イラレでWebデザインってほんとにできるの?
くれまとさくらのWebデザイナーは今日も行く
はじめに
みなさまこんにちは! Photoshoph派のさくらです。最近はマルチデバイス対応の案件も増えてきて、ピクセルベースではないIllustratorでのWebデザイン制作にも興味があるのですが、なかなか一歩踏み出せません。……という愚痴をくれまさんにこぼしたところ、なんと、基礎をレクチャーいただけることに! Illustratorを触ったことはあるけれど、Web用としては使ったことがない、という皆さんも一緒にくれま先生に教わりましょう!
デザインツールは何使う? Illustratorにもトライしてみよう!
黒野:商用サイトをデザインする人が使うデファクトスタンダード的なアプリケーションって、Photoshop、Illustrator、Fireworks、Sketchという感じですかねー。
浅野:そうですね。私はPhotoshopに慣れているので、Photoshop派です。
黒野:私も、Photoshopの良いところは、こんな感じかなと思ってます。
- .psdファイルは、DreamweaverやBrackets、Creative Cloudのサイト上から、Extractを使って画像やCSSを抽出できる
- PSD 変換 – HTML、CSS | Creative Cloud Extract
- モバイル向けのデザイン確認ができるアプリ「Preview CC」と連携できる
- モバイルアプリケーションやWebサイトのデザインをプレビューする | Adobe Photoshop CC tutorials
- 画像の書き出しが便利
- モバイルデバイスとWeb用の画像の書き出し | Adobe Photoshop CC tutorials
黒野:Photoshopは、CCになってから、Webデザイナー向けの機能がものすごく充実してきましたよね。
浅野:同感です! Webやアプリのデザインに特化したユーザーインターフェイス「デザインスペース」も発表されましたし。しかし、Illustratorも好きなので、挑戦しようと思うこともあるのですが、どうしても「印刷物を作るツール」という認識からシフトチェンジできないのが正直なところなんです。くれまさんは、Illustrator派なんですよね?
黒野:はい。最近は、Illustrator派になってますねー。私の場合、印刷系のデザイン事務所で仕事を始めたので、「Illustratorに一番慣れている」というのが最大の要因です。それから、最近はサイト内のアイコンやイラストにSVGを使うケースが多いので、Illustratorで描画したオブジェクトをコピーして、テキストエディタにペーストして利用、なんていう作業もよくやっています。
浅野:……ということで、今日はあつかましくも、くれまさんに「IllustratorでWebデザインするためのキホン」を教えていただければと……。
黒野:了解しました! まずは、最初の設定が重要なんです。下記の鷹野さんの記事を読んで設定しておくと、ほぼ困らない気がします^^
黒野:色や単位の問題もあるのですが、IllustratorでWebサイトのデザインカンプを作るときは、特にこの3つは重要です。
- [新規オブジェクトをピクセルグリッドに整合]は利用せずに、ピクセルプレビューで作業することによって、ピクセルグリッドに吸着させる
