エンジニアが「思わず一緒に働きたくなる」Webデザイナーを目指せ!(初級編)
くれまとさくらのWebデザイナーは今日も行く
一緒に仕事をする機会が非常に多いにもかかわらず、「お互いに分かり合えない!」「もうちょっとこうして欲しいのに!」という不満が発生しやすい関係。それがデザイナーとエンジニア、だったりしませんか?
(「そんなことない。うちはとっても上手くやってるよ」という方は、すみませんw)
今回の記事執筆を担当するWebデザイナー「くれま」こと黒野明子は、エンジニアさんにできる限り「この人仕事しやすいな」と思っていただけるように心がけつつも、「本当にこれでいいのかしら?」と悶々とする日々を送っていました。
そんななか、「もしかして、いままでで最も一緒にお仕事しやすいエンジニアさんかもしれない!」と感じてしまった、教育上手なエンジニア・上野初仁(うえのはつひと)さんをお迎えし、「エンジニアが一緒に働きやすいWebデザイナー」のあり方について、アレコレ伺ってみたわけなのです。

この記事では、「くれまとさくら」のようにフリーランスやそれに近い形態でグラフィックをつくりHTMLも書くデザイナーについて考えていきます。「データのやりとり」「コミュニケーション」「そもそもの前提知識」など、エンジニアさんとの協業でお悩みのWebデザイナーさんや、会社組織の中で日常的にエンジニアさんと分業/協業しているデザイナーさんやコーダーさんにも、少しでもヒントになることがあれば幸いです。
今回お話を聞いたのは……

上野初仁(うえのはつひと)さん フリーWebエンジニア
Web黎明期からHTMLコーダ、CGIプログラマーとして経験を積む。大学院卒業後株式会社NTTデータに入社。NTTデータ退社後、Web業界に戻りエンジニア、技術営業として数社勤務。その後、Six Apart 日本法人の立ち上げ時に参加し、ブログサービスのTypePad(現Lekumo)やライセンシーのNifty ココログ、OCN ブログ人などの開発や、Movabe Typeの日本語ドキュメントの作成にあたる。現在はMovable Typeのプラグイン開発、サイト作成をメインに、CakePHPやRuby on Railsなどの開発案件を受託している。
フリーランスのデザイナーは、どんなケースでエンジニアと協業するのか?
黒野:私とさくらさんが今日お話をお伺いしたいのは、ずばり「エンジニアが協業しやすいデザイナーになるには?」というテーマなんです。私は数ヶ月前に上野さんと一緒にお仕事させていただき、協業の方法についてかなり教育していただいた面があるので、読者の皆さんとそれを共有できたらいいな!と思っています。
上野:よろしくお願いします。

