く効率的にページをオーサリングするチュートリアルを紹介します。
前回の記事( 第5回 「グリッドカラムレイアウトを使いこなす」)では、カラムを配置する順番の入れ替えやカラム幅の変更を行いました。Dreamweaverのライブビューは、Bootstrapによるレイアウトを目視しつつ細かく調整できるのがいいところですね。
今回は、その**「グリッドレイアウト」をより自由にカスタマイズする方法**を紹介いたします。そのままでも充分に便利なBootstrapのグリッドですが、ちょっと手を加えることでより柔軟なレイアウトを実現することができるようになりますよ。
Bootstrapのグリッドカラムの仕組み
カラムとガター
まずはBootstrapのグリッドカラムの仕組みを再確認しましょう。
Bootstrapのグリッドは、.col-xx-nのclassで実現される各カラムと、それらを囲う.rowで成立します。
Bootstrapデフォルトのスタイルでは、
.col-xx-nは、左右に15pxのpaddingを持つ- つまり、カラム同士の間には30px(15px+15px)のガターが空いている
- それらを囲う
.rowは、左右に**-15pxのネガティブmargin**を持つ(左端と右端のカラムの15pxのpaddingを見えない領域に出すため)
となり、図で表すと次のような構図になります。
https://blog.adobe.com/media_c2002ac14c00f15e1e6514490c1002c26dbdcffd.gif
これらはどのサイズのカラム(.col-xx-1 〜 .col-xx-12)でも同じ仕組ですので、覚えておきましょう。
デフォルトでは隙間のないグリッドレイアウトはできない?
上記の仕組みによって、次のようなカラムを隙間なく敷き詰めたレイアウト(つまりガターがないレイアウト)はBootstrapのグリッドそのままでは実現できないことになります。
https://blog.adobe.com/media_0bd59400e3369cf11a097be2feae79fa7790bfb1.gif
隙間のない(ガターのない)グリッドカラムにカスタマイズする
まずは普通にレイアウトしてみる
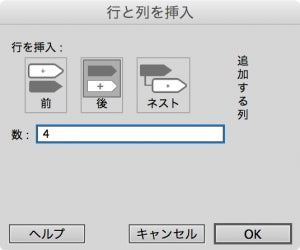
では、第1回・第2回で用意したJumbotronコンポーネントの下に、4つのグリッドカラムを設置しましょう。