- オブジェクトの扱いを、できるだけ変形パネルから行う
→バウンディングボックスでオブジェクトを自由に変形して小数点のついた大きさにしないようにする - サイトで利用する色をライブラリやスウォッチで最初に準備しておく
→同じカンプ内のグレーなのに、それぞれ微妙に色が違う!といったことの無いように、利用する色を統一する
浅野:私は結構バウンディングボックスで感覚的に操作してしまうので、(2)の変形パネルやグリッドについては正直耳が痛いんですが、これはDTPでも同じですよね。
黒野:ですね。DTPでもWebサイトでも、レイアウトグリッドやテキストの取り回しに利用するには、感覚的に使えてしまうバウンディングボックスは逆に「曲者」かもしれません。イラストやロゴマークなどを自由に作るときには便利なんですけど、グリッド的な部分を作るのには、バウンディングボックスは触らない方が「吉」かなと思います。
浅野:感覚的に操作できてしまうのが、逆にアダになっちゃいますよね。これはPhotoshopでのオブジェクト変形でも、同じことが言えるとは思うのですが。
黒野:そうそう。特にレイアウトのグリッドを作成するときには、「数値で完全にコントロールする」という感覚に切り替えた方がいいかも。「[変形]パネルと仲良くなる!」というのが、早道かなと思いますー。
浅野:バウンディングボックスはダメ、という話はよく聞くきますが、やっぱりか〜w

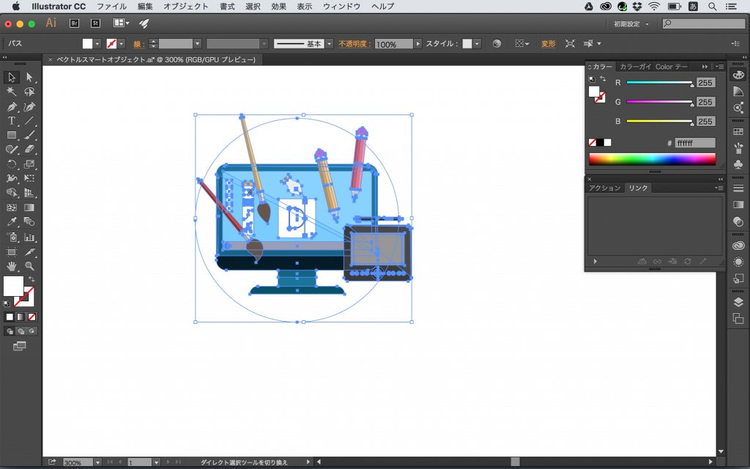
▲Illustratorのバウンディング・ボックス(四角い枠部分)
黒野:でも私、初心者クラスでは、さんざん「バウンディングボックス使うと便利」って言っちゃってますよw 要は、「用途に応じての使い方の切り替え」が、重要だと思っています。
浅野:そう言ってもらえると、バウンディングボックス好きとしてはほっとしますがw 特にWebサイト作成では、CSSを数値で指定していきますものね。バウンディングボックスは、感覚的に操作できる反面、その後の数値指定の部分で曖昧になりやすいですね……。
黒野:最近常々、「(AiでもPsでも)オブジェクトを数値でコントロールする=あとでCSSにしやすいデータを作る」ってことなんだな、と思っています。 だから、CSSを書いたことのある人の方が、効率良いデザインカンプ作成の考え方的に有利だろう、と。
【動画&サンプルつき】Illustratorの段落設定を活用してBootstrapのグリッドを作ろう

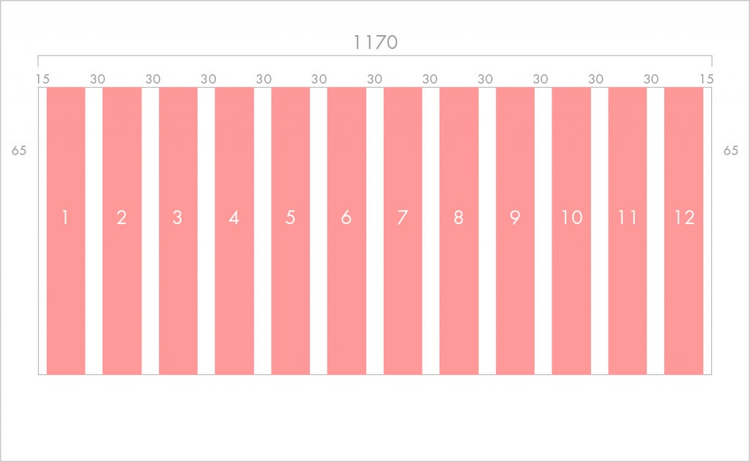
▲この「Bootstrapデフォルトの12グリッド」を、Illustrator上で簡単に作成していきます。
黒野:ところでさくらさんは、BootstrapをWebサイト制作で使いますか?
浅野:レスポンシブなWebサイト制作で利用するフレームワークとしては、本当にデファクトスタンダードになっていますよね。もちろん私も、仕事で利用しています。
黒野:やはり。私もここ2年ほど、とてもよく使っていますねー。では今日は、IllustratorでBootstrapのデフォルトの12グリッドを作る過程を解説しながら、IllustratorのWebデザイン向け基本設定を学んでいきたいと思います。ポイントを押さえておけば、Illustratorでもかなり快適にWebデザインができますよ。
浅野:さっそく教えてください!