黒野:私はこれまでに、様々なエンジニアさんと協業した経験があります。たとえば、Movable Typeでのサイト構築で、MTのカスタマイズやDBの調整をエンジニアさんにお願いしたり。WordPressでのサイト構築で、カスタマイズだけは別の方にお願いしたり。先日上野さんとご一緒した案件では、CakePHPでスクラッチからサービスを開発していますよね。
上野:そうですね。
黒野:上野さんは、主にどういう場面で、デザイナーと協業することがありますか?
上野:私の場合は、Movable Typeのサイト構築が主な仕事で、デザイナーさんにデザインカンプを作ってもらい、私がそれに合わせて大体のMovable Typeのタグを書くんです。基本的なページの要素ができたら、デザイナーさんにスタイルを当ててもらう、というように、お互いに協力してタグを修正したりスタイルを変えたりと進めていきます。
黒野:その場合、上野さんが先にHTMLを書くんですか? それとも、デザイナーさんと同時進行?
上野:Movable TypeなのでMTML(※1)ですが、カンプを元に先にMTMLでMovable Typeのテンプレートの大枠を書きます。スタイルを当てながらなので同時進行とも言えます。
※1 MTML:Movable Type用のテンプレートなどを記述する記法(Movable Type Markup Language)
黒野:なるほどー、そういう進め方なんですね。私の場合は、先に必要な画面のHTMLを私が一通り作ってしまい、それをエンジニアさんに渡してPHPのコード等を埋め込んでいっていただくパターンが多いんです。
浅野:私も黒野さんのおっしゃるパターンが多いですね。
上野:HTMLが先にできあがっている方が作業が早いんですが、後でMTMLに起こす際に「あ、ここって先に書いて置いた方がデザイナーさんの理解が早いな」という部分は、私が事前にHTMLも書いてしまいます。そちらの方が最終的にMTMLなりCakePHPなりで実装する時に「実現可能性のチェック」が終わった状態で先に進めるので。
黒野:「実現可能性のチェック」って、重要ですよね。デザイナーが想像(これはできるだろうという想定)で書いたHTMLが、実際コードを入れると、たまにNGだったりしますものね……。
上野:単純な例で考えてみます。たとえば横に並んだdivを3つごとに改行するようなデザインがあったとします。その際、下記の例のように、div class=”col”3つごとに、div class=”row”で囲うようなHTMLを書くデザイナーさんがいらっしゃいます。
改行させるため、div class=”col”を3つごとにdiv class=”row”で囲う例
今日はいい天気です。
今日は雨降りです。
今日は曇りです。
今日は雪です。
今日は雷です。
黒野:よく見かけるパターンですね。
上野:そうなんですが、.col3つごとに.rowを入れる必要がでてくるので、ループ内で.colを3つずつカウントする処理をプログラム内に書くことになってしまいます。できれば、このdiv class=”row”を使わず、CSSを利用して3つのdivごとに改行できる方法を考慮してもらう方が、後々メンテナンスしやすい構造になります。
div class=”col”の間になにも挟まないで繰り返すHTMLの例
今日はいい天気です。
今日は雨降りです。
今日は曇りです。
今日は雪です。
今日は雷です。
浅野:おお、なるほど。
上野:もしCSSだけで改行させるのが難しい場合は、jquery.heightLine.jsなどを利用するのも、いいですね。そうすると、ループに演算(n個の計算)が入らないのでViewにロジックが混ざらない。こういった事を想定してHTMLを書いてもらえるデザイナーさんだと、デザイナーさん主導でおまかせでやってもらえます。
エンジニアが協業しやすいデザイナー/しにくいデザイナーの特徴
黒野:上野さんが先ほどおっしゃったように、後々メンテナンスしやすい構造でデザインを起こしてHTMLを書く力は、協業しやすいデザイナーには必須だなと思うんですが、上野さんが仕事をしていく中で、逆に「こういうデザインが来て困った」という例って、ありましたか?

上野:自分が一番困ったのは、元々紙媒体のデザインをやっていたデザイナーさんから、「画面サイズを1024pxにしたときにしか正しく表示されないデータ一式」を渡されたときです。プログラムに落とす事ができず、結局スタイルも含めて自分で一から書き直しました。
浅野:私もキャリアのスタートは紙なので、両方のお気持ちが分かります。1024pxにしたときに「しか」というのが、ポイントですね……!
黒野:DTP的なアプローチでデザインすると、表示領域が伸び縮みするイメージがつかない可能性が高いかもしれませんね……。いつも完全にできているとは限らないのですが、私がいつも意識しているのは、「データ量が増減しても崩れないデザイン」と「ループで繰り返しても破綻しないデザイン」かな、と思ってるんです。
上野:確かにデザインで上がって来がちなのが、タイトルが15文字までは綺麗に表示されるのに、16文字になった途端に崩れ去る、というような。これはプログラマー側では対応できないので、気を付けてもらえると大変ありがたいです。
黒野:あー……! なので、デザイン案を作る時は必ず、「文字数最小」、「文字数最大」、「写真やデータがない時」のパターンを作るようにしています。
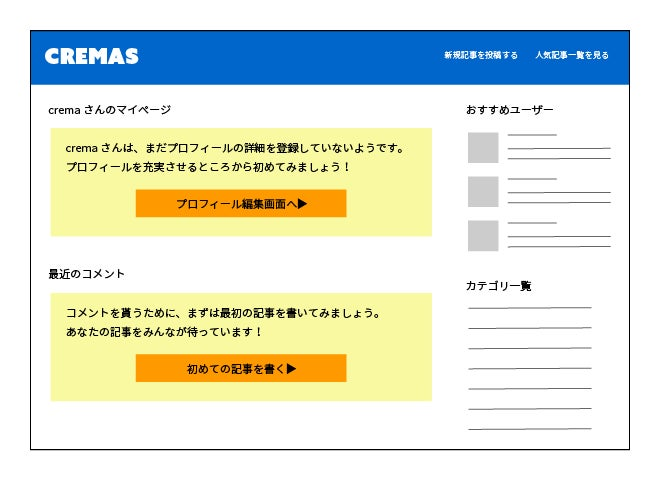
以前、別のエンジニアさんとお話ししたことがあるんですが、「空欄のデザイン」というのを意識したくて。特にWebサービスやアプリだと、読ませる系のサイトと違って「最初にデータがゼロの状態」っていうのが発生するんですよね。たとえば、サービスに登録した直後に、プロフィールを何も入力していない、とか、そういう状態。
Webサービスのスタート画面などで、表示するデータがゼロの場合、ユーザーに入力を促す画面表示

