現場で役立つ実践Sass(1)Sassの環境を整える
現場で役立つ実践Sass
CSSを強力にパワーアップするCSSプリプロセッサー「Sass」
ashleynolan.co.ukの記事「The State of Front-End Tooling – 2015」の統計(2015/10/12付)によれば、CSSだけを使っている “No Preprocessor” の割合は約15%となっており、約85%は何らかのCSSプリプロセッサーを使っているようです。中でもSassは全体の約64%と高いシェア率で使われています。
海外の記事ですので、国内もこの割合になるとは思いませんが、国内でもSassは広く普及しています。SassはCSSプリプロセッサーのデファクトスタンダードと言えるのではないでしょうか。
いま読んでいるあなたもSassを使っていませんか?この連載では、すでにSassを使っている方を対象に、現場で役立つ実践的な機能やTipを紹介します。少しでも参考になれば幸いです。
一回目は、実践で役立つコードの紹介の準備として、Sassをより書きやすくするための環境にスコープを当ててみましょう。
使いやすいエディタを使おう
Sassの編集にDreamweaver使っていますか?
Dreamweaver CC 2015はSass(SCSS)ファイルに対応しています。しかし、その対応は限定的で決して編集しやすいとは言えません…。
そこで、Sassの編集にBracketsを使ってみましょう。
Brackets – A modern, open source code editor that understands web design.
現状、Sassの編集がしづらいDreamweaverですが、将来のバージョンでコードエディタがBracketsをベースにしたものに刷新されることが発表されましたので、いまのうちにBracketsの操作に慣れておいて損はないでしょう。
(Bracketsの基本的な使い方は「デザイナーでも超簡単!Bracketsで楽々コーディング 第1回 デザイナーにも優しいエディタ、Bracketsの基本を知っておく」が参考になります)

https://blogs.adobe.com/creativestation/files/2015/11/151118-0001.png
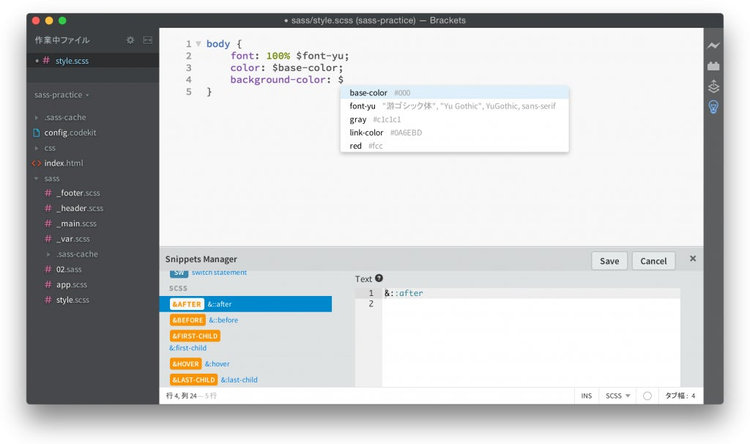
Bracketsは標準でSassに対応しており、そのままでもコーディングを始められますが、拡張機能をインストールするとより便利になります。
Sass編集に便利なBrackets拡張機能一覧
- Brackets SASS – Bracket内でコンパイル
- Brackets SASS Code Hints – SASS記法にコードの補完追加(SASS)
- Brackets Snippets (by edc) – スニペットの管理
- CSSFier – HTMLからセレクタを作成(SCSS)
- SASSHints – 変数の補完
- SCSS Lint – コード解析・チェック(SCSS)
などの便利な拡張機能が用意されています。用途に応じてお好みで追加してください