新規ドキュメントを作成する
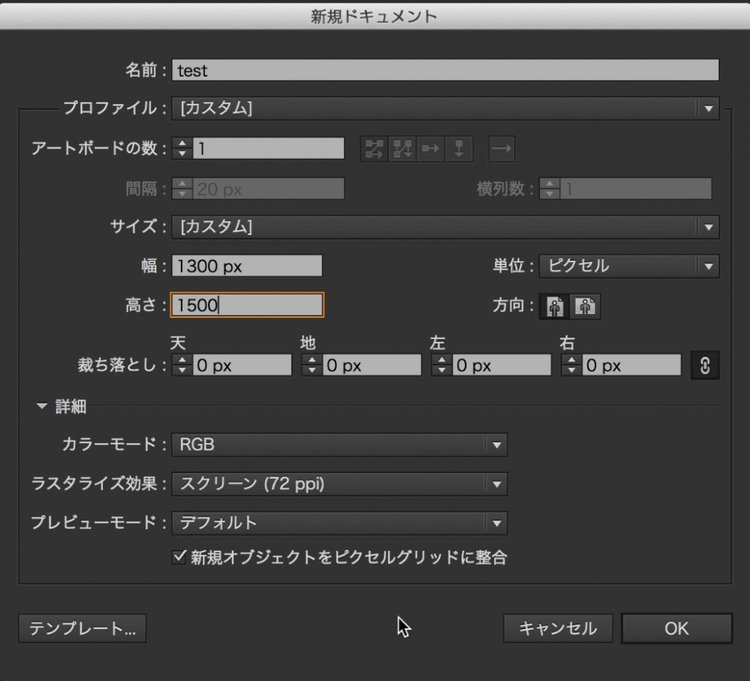
黒野:ではまず、Illustratorで新規ファイルを作ってください。カラーモードは「RGB」、単位は「ピクセル」です。アートボードの幅は、1300pxに指定します。この数値の根拠ですが、Bootstrapにあらかじめ用意されているクラス「.container」の横幅(1170px)+背景余白の数値(今回は、左右に65pxずつ)で作ってみるので、合計で1300pxです。高さは任意で良いんですが、とりあえず今回は1500pxで作ってみましょう。

浅野:つい印刷時のクセで、CMYKとmmにしてしまうので注意しないと……。
黒野:そこが、第一の関門ですねw それから、一番下の方にある「新規オブジェクトをピクセルグリッドに整合」のチェックは外しておきましょう。これにチェックがついていると、線の太さを1pxに指定したとき、パスがグリッドに吸着して、線が滲んでしまう場合があります。
浅野:はい、チェックを外しました。
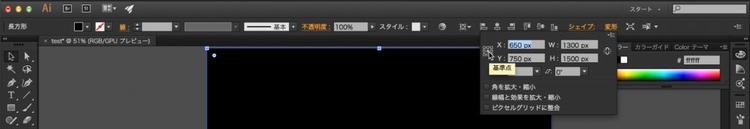
黒野:では、右下の[OK]をクリックしていいですよ。ドキュメントを作成した後、複数のアートボードを作成する時には、アートボードの基点(0,0)のところが、小数点になっていないかどうか、注意が必要です。基点が整数でないと、アートボード上に作ったものに、全部小数点がついちゃうのです。鬼門は「アートボードの再配置」をするときですかね。アートボードの間隔に小数点が入っていると、ズレの原因になります。
浅野:なるほど、アートボードの間隔の数値指定は、整数にしておけばいいんですね。