関連記事:
見落とされがちな「エンプティステート」のUXデザインが、実際は一番重要なのかもしれない | TechCrunch Japan
上野:空欄のデザイン、大事ですねぇ。
黒野:デザイン案で「プロフィールがすべて埋まっている状態」しか作っていないと、実装したら破綻するというか、「ここどーするの?」ってなるなぁと。そこらへんの「状態のデザイン」を、意識しておきたいなと思っております。
上野:自分がやる仕事は仕様がキチキチに決まっている事が少なくて、デザイナーさんに渡される仕様も、自分のところに来る仕様もアバウト。その中で動作が不確定な部分を理解して先回りしながら作業しなければならないので、そういった事を大切にしてくれるデザイナーさんだと、とても助かります。
黒野:それを目指したいですね……。私が思うに、デザイナーは実案件ではなくても、CMS(Wordpressでもなんでも)のテンプレートカスタマイズをある程度経験しておくと、エンジニアさんとの協業が楽になるんじゃないかな、と。
浅野:そうですね。その経験から、「データの増減や入替があり、状態が変化するもののデザイン」を学ぶことができそうです。
プログラムに組み込みやすいHTMLとは
浅野:私が昔請けた案件で、後工程のプログラマーさんがHTMLを結構直してくださったことがあって、不勉強で申し訳なかったなぁということがありました。ダメなHTMLを書くくらいなら、デザイナーはカンプだけに徹して、コードをプログラマーさんやコーダーさんにお願いしたほうがいいのでは?と思ったりもします……。
上野:うーん。そもそもプログラマーがHTML直すのが良いのか?という事が根本にありますね。プログラマーがHTMLを広範囲に修正するという事は、デザイナーさんの書いたHTMLを添削する事になります。HTMLの添削というのは、本来のプログラマーの職域ではありません。プログラマーがHTMLに大幅に手を入れるのは、デザイナーからカンプだけ受けとってHTMLとCSSを書くのと大きな差が無くなってしまいます。一歩先の協業をしたいのであれば、HTMLコーディングも含めてデザイナーさんに責任を持ってもらいたいのですよね。
黒野:うう、そうですよね><
上野:デザイナーさんが書いたHTMLにプログラマーが手を加える時にも、2つパターンがありまして。HTMLタグやid、classなどの書き方がプログラムに起こしづらい場合と、デザイナーさんの書き癖と相性が悪いときがあるんですよ。前者は直す必要性がありますが、後者はプログラマーが手を動かす必要性が無い部分です。ある意味、プログラマーの自己満足になってしまうんです。