https://blogs.adobe.com/creativestation/files/2015/11/local-1447195441233.png
拡張機能マネージャーで「sass」と検索。対応した拡張機能がヒットする。
Bracketsへの拡張機能のインストール方法は、「HTML/CSSを爆速コーディング Emmet入門 第1回 Emmetを薦める理由」記事内の「Bracketsに、Emmetをインストールする」の箇所に具体的に説明されています。
Sass編集にはEmmetも使えますので、Emmet拡張のインストールもオススメします。
タスクランナーを使おう
ポストプロセッサー
Sassの黎明期、コマンドラインからsassコマンドでSassのコードをコンパイルする方法が主流でした。もちろん現在でも、同じようにしてSassの機能を利用できます。
しかし、現在は、Sassコンパイル後のCSSをさらに処理する、ポストプロセッサーというツールがあります。
例えば、ポストプロセッサーを使えばCSSにベンダープレフィックスを自動で付与できます。過去にSassのMixinの使用の代表例として、下のようなものをよく見ました。
Sass(コンパイル前)
@mixin border-radius($value) {
webkit-border-radius: $value;
moz-border-radius: $value;
border-radius: $value;
}
.box {
@include border-radius(5px);
}
CSS(コンパイル後)
.box {
border-radius: 5px;
webkit-border-radius: 5px;
-moz-border-radius: 5px;
}
現在はこのようなベンダープレフィックスの付与はポストプロセッサーに任せて、上記のようなMixinは使わないことが増えました。
そもそも、最近のブラウザーでは、border-radiusにベンダープレフィックスは不要ですし、現在プレフィックスが必要なプロパティもいずれは不要になります。なので、コードに手書きするよりもポストプロセッサーに処理を任せてしまったほうがメンテナンスが楽になるでしょう。
タスクランナー
プリプロセッサーや、ポストプロセッサーなど、これらの様々な処理を一元管理できるタスクランナーというコマンドラインツールがあります。
タスクランナーの強みは、処理(タスク)をお好みで組み合わせることができることです。
例えば、Sassをコンパイルし、ベンダープリフィックスを自動で付与、コードをMinify(圧縮)、画像も圧縮、ローカルサーバーを立ち上げ、ファイルの更新があればブラウザーを自動で再読み込みする、などなど。
現行のタスクランナーでは、最もユーザーが多く開発も盛んなGulpをオススメします。
冒頭の統計記事にもタスクランナーの統計があり、半数近くがGulpを使っています。
Gulpを使う場合、上記のベンダープリフィックスの付与やMinifyは、gulp-autoprefixerやgulp-pleeeaseなどのタスクで実現できます。
画像圧縮は各種画像に対応しているgulp-imagemin、ローカルサーバーの操作や同期にはBrowsersyncが便利です。
導入方法などはここでは省略しますが、node.jsをインストールしnpmで各タスクをインストールする必要があります。
GUIコンパイラー
https://blog.adobe.com/media_b63452a6e40393967ae940594f36be27ef3c643d.gifタスクランナーはコマンドラインから実行します。コマンドラインが苦手な方は高性能なGUIコンパイラーを使うといいでしょう。
フリーのコンパイラーでは更新が止まってしまっているものは避けて、キチンと更新がされているものを選びましょう。
有料のものではCodekit(Mac)や、Prepros(Win, Mac)がオススメです。
この2つはコンパイルは勿論のこと、ビルトインサーバー、オートリロード、ベンダープリフィックス付与など、タスクランナーに一般的に要求される最低限の機能は持っています。
SASS記法も試してみよう
SassにはSASS記法とSCSS記法があります。CSSと書き方に互換性があるSCSS記法が主に使われており、SassというとSCSS記法を指す場合が多いです。
もう1つのSASS記法は名前の通りSassオリジナルの記法でSCSS記法以前から存在しました。ファイル拡張子は.sassです。
SASS記法とは、インデントでスタイルブロックを区切る記法です。SCSSと比べてみましょう。上がSCSS記法、下がSASS記法です。
// SCSS記法(.scssファイル)
#main {
color: blue;
font-size: 0.3em;
@include clearfix;
a {
color: #f00;
}
}
// SASS記法(.sassファイル)
main
color: blue
font-size: 0.3em
+clearfix
a
color: #f00
SASS記法では波括弧({ })やセミコロン(;)は書きません。
@mixinは「=」、@includeは「+」と省略して書けます。
これにより記述量を減らすことができます。
しかし、コロン(:)の後に半角スペースが必須であったり、セミコロンが一つでもあるとコンパイルエラーになったりと、厳密さは増します。
もしもSASS記法を一度も試したことがなければ、試してみてはいかがでしょうか?
どちらの記法が正しい・速いというわけではありません。好みです。
もしかしたら、私のようにSASS記法がしっくりくるかもしれません。
私は、CSSはSassのSASS記法で、HTMLはSlimで、JavaScriptはCoffeeScriptで。と全てインデント記法で書いております。
ソースマップを使おう
コンパイル前のSassコードやSassファイル内での行番号を知るために、ラインコメントを出力して確認していませんか?
v3.3.0以降のSassは、コンパイルするとソースマップファイル(.map)という、Sassコードが記述されていたファイル名と行数が書かれたファイルを書き出します。
Chrome, Safari, Firefox, Edgeなどの最新ブラウザーは全てソースマップに対応しており、定義もとのファイル名と行数が表示されます。

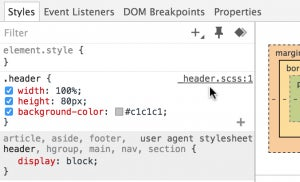
https://blogs.adobe.com/creativestation/files/2015/11/local-1447234729904.png
Chromeのデベロッパーツールで、SCSSファイル名と行数が表示されているのがわかる。
ソースマップがあればコンパイル後のCSSを直接見る必要がなくなります。
ページ表示速度を上げるためにも、コンパイルの出力スタイルを、CSSを圧縮する「compressed」にし、ソースマップでデバッグするのが理想的でしょう。
環境を見直すことで、なにか現場で役立つことが見つかったでしょうか。
特にエディタやタスクランナーは、初期導入に学習コストがかかるかもしれませんが、そのコストを短期間で回収できそうに感じられるほど効率化されることでしょう。
次回からは現場で役立つSassのコードを具体的に紹介していく予定です。