黒野:それから、「アートボードツール」でドラッグして感覚的にアートボードを増やすときにも、小数点がついてしまう場合があるので、デザイン作業をする前に、必ずアートボードの基点が整数になっているのをチェックしておくか、小数点の無いクリーンなひな形ファイルを作っておくと良いかもしれません。
浅野:とりあえず、いま作業するアートボードは、基点が小数点じゃないことを確認しました。
正確なサイズの長方形のオブジェクトを配置する
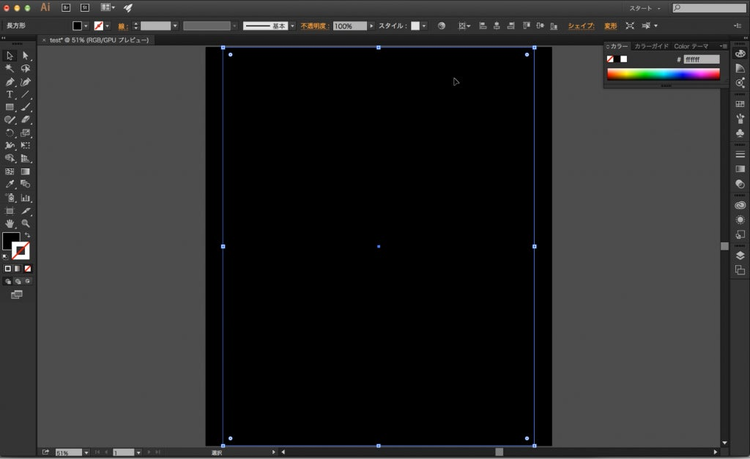
黒野:それが問題なければ、さっき作成したアートボードと同じサイズの長方形を作成します。その時の色の指定は、塗りは黒で、線は[なし]、が望ましいです。線の太さがズレに影響することがあるので、ひとまず[なし]にしておいてください。
浅野:設定しましたー。
黒野:長方形ツールをクリックして、1300x1500pxの長方形を作成したら、変形パネルを出してアートボードの基点0,0に合わせましょう。基準点を左上にして、X0のY0にします。これで、疑いのない、きれいなアートボードと背景の長方形ができるはず。
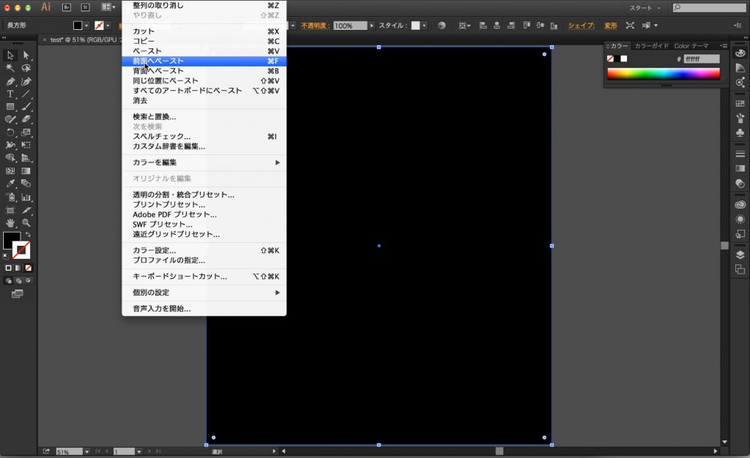
黒野:では仮に、Bootstrapに用意されている「.container」の横幅が1170pxで、中央揃えのデザインという前提で、作業を進めましょう。さっき作ったベースの長方形をコピーして、command+F(前面へペースト)します。長方形を同じ位置にペーストできたら、複製された長方形が選択されている状態で、変形パネルの基準点を中央にします。

浅野:今度は中央なんですね。
黒野:今回中央揃えのデザインにするからです。 左揃えのデザインだったら、基準点は左のままで良いです。

浅野:なるほど。長方形のオブジェクトを選択して、基準点を中央にしました。
黒野:そしたら、Wを1170pxにします。見づらかったら、アウトライン表示にしても良いかも。