浅野:なんでも直す必要がある訳では無いんですね。
上野:私はそう思います。
黒野:エンジニアさんにご迷惑をかけないというか、相性がよいHTMLを書くために、デザイナーが知っておくべきHTMLコーディングのコツについて、教えていただけますか?
上野:デザイナーさんに知っておいていただきたい事の第一は、「プログラムの繰り返し処理」です。どの元データをどう繰り返し処理して表示するのか、というところ。
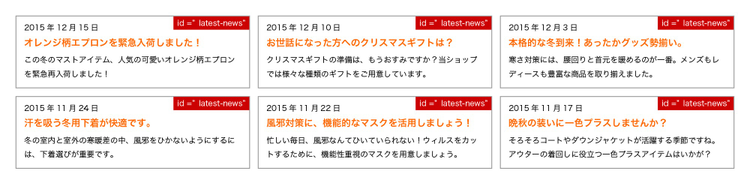
黒野:重要ポイントですね!たとえば、すっごく初歩的なミスなんですけれど、繰り返し処理をするコンポーネントの中にidを使ってしまうと、同じ値のidが何回もHTML内に出現しちゃう、とか。
NGなコンポーネントの例(繰り返す部分にidを使ってしまう)
2015年12月31日
オレンジ柄エプロンを緊急入荷しました!
この冬のマストアイテム、人気の可愛いオレンジ柄エプロンを緊急再入荷しました!
その結果、プログラムで繰り返されたdivすべてが、同じidになってしまっている。

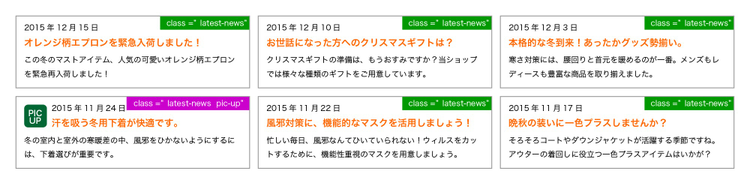
上野:ですね。「繰り返し処理」を理解した次は、「条件分岐」に気をつけてもらいたいです。繰り返す中で、データによってclassなどを出し分けることがありますよね? その出し分けを想定して先にデザインをしてもらっていると、作りやすくメンテナンスしやすいコードに起こせます。
データによってclassを出力し分ける例
2015年12月31日
オレンジ柄エプロンを緊急入荷しました!
この冬のマストアイテム、人気の可愛いオレンジ柄エプロンを緊急再入荷しました!
2015年12月24日
クリスマスイブ限定セール開催中!
クリスマスイブをもっと楽しく!18:00〜23:00限定で、オンラインスペシャルセールを開催しています!
「ピックアップ」だけ異なるスタイルが付与されるデザインを、あらかじめ作っておく。

黒野:あー、分かります分かります! 繰り返しになりますが、私がなぜこれを理解できるようにようになったかというと、かつてMTのテンプレートを自分で書いていたからなんですよね。自分で作ったデザインが、自分でMTタグを書いた時に崩れて、悲しい思いをしたことが、何度もありwww
浅野:あるある!
上野:デザインをする際、ループする要素の開始と終了部分にコメントを入れておいてもらうと、プログラマーは理解しやすいですね。
分かりやすいコメントの例
2015年12月31日
今年も一年お世話になりました!
2015年も今日で終わり。ユーザーの皆さまには、今年も大変お世話になりました。
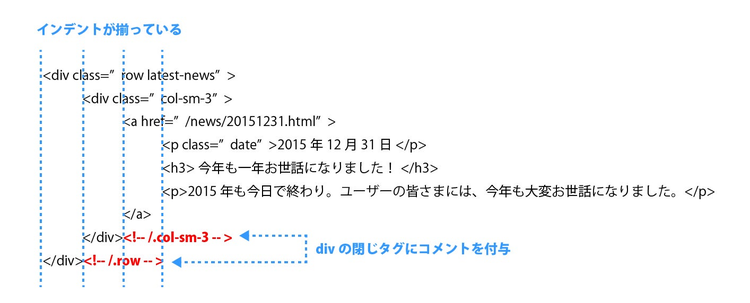
上野:あと、インデントも、ぜひきれいに!
黒野:でた、インデント! 割と苦手分野です! どういうのがいいのでしょうか?
上野:親要素・子要素が、一目見て分かるのがいいです。ある要素のdivの閉じタグのインデントが合ってないと、どこで繰り返し処理させれば良いのか分からない。インデントされていないHTMLが来たら、インデントを合わせるところから、プログラマーの仕事が始まりますw
NGなインデントの例