https://blogs.adobe.com/creativestation/files/2015/09/dw_add_gridcolmuns.png
各カラムの中には画像をそれぞれレスポンシブイメージで挿入します。
Bootstrapの挿入パネルの**[Responsive Images : Default]を挿入したのち、img要素の「≡」部分をクリックして「クイックプロパティインスペクター」**を表示させて画像のパスを修正すると簡単です。
https://blog.adobe.com/media_86f445819c86a25ae9d5a3ddf83f83b54795f748.gif
これらが4つ分完了すると以下のようになりますね。
このままでは4つの画像の間にガターが存在しており、隙間のないレイアウトにはなっていません。
https://blog.adobe.com/media_aa28d5298e03a038fa703ee0bb38bedefd359449.gif
ガターのないグリッドカラムのスタイルを用意する
カラムの間のガターは、各カラムの左右にある15pxのpaddingによって成り立っていますから、これらのpaddingを0にすればカラム間は隙間なくなります。
なので、以下の様に.row--nopaddingというclassを追加し、.rowの派生コンポーネントとして用意しましょう。
/* .row の左右のネガティブマージンを0にする */
.row--nopadding {
margin-left: 0;
margin-right: 0;
}
/* .row--nopadding の中にあるカラムの左右のパディングを0にする */
.row--nopadding > [class*="col-"] {
padding-left: 0;
padding-right: 0;
}
[class*="col-"]という部分一致セレクターを使って、.row–nopaddingの子要素となる.col-xx-1 〜 .col-xx-12すべての左右のpaddingを0にしています。
これを<div class="row row--nopadding">として、.rowと.row–nopaddingを併用すれば、隙間のないグリッドカラムができあがります。
<div class="row row--nopadding">
<div class="col-sm-3"><img src="images/mock01.jpg" class="img-responsive" alt="xxx"></div>
<div class="col-sm-3"><img src="images/mock02.jpg" class="img-responsive" alt="xxx"></div>
<div class="col-sm-3"><img src="images/mock03.jpg" class="img-responsive" alt="xxx"></div>
<div class="col-sm-3"><img src="images/mock04.jpg" class="img-responsive" alt="xxx"></div>
</div>
ブラウザで確認しても、隙間なくカラムが並んでいることがわかります。
https://blog.adobe.com/media_671a28ce79155d94a3dfb0624910e1aa186f8ffc.gif
あとは各写真の下にテキストなどを追加していくだけですね。
4つの写真の下側の余白や、テキストの左右の余白などは適宜指定してください。
Dreamweaverでのガターサイズ変更との違い
なお、このデフォルト30px(15px+15px)のガターサイズですが、Dreamweaverの新規作成ダイアログにて変更することが可能です。
https://blog.adobe.com/media_7f2adc248ef47f302d1444e7d287851e2ccb2cdd.gif
ただし、このダイアログでのガター(余白)サイズの変更は、すべてのカラムのガターサイズを変えてしまうことになります。つまり、ガターサイズの基本値の変更であり、カラムごとに違ったサイズの余白を設定する目的では使えません。
あるグリッドカラムには余白を付けて、別のグリッドカラムでは余白をなくす、といった柔軟なレイアウトを実現したい場合は、先述のように.row--nopaddingのような派生コンポーネントを用意して利用しましょう。
カスタマイズの小ネタ
縦中央揃えできるグリッドカラムも作れる
Bootstrapのグリッドカラムでは、左右に並べたカラムを縦中央揃えにすることはできません。
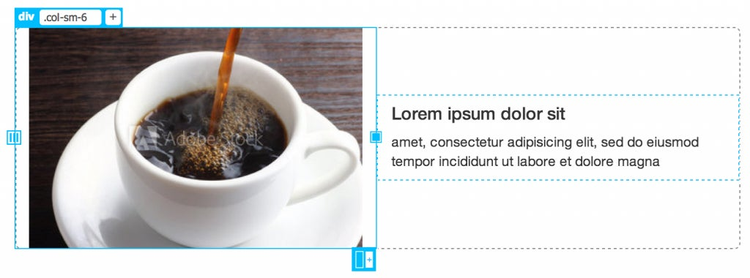
例えば以下の様なレイアウトでは、左の写真に対して、右のテキストを縦中央にレイアウトしたいことなどは多々あることでしょう。

https://blogs.adobe.com/creativestation/files/2015/09/dw_inline-grid_before.png
ここまでのグリッドカラムのカスタマイズと同様に、グリッドカラムの派生コンポーネントを作って対応してみましょう。
ということで、以下の様に.row--v-middleというclassを用意しました。
.row--v-middle {
font-size: 0;
}
.row--v-middle > [class*="col-"] {
float: none;
display: inline-block;
vertical-align: middle;
font-size: 14px;
}
.row--v-middleの子要素である.col-xx-1 〜 .col-xx-12すべては、floatによる横並びを打ち消し、inline-blockによる横並びに変更しています。
つまり、カラムをinline-blockにすればvertical-align: middle が有効になり、カラム同士の縦中央揃えが実現できるということです。

https://blogs.adobe.com/creativestation/files/2015/09/dw_inline-grid_after.png
なお、inline-blockによる横並びでは、カラムの間に1スペース分の隙間が空いてしまうので、.row–v-middleの方で一旦フォントサイズを0にし、中のカラムでフォントサイズを14pxに戻して対処しています。
ブロック間の余白は「15pxの倍数」を基準に考える
Bootstrap自体、基本的には「コンポーネント集」という特性がありますので、全体的なページレイアウトの細かい調整は自分で行うことになります。
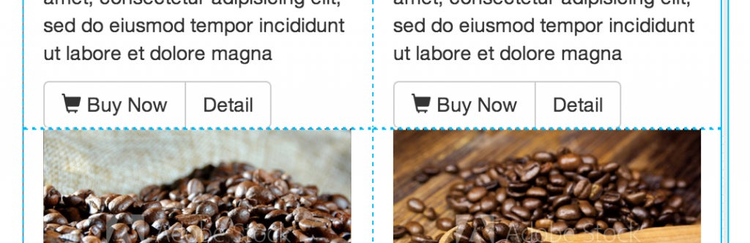
例えば、グリッドレイアウトを行っただけでは次の図のようにカラム同士の上下はくっついたままです。上下のカラム間にも適切に余白をあけたいですよね。