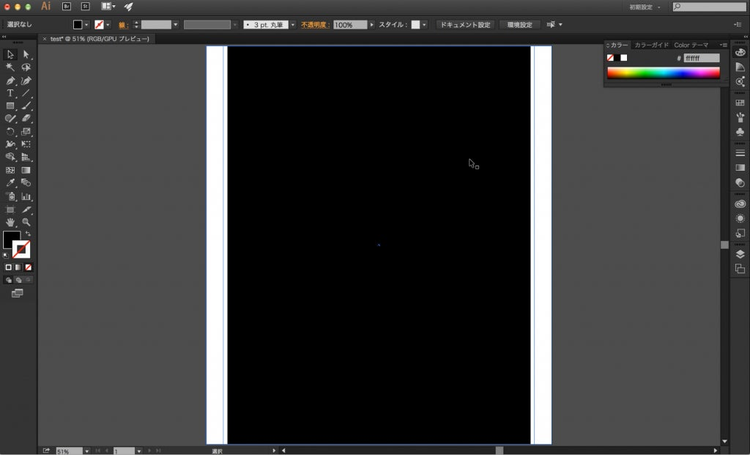
浅野:長方形が1170pxに縮小されて左右のマージンができましたね。基準点が中央になってるから、センタリングされるんだ。

黒野:この時点で、1300px-1170pxの中央揃えということで、左右に65pxずつの余白ができます。次に、この1170pxの長方形を再度コピー→command+Fで前面に配置してください。この配置した長方形を、同じく基準点中央で、今度は1140pxの横幅にします。これで、長方形は全部で3つになりました。2つめの長方形(横幅1170px)と3つめの長方形(横幅1140px)は中央で揃っているので、左右の余白は15pxずつとなり、Bootstrapのデフォルトの数値と合うことになります。

浅野:こういう余白ですね。1つめと2つめの長方形は、ガイドにしました。
長方形を段組設定で分割してグリッドをつくる
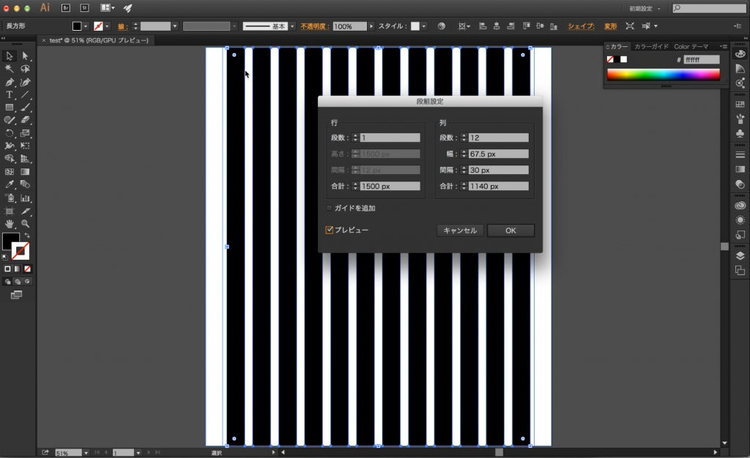
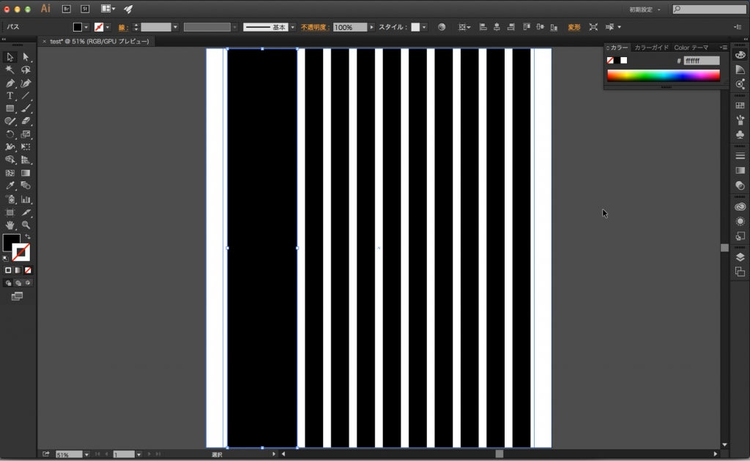
黒野:はい、いい感じです。では、この3つめの、黒く表示されている長方形(横幅1140px)を段組設定で12カラムに分割したいので、選択しておいてください。その状態で、[オブジェクト]→[パス]→[段落設定]でダイアログボックスを表示します。[行]の項目は触らず、[列]の段数を「12」、間隔を「30」にして、プレビューのチェックボックスをクリックします。

浅野:おお!グリッドができました!
黒野:ナイスです! これで[OK]をクリックすると、Bootstrapのデフォルトと同じ指定のグリッドのできあがり。ここまでできたら、不透明度を下げてレイアウトの基準として利用するのも便利です。
浅野:なるほど。これを実際にレイアウトの中で使う時は、どうすればいいんですか?