分かりやすいインデントの例

黒野:短期的な目標は、「エンジニアさんにインデント合わせをさせないデザイナー」になることだな!w
上野:これは先ほどの「ループする要素の開始と終了部分のコメント」を入れておいてもらえれば、ある程度解消されます。
黒野:くれぐれも気をつけたいと思います!
コミュニケーションがプロジェクトの質を決める
黒野:プロジェクトを進める上でのコミュニケーションツールなんですが、上野さんとさくらさんは、通常どういうものを使っていらっしゃいますか? 私は、タスク管理はBacklog、チケットをきるまでもなさそうな会話は、チャットワークかSlackなんですが。
浅野:私はチャットワークやサイボウズなどですが、先方に合わせるようにしています。この連載はBacklogでやり取りしてますよね。あ、すみません、「チケットをきる」というのがよくわからないです><
黒野:Backlog用語で言うところの「課題を作成する」というのが、Redmineというタスク管理システムでは「チケットをきる」という表現になるんですよね。以前からタスク管理システムを使っている人の間では、よくこの用語を使う場合があるんですが、説明不足で、すいません><

上野:昔はメールベースでしたが、今はRedmineやBacklogが基本です。あと仕事によっては、GitHubやBitbucketのissueやプルリクエストベースでのやり取りになる事もありますね。
浅野:なるほど!コミュニケーションツールを覚えるだけでも大変……。
黒野:いやー。issueやプルリクエストを理解するのも、なかなか難しいんですよね……。さくらさんは、issueやプルリクエストは理解している感じですか?
浅野:ぜんぜん……! GitHub……、やはりエンジニアさんとの協業には必須でしょうか? 「Web制作者のためのGitHubの教科書」を買って積んである><
http://www.amazon.co.jp/dp/4844337009
上野:エンジニアはGitベースで作業する事に慣れています。そこに、zipファイルでCSSや画像を送ってもらっても困るという。
黒野:プロジェクト開始時に、データの受け渡しや進捗管理の方法を確認しておかないと、あとでお互い悲しい気持ちになることがありますよね……。
上野:デザイナーさんにGitの使い方を理解してもらえると、やり取りの手間が省けるだけではなく、仕事の仕方自体の流れを変えられるんですよね。決して「プログラマーの怠慢」という事ではなく、プロジェクト全体でGitをうまく活用できるようになると、スムーズに進むようになると思うんです。
浅野:耳が痛い!
黒野:「Gitを使って欲しい」とお願いしても、デザイナーさんが拒否するケースってあるんですか?
浅野:はい、デザイナーさんにしてみれば覚えることが増えるので、それであれば作業時間を取りたいという事になるんじゃないでしょうか。
黒野:なるほどー><
浅野:英語だから敷居が高い、みたいな。まぁ、私の場合は怠慢ですね(汗)
黒野:コーディングをする人であれば、エンジニアさんと協業しない場合でも、Gitを覚えると、バージョン管理が飛躍的に楽になると思うんですよね。いわゆる「黒い画面」でGitを使わなくても、GUIで使えるツールでいいので、まず覚えておきたいところですよね。
浅野:Gitの具体的な使い方は、別の記事で掘り下げましょう!勉強しておきます。
黒野:それから、RedmineやBacklogなどのタスク管理システムの効果的な使い方も、別記事で取り上げたいんですよねー。来年ですね!
お互いにあゆみよる姿勢を持ち、共通言語を使うように心がける

