ベテランほど知らずに損してるPhotoshopの新常識(4)まだスライスで消耗してるの?「画像アセットの生成」でスライス不要のサクサク切り出し
ベテランほど知らずに損してるPhotoshopの新常識
Web制作で不可欠な画像の切り出し。Photoshopの「画像の切り出しにスライス」は2年前のちょうど今頃に終了、現在は「画像アセットの生成」を使うことでスライス作業から解放されています。
CC→CC 2014→CC 2015とバージョンアップに伴う変更点とともにご紹介します。「画像アセットの生成」をご存じの方は、復習がてら読んでいただければ幸いです。
スライスの問題点
Web制作ではカンプと呼ばれる一枚絵を作成し、そこから必要なパーツを切り出すというワークフローが一般的です。
https://blog.adobe.com/media_d73deb6d5878b51b81ea1bb47e0b1cabf4bc0154.gif
その際、切り出す箇所を、次のいずれかの方法で「スライス」するのが従来のやり方でした。
- [スライスツール]を使って、切り出したい領域をドラッグして指定する
https://blog.adobe.com/media_761bc27372eaabb9ab7975623dab160eccb38c85.gif - [レイヤー]メニューの[レイヤーに基づく新規スライス]をクリックする
後者の方法では、移動や大きさ変更に伴い自動的にスライス領域が拡張しますが、それでも、スライスには次のような制約がありました。
- スライス領域を重ねることができない
- 部分的に透過させるには、下位のレイヤーを非表示にしておく必要がある
レイヤーの表示/非表示などをセットとして管理できる「レイヤーカンプ」を使って切り抜けている方もいると思いますが、何より、スライス作業は面倒!!!これに尽きます。
スライス作業を不要にする「画像アセットの生成」の基本フロー
「画像アセットの生成」を使うと、スライス作業だけでなく、重なりへの配慮が不要になる点がポイント高いです。実現する手順は非常にカンタン、次の2ステップだけです。
- 書き出したいレイヤー名に拡張子を付ける(例:catchcopy.png)
https://blog.adobe.com/media_702836b518138da92d3934eaaf26dbdea32b072d.gif - [ファイル]メニューの[生成]→[画像アセット]をクリック
https://blog.adobe.com/media_0f2d2cb6f94a4e5ff08346e59079e07baf289f9a.gif
これだけで、PSDと同じ階層に「(PSD名)-assets」フォルダが自動生成され、「catchcopy.png」が自動的に書き出されます。レイヤーのコンテンツの色や効果、大きさ変更などを行うと、PSDの保存のタイミングで「catchcopy.png」は自動的に更新されます。
https://blog.adobe.com/media_7caca12fb2d950f4f618493557c13273aa562bf5.gif
このサンプルでは、キャッチコピーの背面に画像がありますが、書き出し時に隠したりする配慮が不要です。
https://blog.adobe.com/media_f1ade9f418cd292bcda9901111c56cb6a566d02f.gif
レイヤーグループを対象としたり、レイヤーグループ内の特定のレイヤーのみを対象にすることもできます(拡張子を付けるだけです)。
うまく生成されない場合
[環境設定]の[プラグイン]カテゴリで、[Generatorを有効にする]オプションにチェックが付いているかを確認してみてください。
https://blog.adobe.com/media_91b1baaf6d5d3e9c9b4eed5a085bd57dc1b4fe50.gif
なお、「画像アセットの生成」は、Node.jsベースのGeneratorテクノロジーを使っています。
対応しているファイル形式、画質の変更方法
「画像アセットの生成」で対応しているファイル形式は、PNG、GIF、JPEG、SVGの4つ。
また、デフォルトの書き出し設定は表の通りです。
書き出し設定を変更するには、次のようにレイヤー名を変更します。
- デフォルトのPNG形式は、半透明のアルファチャンネルを持つPNG-32形式。「.png8」や「.png24」のように指定することで書き出しオプションを変更できる
- 「.jpg1」から「.jpg10」のように、10段階でJPEGの書き出しクオリティを変更できる(指定なしの場合は「.jpg8」と同様)。また、「logo.jpg100%」や「logo.jpg50%」のように「%」付きで指定することも可能
- GIFには書き出しオプションがない
さらに、複数画像の書き出しやサイズ変更にも対応しています。
- 複数の画像を変更するには、「logo.png, logo.gif」のように「,」でつなぐ(「,」の後のスペースはなくてもOK)
- 「250×150 logo.png」のように指定すると、幅250ピクセル、高さ150ピクセルの画像が書き出されるが、縦横比が狂ってしまうことがあるので注意
レイヤーのネーミング
ちょっと面倒なのがレイヤー名の変更です。
https://blog.adobe.com/media_c70a575fe03b54909e22af8cd1dceb4728e7cc3a.gif
2013年11月にリリースされた「Adobe Layer Namer」を使うと、拡張子の付加や画質設定などを手軽に行うことができます。
しかし、Photoshop CC 2015には、インストールできないことがあります。というのも、インストールにExtension Managerを使うのですが、Extension Managerは開発中止されてしまい、CC 2015には対応していないのです…
CC/CC 2014をインストールしていない環境では、CC 2015にインストールできました。こちらの中程にリンク先がありますので、トライしてみてください。
そのほか、Photoshop CC 2015にも対応したOvenという拡張機能もあります。
ダブルクリックしないでレイヤー名を変更する
レイヤー名を変更するには、レイヤー上でダブルクリックして編集します。なかなか面倒なダブルクリック操作ですが、[レイヤー]メニューの[レイヤー名の変更](レイヤーグループの場合には[グループ名の変更])に、キーボードショートカットを割り当てることで解決します。
私の場合、command+control+AキーとF4キーを与えています。細かいことですが作業効率に直結します。
https://blog.adobe.com/media_31ce72def8302e7d30ef82da2be6093126411841.gif
余白を設定するには?