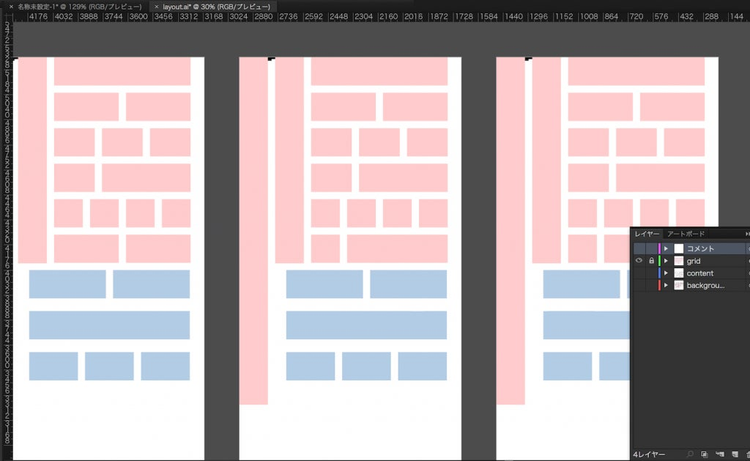
黒野:たとえば、3:9でサイドバーとコンテンツ領域を作りたいのであれば、このベースのグリッドを作ったレイヤーを複製しましょう。ベースのグリッドのレイヤーは、あとで再利用するかもしれないのでロックして非表示にしておくといいかもしれません。
浅野:はい、そうしました。
黒野:では、複製したレイヤーで、グリッドの左から3列分を選択して[段組設定]を開き、[列]段数を「1」にして、一度OKをクリックします。
浅野:こういうことですね。

黒野:そういうことです。右側の9列の方も、同様に合体させて1つにしておきます。これで、Bootstrapでいうところの「.col-sm-3」と「.col-sm-9」を作ったことになります。
浅野:ベースのグリッドを3つつなげたものと、9つつなげたものっていうことですものね。
黒野:CSSを書く脳でIllustratorを使うっていうのがミソです。さらに便利にするには、ベースグリッドを縦方向にも分割しておいて、2:10とか3:3:3:3とか、よく使いそうなパターンをあらかじめ作っておくと、こんな感じで使い回せますよ。

浅野:ベースの作り方や基本的な考え方が理解できたので、これで私もIllustratorでもWebサイトのデザインが作れそうです!
黒野:ベースがしっかりできたら、この、あわゆきさんの連載を参考にしてみるのもいいかも!
浅野:はい!参考にします!慣れるとIllustratorでの作業はとっても早そうですね。PhotoshopでもIllustratorでもきっちりデザインできるWebデザイナーを目指します!
【動画】Illustratorで12グリッドを作成する様子のデモ
サンプルファイルとIllustratorをダウンロード
まとめ
くれまのまとめ
今回はIllustratorを使い、Bootstrapのデフォルトに合わせたグリッドを作ってみました。Illustratorは画像の書き出しがちょっと弱いのが難点かなとは思いますが、特にSVGの作成には非常に威力を発揮しますので、案件ごとにIllustratorとPhotoshopを使い分けるようにしています。最近は、「デザインスペース」をはじめとして、Photoshopの方にWebデザイナー向けの機能追加が多いので、別の機会にさくらさんにみっちりレクチャーしてもらおうと思っています♡
ちょっとだけ宣伝なのですが、わたくし、今回の記事内容を含む「黒野明子のPhotoshop & Illustratorによる効率的Webデザイン講座」を、ロクナナワークショップさんで始めることにしました。初回は2016年2月16日からですので、気になる方はチェックしてみてください^^
さくらのまとめ
DTPにはIllustrator、WebデザインはPhotoshopな私ですが、ちょっとした機能やコツを覚えておくだけで簡単に見慣れた土台ができました!Photoshopはレイヤー管理が大変!というDTPユーザーの方の声もありますし、これからWebデザインをはじめてみたいDTPユーザーの方はこの記事を読んでIllustratorからトライしてもいいのかも。今回はなんと動画&データ付きという特典が嬉しいですね!くれま先生ありがとうございました!