https://blogs.adobe.com/creativestation/files/2015/09/site_block_before.png
このように、カラムの余白を自分で設ける際、「15pxの倍数」でサイズ指定するといいでしょう。
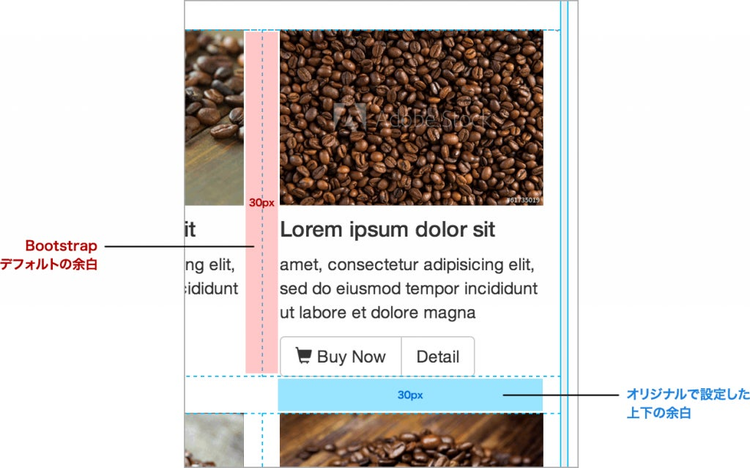
Bootstrapのグリッドでは、カラム間の余白はデフォルトで**「左15px + 右15px」**となっています。なので、15の倍数で上下の余白も設定すれば、上下左右の余白を違和感なく揃えることができるのです。
今回は各ブロックの下の余白を30pxで設定しました。下の図の青で示した領域です。

https://blogs.adobe.com/creativestation/files/2015/09/site_block_after.png
以下のような便利classを用意して、マルチクラスとして利用するのもいいですね。(セマンティック度は犠牲になりますが)
/* 上方向のmargin */
.block-mt-sm {
margin-top: 15px;
}
.block-mt-md {
margin-top: 30px;
}
.block-mt-lg {
margin-top: 60px;
}
/* 下方向のmargin */
.block-mb-sm {
margin-bottom: 15px;
}
.block-mb-md {
margin-bottom: 30px;
}
.block-mb-lg {
margin-bottom: 60px;
}
なお、BootstrapをSassでカスタマイズされることがあれば、余白の数値指定には**「$grid-gutter-width」という変数**を使うとよいでしょう。
ここまで説明したように、Bootstrapのグリッドカラムとそのガター(余白)を理解してカスタマイズすることで、レスポンシブWebデザインにおいて、より思い通りのレイアウトを実装することができます。
しかも、Dreamweaverを利用することで面倒なメディアクエリー構文を書くこともなく、これらを実現できます。最新のDreamweaver体験版でもフル機能を利用できますので、ぜひ試してみてください。
以上で、「DreamweaverとBootstrapで作るレスポンシブページ」は終了となります。
これまでの全6回をお読みいただければ、DreamweaverとBootstrapを使ってレスポンシブなレイアウトを思いのままに組むこ楽しさが伝わることと思います。
Bootstrapは「簡単テンプレート」ではありません。
我々のWebサイト制作の土台となってくれる「フレームワーク」です。作業の効率化やクオリティのボトムアップを図るものです。
Bootstrapは紹介したものよりももっと多くの機能やコンポーネントを持っていますが、すべてを使いこなす必要はありません。
便利な部分だけを享受するだけでもよいのです。
ぜひ最新のDreamweaverを介してBootstrapと仲良くなってください。本連載がそのきっかけとなれば幸いです。