「画像アセットの生成」は([レイヤーに基づく新規スライス]のように)自動的に書き出し範囲を決定します。しかしながら「少しだけ余白を付けたい」「特定の領域のみ表示させたい」ということがありますよね。
その場合には、レイヤー(またはレイヤーグループ)に対してレイヤーマスクを設定します(ベクトルマスクでも)。長方形でない場合には、マスクされつつ、レイヤーマスクが入りきる大きさの長方形で書き出されます。
https://blog.adobe.com/media_efcfa3a6a24d243ca2cfa1324b15029bcee0f5c7.gif
なお、マスクで書き出し領域を指定できるのは、Photoshop CC 2014/2015のみです。
書き出し先をカスタマイズするには?
画像の書き出し先について掘り下げてみましょう。
「sample.psd」に対して、画像アセットをオンにすると「sample.psd」と同じ階層に「sample-assets」が作られ、その中に画像が書き出されます。これが基本です。
https://blog.adobe.com/media_4f689025e3a293cd300fdc4c023e9858f7727f95.gif
たとえば、レイヤー名を「images/logo.png」のようにすると、「sample-assets」内に「images」フォルダが作られ、その中に「logo.png」が保存されます。
https://blog.adobe.com/media_e9538a828917badc3bd6bc3908ee976b6d080008.gif
しかし、これでもサイトの運用には困ります。サイトで使う画像を入れておくフォルダ(images)と「画像アセットの生成」の書き出し先「(PSD名)-assets」を一致させたい場合には、次の手順を踏みます。
- サイト内の「images」フォルダのシンボリックリンクを作成する
https://blog.adobe.com/media_956070bbcd561ee2d22d6ecde3e43816434f5a0f.gif - 作成したシンボリックリンクファイル(というかフォルダ)を「sample.psd」と同じ階層に移動する(「sample-assets」フォルダは削除)
- 「sample.psd」と同じ階層に移動した「images」というシンボリックリンクのファイル名を「sample-assets」に変更する
https://blog.adobe.com/media_42772d013f521947503bab0447163eb43aaa1774.gif - sample.psdを開くと、「画像アセットの生成」で書き出されるファイルは「images」フォルダー内に保存される
https://blog.adobe.com/media_3abf34e68281c99b2a64d185bcf00e7727e470f3.gif
https://blog.adobe.com/media_e501443013cb0bc98e1c1b6ce994eb17390bfe2d.gif
エイリアス(Windowsのショートカット)ではNGです。シンボリックリンクをお使いください。複数のPSDにも対応できますが、書き出しのファイル名がダブらないように注意してください。
アップデートで解決した問題
「画像アセットの生成」がPhotoshopに搭載されて、2回のメジャーアップグレードを経ています。2013年のリリース時にあった次の問題は解決されています。
- カンバスから、レイヤーのオブジェクトがはみ出ている場合、マスクを設定しなくてもカンバス内のみが書き出される
- 余白を設定したい場合には、レイヤーマスク(ベクトルマスク)で対応可能
- Photoshop CC 2014以降、SVG書き出しが可能
アセットを抽出?
「画像アセットの生成」は2013年10月のPhotoshop CCのアップデートで実装されました。Photoshop CC 2014では、「画像アセット」に加え、「アセットを抽出」が付加されましたが、Photoshop CC 2015で画像アセットのみになりました。ブログなどを参照される場合、ご注意ください。
画像アセット
アセットを抽出
Photoshop CC
○
×
Photoshop CC 2014
○
○
Photoshop CC 2015
○
×
まとめ
Web制作でPhotoshopをお使いの方でしたら、本当に使わないと“ソン”な「画像アセットの生成」。ぜひ、活用してみてください。
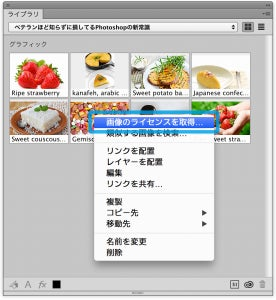
サンプルファイルで使用している画像はAdobe Stockの素材を利用しているため、透かしが入っています。
[ライブラリ]パネル内で[画像のライセンスを取得]をクリックして、購入処理を行うと、透かしは消えます。

https://blogs.adobe.com/creativestation/files/2015/10/screenshot-2015-10-09-03-24-31.png
https://blog.adobe.com/media_1a5904e03125d55053213a711e8bdb2dcf612047.gif