浅野:そろそろ話をまとめていきましょうか。
黒野:本当は、PHPフレームワークでの「MVC(Model View Controller)」などについてもお話を伺いたかったのですが、今回の記事では、もうちょっと手前の「コミュニケーション」についてフォーカスした方が良さそうかなと思い、話を絞りますね。
上野:はい。
黒野:「エンジニアが一緒に働きたくなるWebデザイナー」になるためには、自分がやれる・知っている範囲を広げていかないといけないのかなぁ、と。
浅野:お互いに「あゆみよる」姿勢が必要なんじゃないですかね。
上野:あゆみよれない人材同士でプロジェクトを回す場合には、間に「通訳」さん的な存在を入れることもあるようですね。エンジニアとデザイナーが使う用語や、お互いの概念を理解して、コミュニケーションをになう役職というか。
黒野:ディレクターさんがそういう役割に立ったりするケースもありそうですけれど、いずれにしてもコミュニケーションコストが高くなりそうですね。
浅野:それに私たちのような小規模事業者だと、「通訳」さんが入ってくれるような案件ばかりに関われるわけでもないですし……。
上野:協業する場合、「デザイナーさんの夢を語られても実装できない」ということにもなりかねないので、「プログラムする上での考え方」的な基礎知識は、持っておいていただけると、とても助かります。さっき触れたような「繰り返し処理」「条件分岐」「空欄と余白のデザイン」というような概念を知っておいていただけるだけでも、だいぶ違う。
黒野:多分、PHPそのものは根底からがっつり勉強しなくても、そこを理解しているのは重要ですよねー。これだけ「UXデザイン」について多種多様な情報が出揃っているなか、静止画の画面をデザインしているだけがデザイナーじゃない、というのは、多分みんな気づいていると思うんです。
浅野:確かに。
黒野:なので、状態が変わっていくものをデザインする「プログラム的な考え方」というのりしろみたいなものを持って、エンジニアさんの隣にいるように心がけるのが、「協業しやすいWebデザイナー」なのかな、と思う今日この頃ですw
浅野:あとは、歩み寄ることによって自分にどんなメリットがあるか、ということに、気づくのも大事かもしれません。たとえばGitひとつとっても、「理由と必然性が見えてこないので、デザイナーが覚えない」というのは、あちこちで耳にするんですよね。
黒野:あー、確かに。理由と必然性がないと、「面倒くさいことをやらされてる!」っていう感覚になりそう。
浅野:実際に、「過去のデータに戻したいのに、もう戻せない!」とか、「どこを直したか分からなくなった!」とか、一度困った経験があると、導入の動機になると思うんですけれど。
黒野:今度、そういう「Webデザイン困った体験」を募集して、解決策を考えてみましょうか。
浅野:いいですね!
黒野:上野さん、本日はありがとうございました!
浅野:こんどこそGitを学習していきますので、成果をご報告しますね!
上野:お待ちしていますw
まとめ
くれまのまとめ
エンジニアとデザイナーは協力してプロダクトを作っていくべき間柄でありながら、往々にして分かり合えず、お互いに不満を抱えているのではないかと、ずっと気になっていました。ですので、デザイナーの心理を汲み取って仕事しているエンジニアの上野さんと一緒にプロジェクトにアサインしていただいた時は、かなり感動を覚えたのですが、その気持ちがこの記事だけではまったく表現しきれませんでした(汗)。
今後も、できるだけ相手の仕事領域の理屈と心理を知り、同じ方向を向いて効率を高めあえるワークフローを模索するとともに、随時文章化/記事化していければと思っております。
さくらのまとめ
私は協業の経験が乏しいので、上野さんと黒野さんのお話を興味深く聞かせていただきました。「自分だけが分かっていればいい」という考えで他の方と仕事をすると、コードなどの成果も独りよがりになってしまいがちですね。自省しつつ、いつでも協業できるように、進捗やバージョン管理のツールを使っていかなくては、と思いました。本文中ではカットされてしまいましたが、上野さんが「今まで仕事をしてきたデザイナーさんの中で、黒野さんは1、2を争うぐらいに協業しやすいデザイナーですよ」と言ってたことは、私がここしっかり触れておきたいと思います!